網(wǎng)站首頁 編程語言 正文
Ⅰ、Element-plus 提供的 Form 表單組件與想要目標(biāo)情況的對比:
1、Element-plus 提供 Form 表單組件情況:
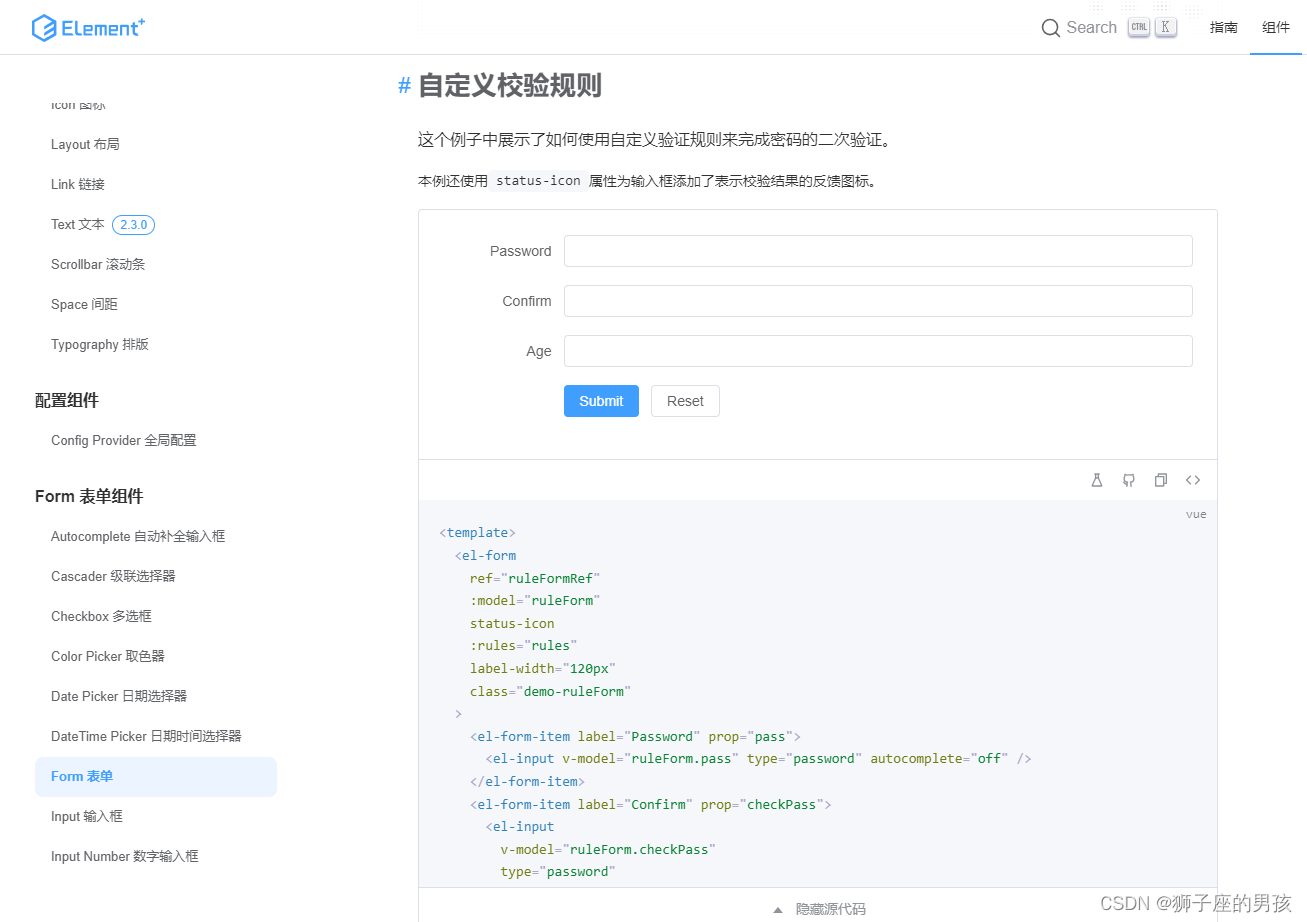
其一、Element-plus 自提供的 Form 代碼情況為(示例的代碼):

// Element-plus 自提供的代碼:
// 此時(shí)是使用了 ts 語言環(huán)境,但是我在實(shí)際項(xiàng)目中并沒有使用 ts 語言和環(huán)境;
<template>
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="120px"
class="demo-ruleForm"
>
<el-form-item label="Password" prop="pass">
<el-input v-model="ruleForm.pass" type="password" autocomplete="off" />
</el-form-item>
<el-form-item label="Confirm" prop="checkPass">
<el-input
v-model="ruleForm.checkPass"
type="password"
autocomplete="off"
/>
</el-form-item>
<el-form-item label="Age" prop="age">
<el-input v-model.number="ruleForm.age" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"
>Submit</el-button
>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script lang="ts" setup>
import { reactive, ref } from 'vue'
import type { FormInstance, FormRules } from 'element-plus'
const ruleFormRef = ref<FormInstance>()
const checkAge = (rule: any, value: any, callback: any) => {
if (!value) {
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('Please input digits'))
} else {
if (value < 18) {
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
const validatePass = (rule: any, value: any, callback: any) => {
if (value === '') {
callback(new Error('Please input the password'))
} else {
if (ruleForm.checkPass !== '') {
if (!ruleFormRef.value) return
ruleFormRef.value.validateField('checkPass', () => null)
}
callback()
}
}
const validatePass2 = (rule: any, value: any, callback: any) => {
if (value === '') {
callback(new Error('Please input the password again'))
} else if (value !== ruleForm.pass) {
callback(new Error("Two inputs don't match!"))
} else {
callback()
}
}
const ruleForm = reactive({
pass: '',
checkPass: '',
age: '',
})
const rules = reactive<FormRules<typeof ruleForm>>({
pass: [{ validator: validatePass, trigger: 'blur' }],
checkPass: [{ validator: validatePass2, trigger: 'blur' }],
age: [{ validator: checkAge, trigger: 'blur' }],
})
const submitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.validate((valid) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
</script>
代碼地址(直接點(diǎn)擊下面 url 跳轉(zhuǎn)):https://element-plus.gitee.io/zh-CN/component/form.html#自定義校驗(yàn)規(guī)則
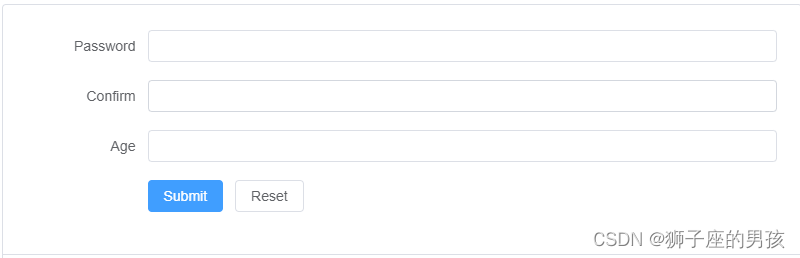
其二、頁面的顯示情況為:

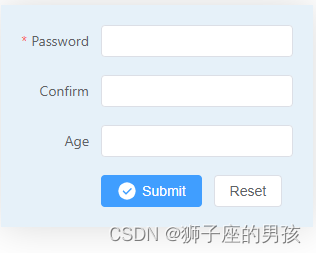
2、目標(biāo)想修改后的情況:
// 此時(shí)雖然頁面的樣式有些變化,但實(shí)際上的用 form 語法或校驗(yàn)規(guī)則等都是沒有變化的;

Ⅱ、實(shí)現(xiàn) Form 表單組件達(dá)到目標(biāo)效果變化的過程:
1、 Form 表單組件成功引入 vue3 項(xiàng)目的過程(去除了 ts 的語法):
其一、代碼(以 age 為例):
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定義 form 表單中 ref 的 ruleFormRef 的值,否則會(huì)一直報(bào)錯(cuò);
const ruleForm = ref({
pass: "",
checkPass: "",
age: '',
// size: '4000',
// ip: '0.0.0.0'
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函數(shù):是將表單字段的值重置為其默認(rèn)值;
}
// age 的規(guī)則是:讓 age 的值,不能為空,為數(shù)字,且數(shù)字值不小于 18;
const checkAge = (rule, value, callback) => {
if (!value) { // 此時(shí)是判空,如果 age 中為空,就拋出該提示信息;
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) { // 此時(shí)是:判斷 age 中輸入的值是否是數(shù)字,如果不是數(shù)字就拋出該提示信息;
callback(new Error('Please input digits'))
} else {
if (value < 18) { // 此時(shí)是:判斷 age 中輸入的數(shù)字是否小于 18,如果小于 18,就拋出該提示信息;
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
// 注意:在 rules 方法中 validator 屬性后面的方法,一定要定義在 rules 函數(shù)前,否則會(huì)報(bào)錯(cuò);
const rules = ref({
age: [
{ validator: checkAge, trigger: 'blur' }
],
})
// 此時(shí)是:提交表單的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此時(shí)使用的是 ruleFormRef.value,而僅寫 ruleFormRef 是拿不到值且會(huì)報(bào)錯(cuò)的;
if (valid) { // 注意:只有當(dāng)所有的規(guī)則都滿足后,此時(shí)的 valid 的值才為 true,才能執(zhí)行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="80px"
class="demo-ruleForm"
>
<el-form-item label="Password" prop="pass">
<el-input v-model="ruleForm.pass" type="password" autocomplete="off" />
</el-form-item>
<el-form-item label="Confirm" prop="checkPass">
<el-input v-model="ruleForm.checkPass" type="password" autocomplete="off"/>
</el-form-item>
<el-form-item label="Age" prop="age">
<el-input v-model.number="ruleForm.age" />
</el-form-item>
<!-- <el-form-item label="大小" prop="log_size">
<el-tooltip class="box-item" effect="light" content="請?zhí)顚?500 到 4000 的數(shù)" placement="top">
<el-input v-model="ruleForm.size" placeholder="請輸入"/>
</el-tooltip>
</el-form-item>
<el-form-item label="IP" prop="log_service_ip">
<el-tooltip class="box-item" effect="light" content="請?zhí)顚懞戏ǖ?ip 地址" placement="top">
<el-input v-model="ruleForm.ip" placeholder="請輸入"/>
</el-tooltip>
</el-form-item> -->
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button
>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
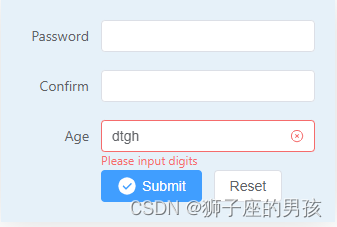
其二、效果展示:
A、輸入的值不是數(shù)字會(huì)報(bào)錯(cuò):

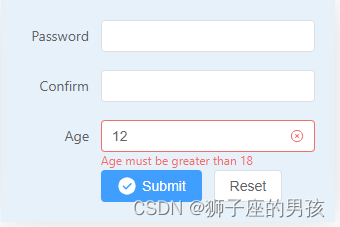
B、輸入的值的小于 18 也會(huì)報(bào)錯(cuò):

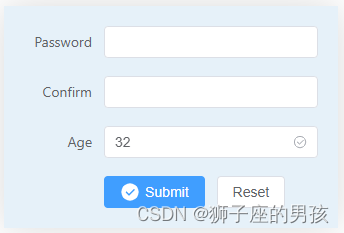
C、只有正確的值才能成功提交:

Ⅲ、修改 Form 表單組件達(dá)到目標(biāo)效果的展示:
1、整體的代碼(即:總的代碼):
// 此時(shí)是去除 ts 的 Element-plus 組件的 vue3 語法的代碼:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定義 form 表單中 ref 的 ruleFormRef 的值,否則會(huì)一直報(bào)錯(cuò);
const ruleForm = ref({
pass: "",
checkPass: "",
age: ''
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函數(shù):是將表單字段的值重置為其默認(rèn)值;
}
// Password 的規(guī)則是:讓 Password 的輸入值,不能為空,且若 Confirm 的輸入值不為空時(shí),在 Password 的輸入值后在執(zhí)行一遍 Confirm 的規(guī)則;
const validatePass = (rule, value, callback) => {
if (value === '') { // 此時(shí)是判空,如果 Password 中為空,就拋出該提示信息;
callback(new Error('Please input the password'))
} else {
if (ruleForm.value.checkPass !== '') { // 此時(shí)是:判斷 Confirm 輸入的值是否為空;
if (!ruleFormRef.value) return // 只要 Confirm 中有輸入,此時(shí)的 !ruleFormRef.value 的布爾值為 false;
ruleFormRef.value.validateField('checkPass', () => null) // validateField 是用于對表單中的字段進(jìn)行驗(yàn)證的方法,來確保數(shù)據(jù)的正確性;
// 個(gè)人理解是:在 Confirm 中有輸入與 Password 的輸入對比的操作,因此可以理解為:對 'checkPass'(即:Confirm)
// 進(jìn)行監(jiān)聽,即:有執(zhí)行了一遍 Confirm 的驗(yàn)證(確定:通過 debugger 驗(yàn)證了猜想);
}
callback()
}
}
// Confirm 的規(guī)則是:讓 Confirm 的輸入值,不能為空,且與 Password 的輸入值要保持一致;
const validatePass2 = (rule, value, callback) => {
if (value === '') { // 此時(shí)是判空,如果 Confirm 中為空,就拋出該提示信息;
callback(new Error('Please input the password again'))
} else if (value !== ruleForm.value.pass) { // 此時(shí)是:判斷 Confirm 輸入的值是否與 Password 輸入的值相同,若不相同,就拋出該提示信息;
callback(new Error("Two inputs don't match!"))
} else { // 只有 Confirm 輸入的值與 Password 輸入的值相同,才沒問題(前提是:Passwork 與 Confirm 中都有值);
callback()
}
}
// age 的規(guī)則是:讓 age 的值,不能為空,為數(shù)字,且數(shù)字值不小于 18;
const checkAge = (rule, value, callback) => {
if (!value) { // 此時(shí)是判空,如果 age 中為空,就拋出該提示信息;
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) { // 此時(shí)是:判斷 age 中輸入的值是否是數(shù)字,如果不是數(shù)字就拋出該提示信息;
callback(new Error('Please input digits'))
} else {
if (value < 18) { // 此時(shí)是:判斷 age 中輸入的數(shù)字是否小于 18,如果小于 18,就拋出該提示信息;
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
// 注意:在 rules 方法中 validator 屬性后面的方法,一定要定義在 rules 函數(shù)前,否則會(huì)報(bào)錯(cuò);
const rules = ref({
// form 表單前面有沒有小紅星,取決于有沒有 'required: true' 的屬性,如果有這個(gè)屬性頁面就有小紅星,而沒有這個(gè)屬性就沒有小紅星;
pass: [
{ required: true, validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
],
})
// 此時(shí)是:提交表單的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此時(shí)使用的是 ruleFormRef.value,而僅寫 ruleFormRef 是拿不到值且會(huì)報(bào)錯(cuò)的;
if (valid) { // 注意:只有當(dāng)所有的規(guī)則都滿足后,此時(shí)的 valid 的值才為 true,才能執(zhí)行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="80px"
class="demo-ruleForm"
>
<el-form-item label="Password" prop="pass">
<el-input v-model="ruleForm.pass" type="password" autocomplete="off" />
</el-form-item>
<el-form-item label="Confirm" prop="checkPass">
<el-input v-model="ruleForm.checkPass" type="password" autocomplete="off"/>
</el-form-item>
<el-form-item label="Age" prop="age">
<el-input v-model.number="ruleForm.age" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button
>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
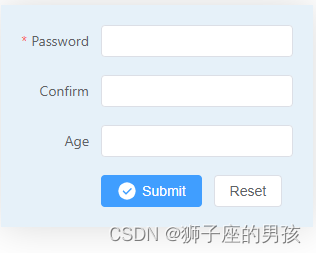
2、整體效果的展示:

Ⅳ、小結(jié):
其一、哪里有不對或不合適的地方,還請大佬們多多指點(diǎn)和交流!
其二、若有轉(zhuǎn)發(fā)或引用本文章內(nèi)容,請注明本博客地址(直接點(diǎn)擊下面 url 跳轉(zhuǎn)) https://blog.csdn.net/weixin_43405300,創(chuàng)作不易,且行且珍惜!
其三、有興趣的話,可以多多關(guān)注這個(gè)專欄(Vue(Vue2+Vue3)面試必備專欄)(直接點(diǎn)擊下面 url 跳轉(zhuǎn)):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
原文鏈接:https://blog.csdn.net/weixin_43405300/article/details/132224475
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-09-26 React 函數(shù)式組件怎樣進(jìn)行優(yōu)化
- 2022-06-16 Python中的Super用法示例詳解_python
- 2022-09-08 pytorch中Tensor.to(device)和model.to(device)的區(qū)別及說明_p
- 2022-10-05 nginx配置指令之server_name的具體使用_nginx
- 2022-09-25 C語言數(shù)據(jù)存儲(chǔ)歸類介紹_C 語言
- 2022-05-18 TypeScript中的函數(shù)和類你了解嗎_基礎(chǔ)知識(shí)
- 2022-08-11 python中@Property屬性使用方法_python
- 2022-07-06 C語言舉例講解i++與++i之間的區(qū)別_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
