網站首頁 編程語言 正文
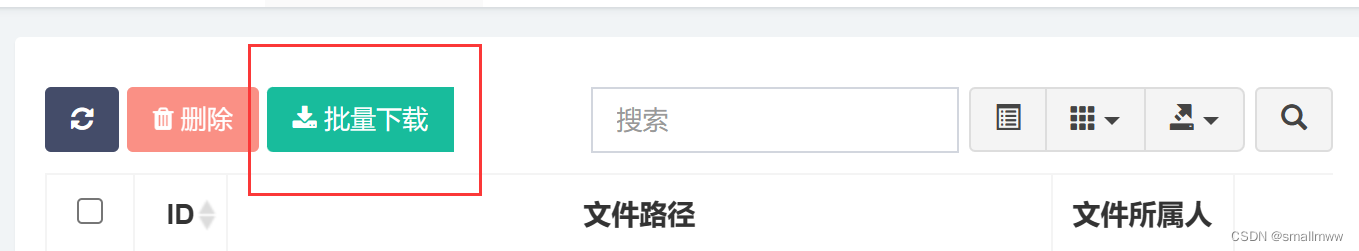
一、實現(xiàn)效果

二、具體操作流程
?(1)操作的前提是需要在fastadmin框架中添加對應的控制器、模型、視圖頁面,可以手動創(chuàng)建,也可以使用curd一鍵生成。
(2)首先在視圖頁面index.html頁面添加按鈕的結構樣式。
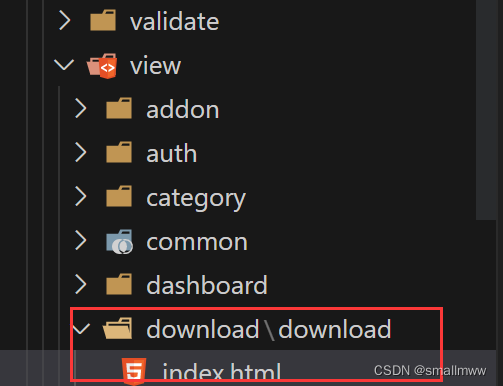
對應的目錄如下

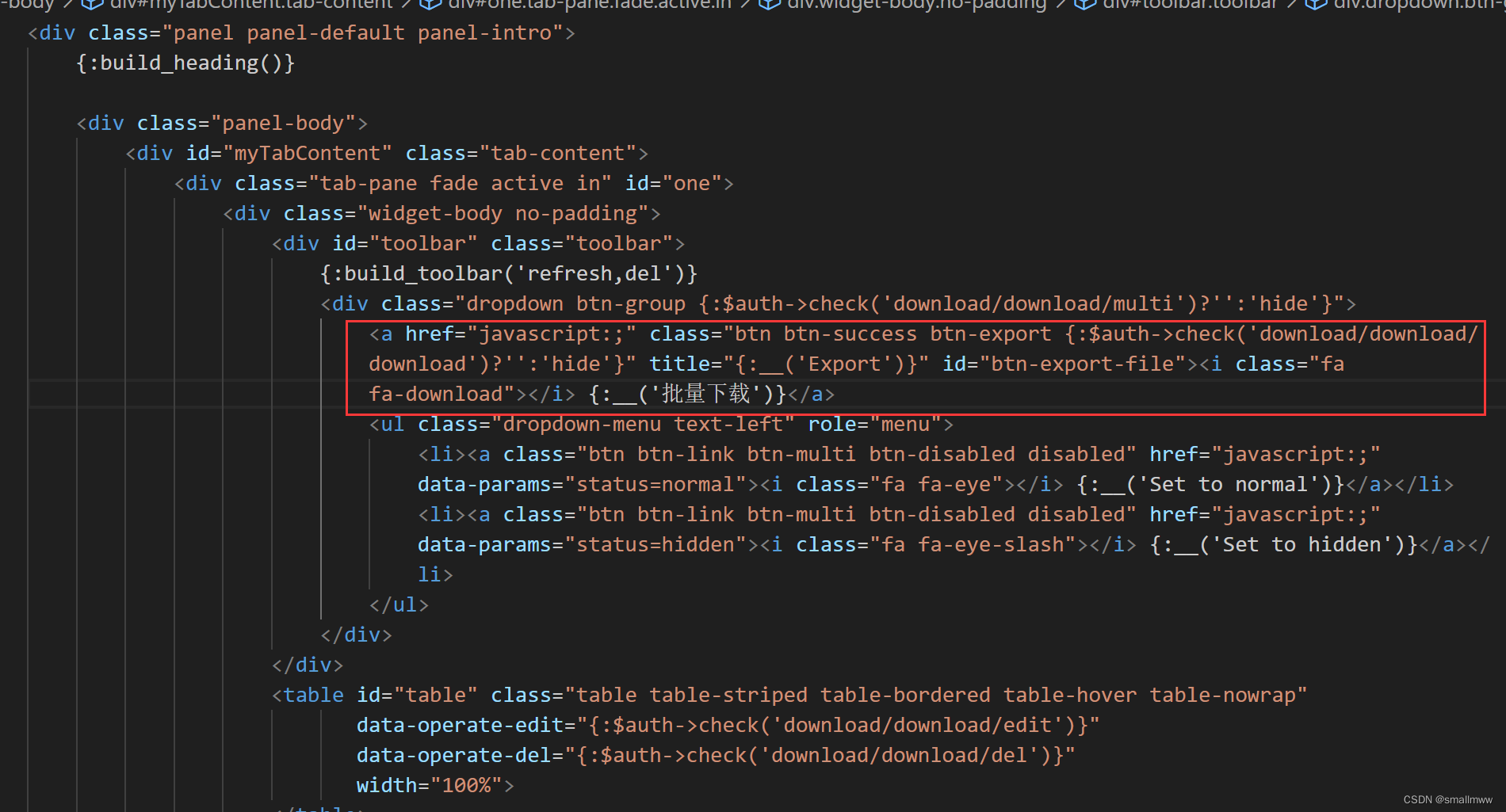
?對應的結構樣式如下:

?代碼是:
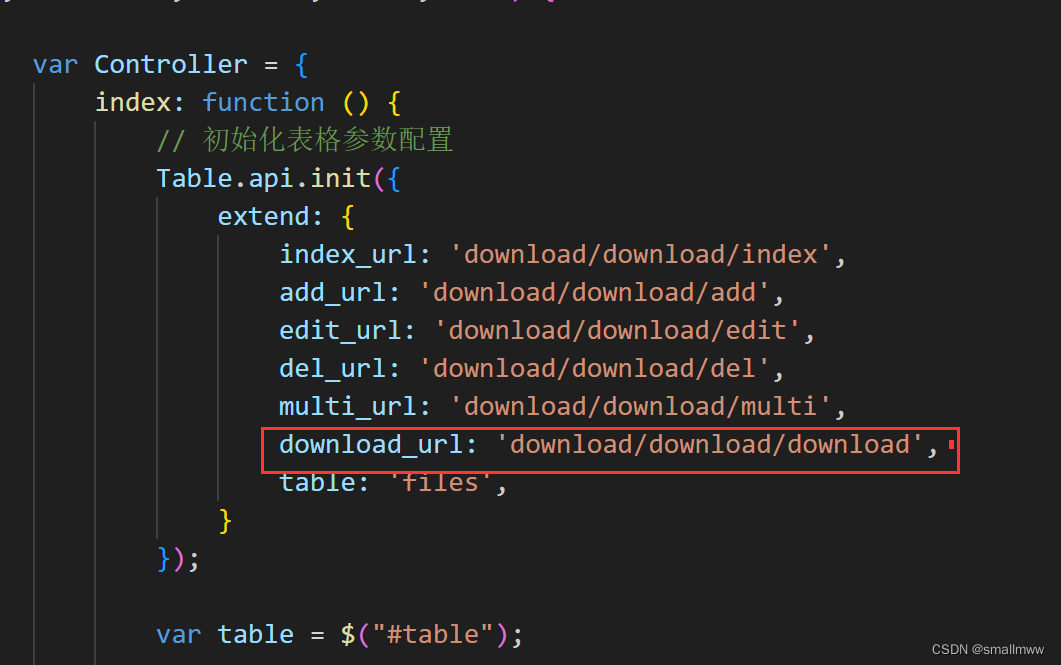
<a href="javascript:;" class="btn btn-success btn-export {:$auth->check('download/download/download')?'':'hide'}" title="{:__('Export')}" id="btn-export-file"><i class="fa fa-download"></i> {:__('批量下載')}</a>(3)初始化表格參數(shù)
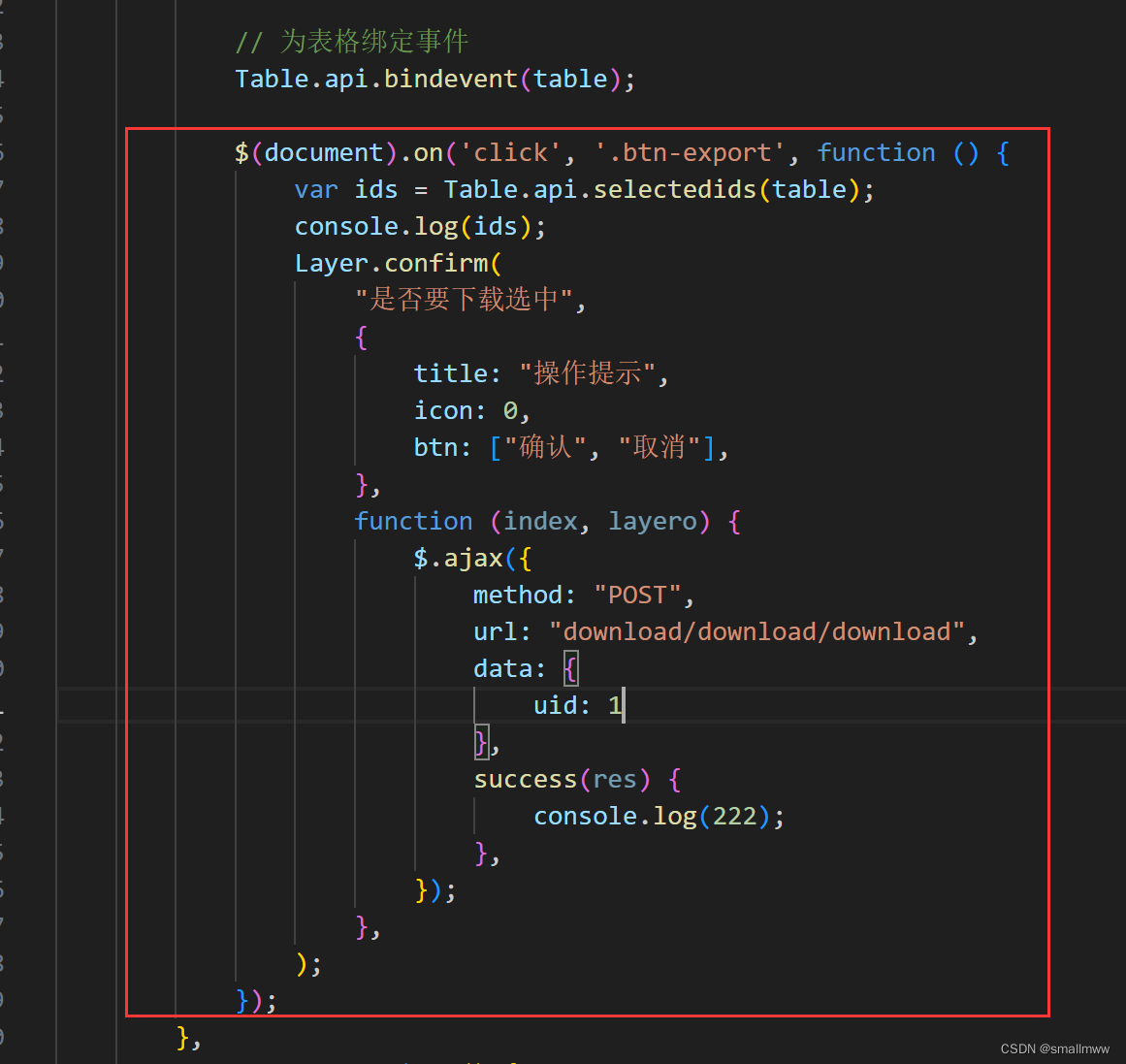
 ?(4)為表格綁定事件并且指向控制器對應的方法
?(4)為表格綁定事件并且指向控制器對應的方法

?代碼如下:
$(document).on('click', '.btn-export', function () {
var ids = Table.api.selectedids(table);
console.log(ids);
Layer.confirm(
"是否要下載選中",
{
title: "操作提示",
icon: 0,
btn: ["確認", "取消"],
},
function (index, layero) {
$.ajax({
method: "POST",
url: "download/download/download",
data: {
uid: 1
},
success(res) {
console.log(222);
},
});
},
);
});這樣就可以創(chuàng)建一個頂部按鈕了。
歡迎留言區(qū)評論交流。
原文鏈接:https://blog.csdn.net/smallmww/article/details/131735570
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-21 CUICatalog: Invalid asset name supplied: ‘‘
- 2022-09-04 Python?Matplotlib繪制箱線圖boxplot()函數(shù)詳解_python
- 2022-04-25 C#實現(xiàn)簡單串口通信_C#教程
- 2022-08-04 python連接FTP服務器的實現(xiàn)方法_python
- 2022-09-11 Shell之免交互的實現(xiàn)_linux shell
- 2022-08-05 Activity supporting ACTION_VIEW is not exported
- 2022-11-02 kotlin協(xié)程之coroutineScope函數(shù)使用詳解_Android
- 2022-10-29 python的strip、lstrip、rstrip函數(shù)的用法和實例
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細win安裝深度學習環(huán)境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結構-簡單動態(tài)字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
