網站首頁 編程語言 正文
解決:Unexpected ‘debugger‘ statement.eslint(no-debugger) (即:頁面中的 debugger 標紅)的問題
作者:獅子座的男孩 更新時間: 2023-08-15 編程語言1、問題描述:
其一、報錯為:
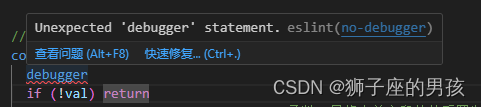
Unexpected 'debugger' statement.eslint(no-debugger)
中文為:
意外的“調試器”語句.eslint(無調試器)
其二、問題描述為:
在正常的 vue 項目中使用 debugger 的調試過程中,突然發現在頁面出現 debugger 后,標紅用法不正確,但項目運行后的頁面調試沒問題;
其三、標紅頁面顯示為:

2、問題分析:
根據提示應該是 eslint 的問題,找到相應的位置給 rules 加相應的規則應該就能解決該問題;
3、問題解決:
其一、兩種解決方式:
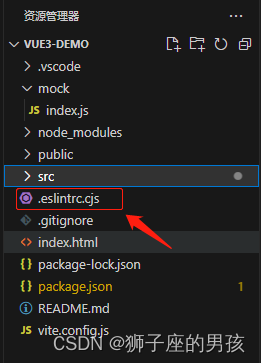
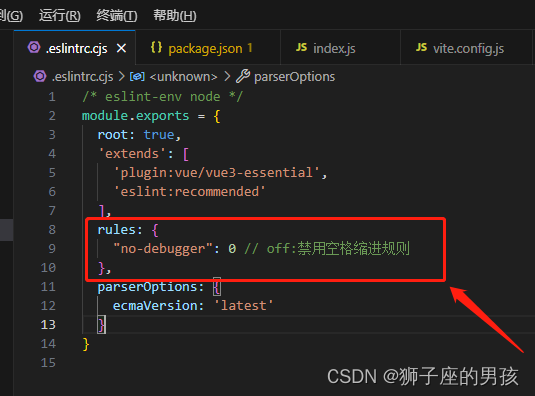
方式一、找到 .eslintrc.js 文件添加 rules 規則(親測):
// 即:將 .eslintrc.js 中的 rules 規則的 no-debugger (規則名) 設置成 0 ;


// 代碼為:
rules: {
"no-debugger": 0
},
方式二、找到 package.json 文件添加規則:
A、找到 package.json 文件;
B、找到 eslintConfig 配置參數;
C、在 eslintConfig 下的 rules 添加 “no-debugger”: “off”;
其二、ESLint - rules自定義規則配置方法:
A、配置語法:
// 配置參數
rules: {
"規則名1": [規則值, 規則配置],
"規則名2": [規則值, 規則配置]
}
B、規則值(決定了是否開啟/關閉):
"off"或者0 //關閉規則
"warn"或者1 //在打開的規則作為警告(不影響退出代碼)
"error"或者2 //把規則作為一個錯誤(退出代碼觸發時為1)
C、規則名(每個規則對應一個規則名,就像前言提到的空格縮進規則對應 indent 一樣):
這里列出了規則名大全,分別是博主匯總與官網闡述:
官網(推薦):https://cn.eslint.org/docs/rules/
博主匯總:https://blog.csdn.net/weixin_44198965/article/details/99839604
D、案例展示:
// add your custom rules here
rules: {
"indent": ["off", 2] // off:禁用空格縮進規則
}
4、小結:
其一、哪里有不對或不合適的地方,還請大佬們多多指點和交流!
其二、若有轉發或引用本文章內容,請注明本博客地址(直接點擊下面 url 跳轉) https://blog.csdn.net/weixin_43405300,創作不易,且行且珍惜!
其三、有興趣的話,可以多多關注這個專欄(Vue(Vue2+Vue3)面試必備專欄)(直接點擊下面 url 跳轉):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
原文鏈接:https://jiyinhui.blog.csdn.net/article/details/132217383
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-09-17 Oracle數據庫表備份導入導出dmp的方式及踩坑記錄_oracle
- 2022-07-10 table列表中輸入框input與文本span切換的實現
- 2023-01-31 Combine中錯誤處理和Scheduler使用詳解_Swift
- 2022-02-22 rcp異常org.eclipse.swt.SWTException: Invalid thread
- 2023-03-13 Android?BottomNavigationView與Fragment重建與重疊問題解決方法探索
- 2022-12-11 Go?模塊在下游服務抖動恢復后CPU占用無法恢復原因_Golang
- 2023-05-29 postgresql數據庫配置文件postgresql.conf,pg_hba.conf,pg_id
- 2022-11-28 ContentProvider客戶端處理provider邏輯分析_Android
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
