網站首頁 編程語言 正文
封裝組件
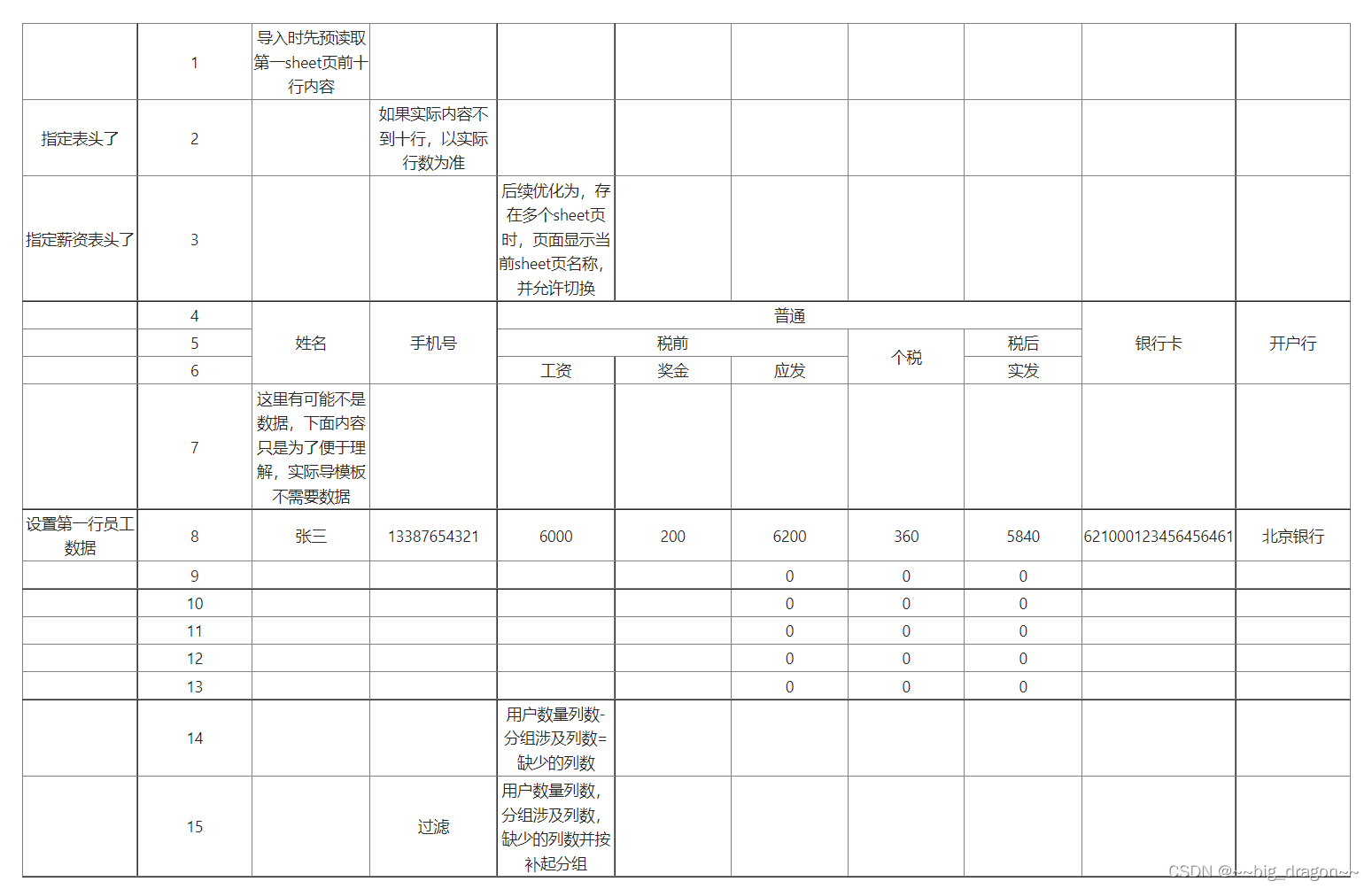
示例圖
import { nanoid } from "nanoid";
import { cloneElement } from "react";
/*
data 接口返回的數據
headIndex 指定表頭的索引
salaryIndex 指定薪資的表頭索引
userIndex 指定第一行數據
*/
const SelfTable = ({ data, headIndex, salaryIndex, userIndex }) => {
const tdLen = data?.lastColNo + 1,
rows = data?.rows,
trLen = rows?.length;
let trData = [];
for (let i = 0; i < trLen; i++) {
let tdData = [];
for (let j = 0; j < tdLen; j++) {
tdData.push(
<td width={120} align="center" valign="middle" key={nanoid()}></td>
);
}
trData.push(tdData);
}
rows.forEach((itemR, indexR) => {
const cells = itemR?.cells ?? [],
cellsLen = cells?.length ?? 0;
cells.forEach((itemC, indexC) => {
// 不合并
if (itemC?.type === 1) {
trData[indexR][itemC?.col] = (
<td width={120} align="center" valign="middle" key={nanoid()}>
{itemC?.value}
</td>
);
} else {
// 合并
// 先處理列合并
if (itemC?.col === itemC?.endCol) {
trData[indexR][itemC?.col] = (
<td width={120} align="center" valign="middle" key={nanoid()}>
{itemC?.value}
</td>
);
} else {
trData[indexR][itemC?.col] = (
<td
width={120}
align="center"
valign="middle"
key={nanoid()}
colSpan={itemC?.endCol - itemC?.col + 1}
>
{itemC?.value}
</td>
);
for (let i = itemC?.col + 1; i <= itemC?.endCol; i++) {
trData[indexR][i] = "delect";
}
}
// 處理行合并
if (itemC?.row !== itemC?.endRow && itemC?.endRow) {
const colItemTd = trData[indexR][itemC?.col];
trData[indexR][itemC?.col] = cloneElement(colItemTd, {
rowSpan: itemC?.endRow - itemC?.row + 1,
});
if (itemC?.col === itemC?.endCol) {
for (let i = itemC?.row + 1; i <= itemC?.endRow; i++) {
trData[i][itemC?.col] = "delect";
}
} else {
for (let i = itemC?.row + 1; i <= itemC?.endRow; i++) {
for (let j = itemC?.col; j <= itemC?.endCol; j++) {
trData[i][j] = "delect";
}
}
}
}
}
if (indexC === cellsLen - 1) {
trData[indexR] = trData[indexR]?.filter((item) => item !== "delect");
}
});
});
trData = trData.reduce((preData, item, index) => {
item = [
<td width={120} align="center" valign="middle" key={nanoid()}>
{index + 1}
</td>,
...item,
];
switch (index) {
case headIndex:
item = [
<td width={120} align="center" valign="middle" key={nanoid()}>
指定表頭了
</td>,
...item,
];
break;
case salaryIndex:
item = [
<td width={120} align="center" valign="middle" key={nanoid()}>
指定薪資表頭了
</td>,
...item,
];
break;
case userIndex:
item = [
<td width={120} align="center" valign="middle" key={nanoid()}>
設置第一行員工數據
</td>,
...item,
];
break;
default:
item = [
<td width={120} align="center" valign="middle" key={nanoid()}></td>,
...item,
];
break;
}
return [...preData, <tr key={nanoid()}>{item}</tr>];
}, []);
return (
<table border="1" width="1200" height="600" cellSpacing="0">
{trData}
</table>
);
};
export default SelfTable;
示例數據
export const data = {
index: 0,
lastColNo: 8,
lastRowNo: 15,
regions: [],
rows: [
{
cells: [
{
col: 0,
colName: "A",
fillColor: "0",
refName: "A1",
row: 0,
type: 1,
value: "導入時先預讀取第一sheet頁前十行內容",
},
],
lastCol: 0,
row: 0,
},
{
cells: [
{
col: 1,
colName: "B",
fillColor: "0",
refName: "B2",
row: 1,
type: 1,
value: "如果實際內容不到十行,以實際行數為準",
},
],
lastCol: 1,
row: 1,
},
{
cells: [
{
col: 2,
colName: "C",
fillColor: "0",
refName: "C3",
row: 2,
type: 1,
value:
"后續優化為,存在多個sheet頁時,頁面顯示當前sheet頁名稱,并允許切換",
},
],
lastCol: 2,
row: 2,
},
{
cells: [
{
col: 0,
colName: "A",
endCol: 0,
endRow: 5,
refName: "A4",
row: 3,
type: 2,
value: "姓名",
},
{
col: 1,
colName: "B",
endCol: 1,
endRow: 5,
refName: "B4",
row: 3,
type: 2,
value: "手機號",
},
{
col: 2,
colName: "C",
endCol: 6,
endRow: 3,
refName: "C4",
row: 3,
type: 2,
value: "普通",
},
{
col: 7,
colName: "H",
endCol: 7,
endRow: 5,
refName: "H4",
row: 3,
type: 2,
value: "銀行卡",
},
{
col: 8,
colName: "I",
endCol: 8,
endRow: 5,
refName: "I4",
row: 3,
type: 2,
value: "開戶行",
},
],
lastCol: 8,
row: 3,
},
{
cells: [
{
col: 2, // 第2列開始 (相當于第三列) 因為是從0開始的
colName: "C",
endCol: 4, // 第4列結束 (相當于第五列) 因為是從0開始的
endRow: 4, // 第4行結束 (相當于第五行) 因為是從0開始的
refName: "C5",
row: 4, // 第4行開始 (相當于第五行) 因為是從0開始的
type: 2, //等于2就是合并,等于1的就是普通單元格不需要合并的
value: "稅前",
},
{
col: 5,
colName: "F",
endCol: 5,
endRow: 5,
refName: "F5",
row: 4,
type: 2,
value: "個稅",
},
{
col: 6,
colName: "G",
fillColor: "0",
refName: "G5",
row: 4,
type: 1,
value: "稅后",
},
],
lastCol: 6,
row: 4,
},
{
cells: [
{
col: 2,
colName: "C",
fillColor: "0",
refName: "C6",
row: 5,
type: 1,
value: "工資",
},
{
col: 3,
colName: "D",
fillColor: "0",
refName: "D6",
row: 5,
type: 1,
value: "獎金",
},
{
col: 4,
colName: "E",
fillColor: "0",
refName: "E6",
row: 5,
type: 1,
value: "應發",
},
{
col: 6,
colName: "G",
fillColor: "0",
refName: "G6",
row: 5,
type: 1,
value: "實發",
},
],
lastCol: 6,
row: 5,
},
{
cells: [
{
col: 0,
colName: "A",
fillColor: "0",
refName: "A7",
row: 6,
type: 1,
value:
"這里有可能不是數據,下面內容只是為了便于理解,實際導模板不需要數據",
},
],
lastCol: 0,
row: 6,
},
{
cells: [
{
col: 0,
colName: "A",
fillColor: "0",
refName: "A8",
row: 7, //0開始 第7行(8行)的第0列
type: 1,
value: "張三",
},
{
col: 1,
colName: "B",
fillColor: "0",
refName: "B8",
row: 7, //0開始 第7行(8行)的第1列
type: 1,
value: 1.3387654321e10,
},
{
col: 2,
colName: "C",
fillColor: "0",
refName: "C8",
row: 7, //0開始 第7行(8行)的第2列
type: 1,
value: 6000.0,
},
{
col: 3,
colName: "D",
fillColor: "0",
refName: "D8",
row: 7,
type: 1,
value: 200.0,
},
{
col: 4,
colName: "E",
fillColor: "0",
formular: "C8+D8",
refName: "E8",
row: 7,
type: 1,
value: 6200.0,
},
{
col: 5,
colName: "F",
fillColor: "0",
formular: "MAX((E8-5000)*0.3,0)",
refName: "F8",
row: 7,
type: 1,
value: 360.0,
},
{
col: 6,
colName: "G",
fillColor: "0",
formular: "E8-F8",
refName: "G8",
row: 7,
type: 1,
value: 5840.0,
},
{
col: 7,
colName: "H",
fillColor: "0",
refName: "H8",
row: 7,
type: 1,
value: "621000123456456461",
},
{
col: 8,
colName: "I",
fillColor: "0",
refName: "I8",
row: 7,
type: 1,
value: "北京銀行",
},
],
lastCol: 8,
row: 7,
},
{
cells: [
{
col: 4,
colName: "E",
fillColor: "0",
formular: "C9+D9",
refName: "E9",
row: 8,
type: 1,
value: 0.0,
},
{
col: 5,
colName: "F",
fillColor: "0",
formular: "MAX((E9-5000)*0.3,0)",
refName: "F9",
row: 8,
type: 1,
value: 0.0,
},
{
col: 6,
colName: "G",
fillColor: "0",
formular: "E9-F9",
refName: "G9",
row: 8,
type: 1,
value: 0.0,
},
],
lastCol: 6,
row: 8,
},
{
cells: [
{
col: 4,
colName: "E",
fillColor: "0",
formular: "C10+D10",
refName: "E10",
row: 9,
type: 1,
value: 0.0,
},
{
col: 5,
colName: "F",
fillColor: "0",
formular: "MAX((E10-5000)*0.3,0)",
refName: "F10",
row: 9,
type: 1,
value: 0.0,
},
{
col: 6,
colName: "G",
fillColor: "0",
formular: "E10-F10",
refName: "G10",
row: 9,
type: 1,
value: 0.0,
},
],
lastCol: 6,
row: 9,
},
{
cells: [
{
col: 4,
colName: "E",
fillColor: "0",
formular: "C11+D11",
refName: "E11",
row: 10,
type: 1,
value: 0.0,
},
{
col: 5,
colName: "F",
fillColor: "0",
formular: "MAX((E11-5000)*0.3,0)",
refName: "F11",
row: 10,
type: 1,
value: 0.0,
},
{
col: 6,
colName: "G",
fillColor: "0",
formular: "E11-F11",
refName: "G11",
row: 10,
type: 1,
value: 0.0,
},
],
lastCol: 6,
row: 10,
},
{
cells: [
{
col: 4,
colName: "E",
fillColor: "0",
formular: "C12+D12",
refName: "E12",
row: 11,
type: 1,
value: 0.0,
},
{
col: 5,
colName: "F",
fillColor: "0",
formular: "MAX((E12-5000)*0.3,0)",
refName: "F12",
row: 11,
type: 1,
value: 0.0,
},
{
col: 6,
colName: "G",
fillColor: "0",
formular: "E12-F12",
refName: "G12",
row: 11,
type: 1,
value: 0.0,
},
],
lastCol: 6,
row: 11,
},
{
cells: [
{
col: 4,
colName: "E",
fillColor: "0",
formular: "C13+D13",
refName: "E13",
row: 12,
type: 1,
value: 0.0,
},
{
col: 5,
colName: "F",
fillColor: "0",
formular: "MAX((E13-5000)*0.3,0)",
refName: "F13",
row: 12,
type: 1,
value: 0.0,
},
{
col: 6,
colName: "G",
fillColor: "0",
formular: "E13-F13",
refName: "G13",
row: 12,
type: 1,
value: 0.0,
},
],
lastCol: 6,
row: 12,
},
{
cells: [
{
col: 2,
colName: "C",
refName: "C15",
row: 14,
type: 1,
value: "用戶數量列數-分組涉及列數=缺少的列數",
},
],
lastCol: 2,
row: 14,
},
{
cells: [
{
col: 1,
colName: "B",
refName: "B16",
row: 15,
type: 1,
value: "過濾",
},
{
col: 2,
colName: "C",
refName: "C16",
row: 15,
type: 1,
value: "用戶數量列數,分組涉及列數,缺少的列數并按補起分組",
},
],
lastCol: 2,
row: 15,
},
],
sheetName: "Sheet1",
validations: [],
};
原文鏈接:https://blog.csdn.net/weixin_44147791/article/details/123737576
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-06-25 JQuery操作與遍歷元素并設置其屬性、樣式和內容_jquery
- 2022-04-27 Python中python-nmap模塊的使用介紹_python
- 2023-10-15 獲取當天開始時間零點和結束時間24點的時間以及時間戳
- 2023-09-12 spring webflux配置成tomcat的線程池
- 2022-12-23 C++成員函數如何當作回調函數同時傳遞this指針_C 語言
- 2022-11-26 Ubuntu?環境下安裝?Docker環境詳解_docker
- 2022-04-09 如何利用python提取字符串中的數字_python
- 2022-12-22 postgresql13主從搭建Ubuntu_PostgreSQL
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
