網站首頁 編程語言 正文
其實實現原理和vue的雙向綁定是一樣的,就是監聽輸入框的onChange事件,綁定value值,當輸入框內容發生變化后,就重新設置這個value值。
示例代碼:我這里是統一在handleCancel這個函數里面處理清空邏輯了,你們可以自行調整
import { Input, Modal } from 'antd';
import { useState } from 'react';
import "./index.scss"
export default function NewFile({ isShow, setShow, newType }) {
const [fileName, setFileName] = useState("")
const [dirName, setdirName] = useState("")
const [dirDigest, setdirDigest] = useState("")
const handleOk = () => {
setShow(false);
newType === 1 ? creatFile() : creatDir()
};
// 新建文件
const creatFile = () => {
console.log("新建文件", fileName);
handleCancel()
}
// 新建文件夾
const creatDir = () => {
console.log("新建文件夾", dirName, dirDigest);
handleCancel()
}
const handleCancel = () => {
setShow(false);
setdirName("")
setFileName("")
setdirDigest("")
console.log("newType", newType);
};
return (
<div>
<Modal title={newType === 1 ? "新建文件" : "新建文件夾"} open={isShow} onOk={handleOk} onCancel={handleCancel} >
<div className='content'>
{newType === 1 ?
<div className='form-line'>
<span className='label'>文件名:</span>
<Input placeholder="請輸入文件名" key="fileName" value={fileName}
onChange={e => setFileName(e.target.value)} />
</div>
:
<>
<div className='form-line'>
<span className='label'>文件夾:</span>
<Input placeholder="請輸入文件夾名稱" key="dirName" value={dirName}
onChange={e => setdirName(e.target.value)} />
</div>
<div className='form-line'><span className='label'>描 述:</span>
<Input placeholder="請輸入描述內容" key="dirDigest" value={dirDigest}
onChange={e => setdirDigest(e.target.value)} /></div>
</>}
</div>
</Modal>
</div>
)
}
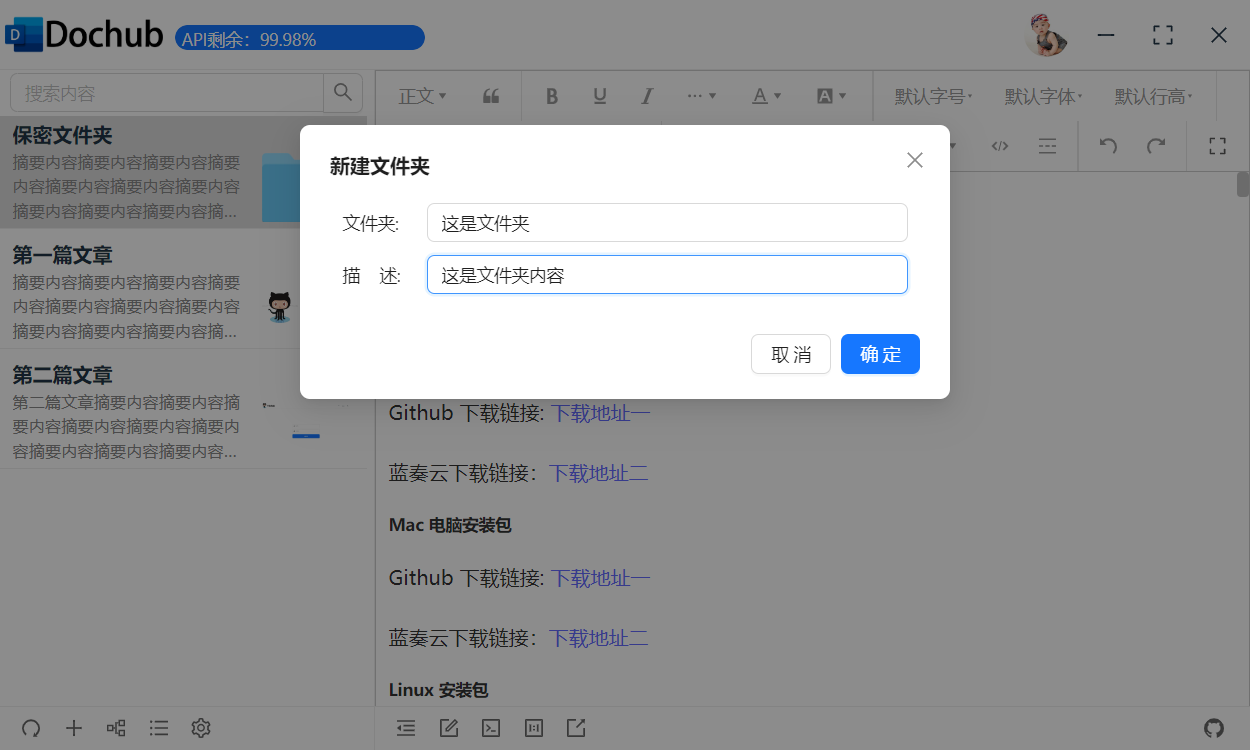
實現的效果: ?
?
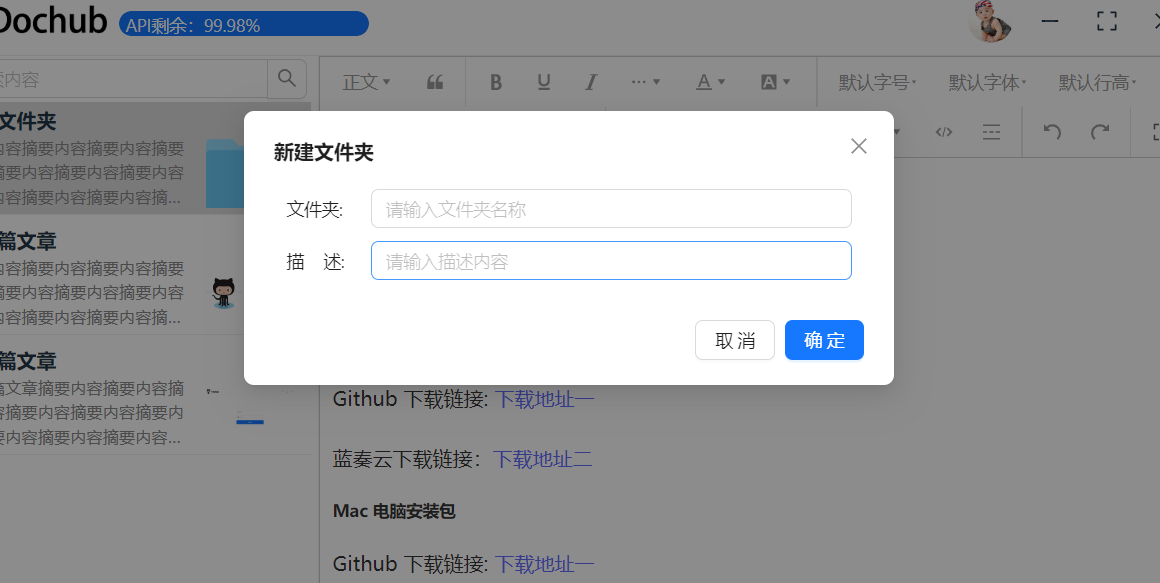
當點擊確定或者取消之后,再次打開就會是空內容:?
原文鏈接:https://blog.csdn.net/weixin_44786530/article/details/132488814
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2023-03-04 React使用redux基礎操作詳解_React
- 2022-11-09 CSS元素定位
- 2022-06-02 slf4j Logger使用{}占位符輸出日志
- 2023-01-14 Go?庫性能分析工具pprof_Golang
- 2022-12-12 C語言實現循環打印星號圖形再鏤空_C 語言
- 2022-05-21 如何使用rust實現簡單的單鏈表_相關技巧
- 2022-10-10 C++淺析程序中內存的分布_C 語言
- 2022-03-21 C語言動態內存管理介紹_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
