網站首頁 編程語言 正文
ant design是一個很棒的組件庫,官方地址:快速上手 - Ant Design
但是如何在React里面用起來,好像并不是很順暢,沒有像Vue里面那么友好,因為我踩過這個坑,雖然安裝很簡單,但是想要出樣式,還是有點步驟的。
安裝Antd
npm命令:
npm install antd --saveyarn命令:
yarn add antdpnpm命令:
pnpm install antd --save在React中使用
千萬不要簡單的只看官方的文檔,是有問題的,因為里面沒有引入css樣式,這會導致你即便拷貝了組件代碼,但是沒有樣式
import { Button } from 'antd';
import React from 'react';
const App: React.FC = () => (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
export default App;接著要引入樣式
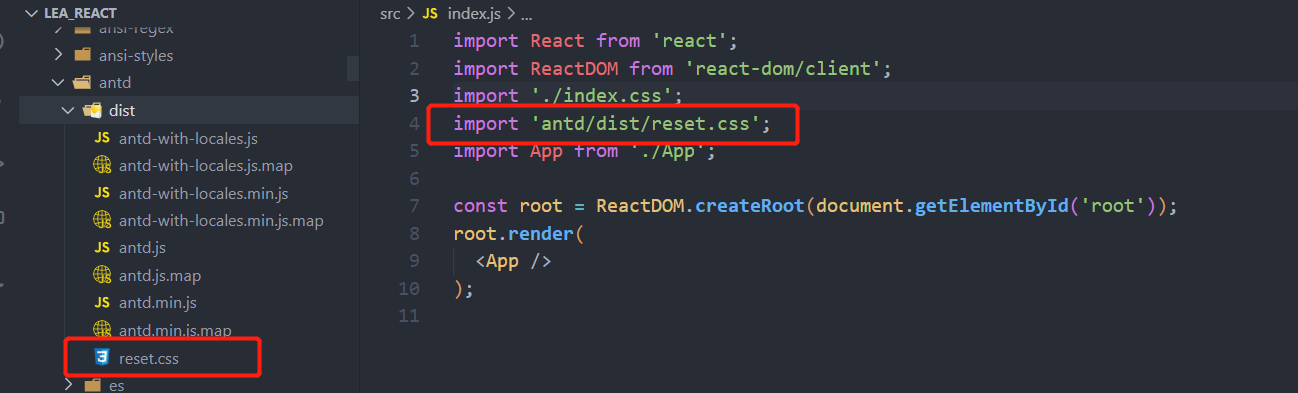
在跟文件index.js文件里加上:這個要看antd的安裝內容里面是不是這個,然后再導入
我用的這種導入方式?
import 'antd/dist/reset.css';
或是在App.css里加上:這個導入我方式我這里報錯,所以不推薦
@import '~antd/dist/antd.css';使用效果
讓你以上都是安裝好之后,就會有效果了 ?
?
?
原文鏈接:https://blog.csdn.net/weixin_44786530/article/details/132108531
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2023-10-17 git更換遠端地址
- 2022-08-07 Android?文件存儲系統原理_Android
- 2022-04-08 關于C++11中限定作用域的枚舉類型的問題_C 語言
- 2022-05-03 windows?server?2019開啟iis服務器+tp5.1的完美配置運行流程_win服務器
- 2022-07-18 SQL?Server中的數據類型詳解_MsSql
- 2022-07-04 python實現畫桃心表白_python
- 2022-07-11 為Spring配置文件的配置項添加元注釋
- 2022-12-06 React?Hook中的useEffecfa函數的使用小結_React
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
