網(wǎng)站首頁 編程語言 正文
手寫一個(gè)頂部導(dǎo)航欄遇到的問題
前言
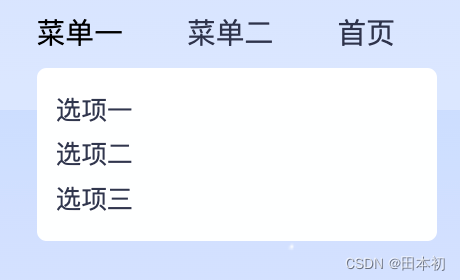
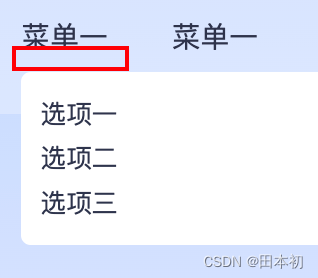
手寫一個(gè)頂部導(dǎo)航欄,最終效果如下:
鼠標(biāo)移入菜單欄選項(xiàng)后,選項(xiàng)卡淡入動(dòng)畫顯示,移出選項(xiàng)卡后淡出

實(shí)現(xiàn)思路
鼠標(biāo)移入菜單選項(xiàng)后(:hover),將選項(xiàng)卡的opacity變?yōu)? 且加入動(dòng)畫淡入效果(但會(huì)引出問題一 <元素仍占位>)
遇到的問題
- 使用opacity控制選項(xiàng)卡顯示/隱藏,會(huì)出現(xiàn)占位情況
- 使用display: none => block 控制選項(xiàng)卡顯示/隱藏,動(dòng)畫消失
- 鼠標(biāo)經(jīng)過間隙處,動(dòng)畫提前消失
- 鼠標(biāo)移出不會(huì)觸發(fā)淡出動(dòng)畫
解決流程
問題一:使用opacity控制選項(xiàng)卡顯示/隱藏,會(huì)出現(xiàn)占位情況
html
<ul>
<li>
<a href="#">菜單一</a>
<div class="select">
<div class="select_item">
<a href="">選項(xiàng)一</a>
</div>
<div class="select_item">
<a href="">選項(xiàng)二</a>
</div>
<div class="select_item">
<a href="">選項(xiàng)三</a>
</div>
</div>
</li>
<li>
<a href="#">菜單二</a>
<div class="select">
<div class="select_item">
<a href="">選項(xiàng)一</a>
</div>
<div class="select_item">
<a href="">選項(xiàng)二</a>
</div>
<div class="select_item">
<a href="">選項(xiàng)三</a>
</div>
</div>
</li>
</ul>
css
ul {
display: flex;
margin-left: 70px;
li {
position: relative;
margin-right: 40px;
height: 22px;
font-size: 18px;
color: rgb(46, 51, 75);
line-height: 30px;
cursor: pointer;
a {
display: block;
color: rgb(46, 51, 75);
&:hover {
color: rgb(0, 0, 0, 0.8);
}
}
.select {
opacity: 0;
width: 250px;
position: absolute;
top: 25px;
margin-top: 10px;
background-color: #fff;
z-index: 999999;
padding: 12px;
border-radius: 6px;
font-size: 16px;
.select_item {
a {
font-size: 16px;
line-height: 28px;
}
}
}
&:hover .select {
opacity: 1;
transition: opacity 2s;
}
}
}
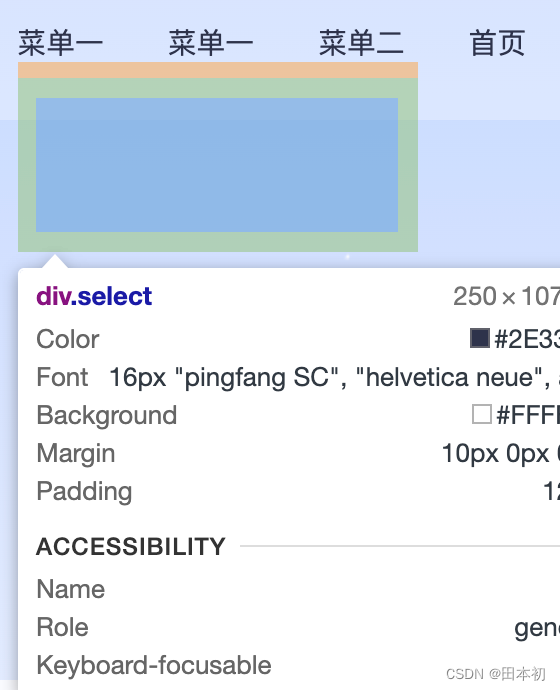
使用opacity控制選項(xiàng)卡顯示/隱藏時(shí),元素會(huì)占位,所以導(dǎo)致了鼠標(biāo)移入選項(xiàng)卡范圍內(nèi)(如下圖區(qū)域),也會(huì)展示選項(xiàng)卡。

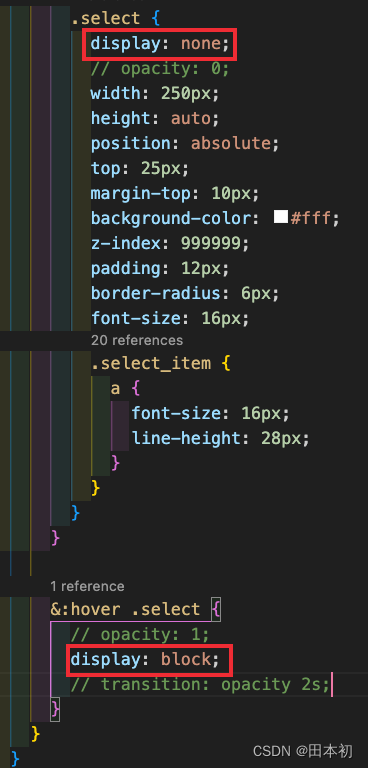
解決方法: 將opacity:0 => opacity: 1 變?yōu)?display: none => display: block即可。但是帶來了問題二。

問題二:使用display: none => block 控制選項(xiàng)卡顯示/隱藏,動(dòng)畫消失
因?yàn)閠ransition無法監(jiān)聽display由none變?yōu)閎lock,故無法實(shí)現(xiàn)動(dòng)畫淡入效果
解決方法:
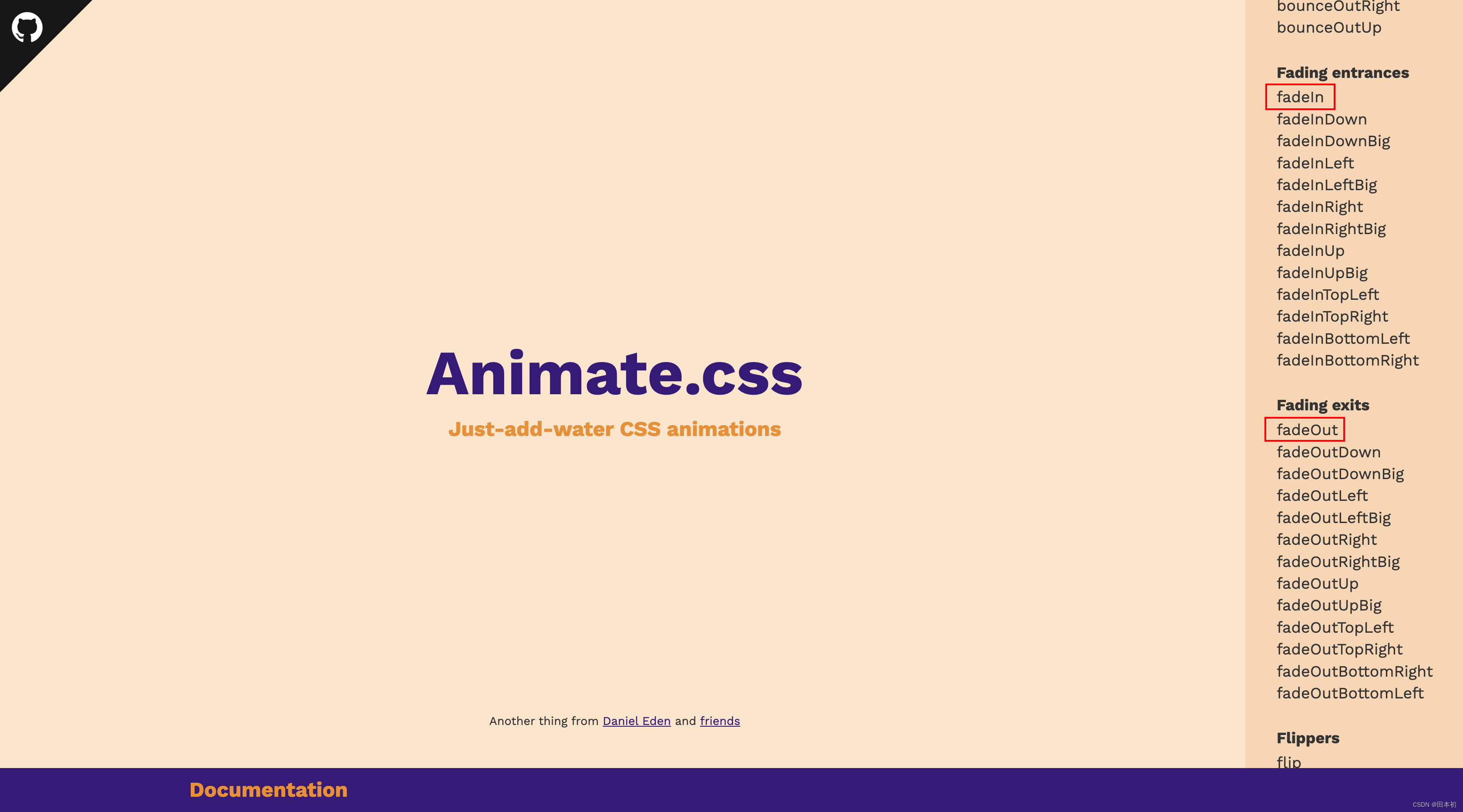
? 下載 Animate 插件,一個(gè)動(dòng)畫插件,官網(wǎng)地址https://animate.style/,點(diǎn)擊右側(cè)選項(xiàng)即可展示動(dòng)畫效果。

Animate.css插件的基本使用:
-
下載
npm install animate.css --save -
注冊(cè)引用插件
vue項(xiàng)目將css引入到main.js, react項(xiàng)目將css引入到index.js。
import 'animate.css' -
使用
給需要?jiǎng)赢嫷脑靥砑訉?duì)應(yīng)動(dòng)畫的類名即可,
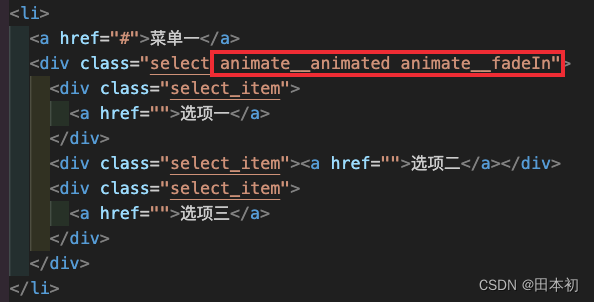
注意:不管使用哪個(gè)效果,都需要添加animate_animated這個(gè)類名。
? 此時(shí)發(fā)現(xiàn)頁面一渲染,動(dòng)畫就自動(dòng)觸發(fā),只需定義一個(gè)變量,用來控制初始狀態(tài)/開/ 關(guān),即可。
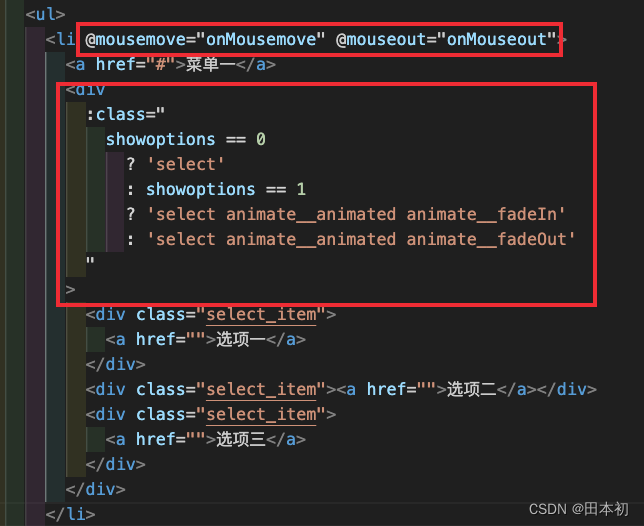
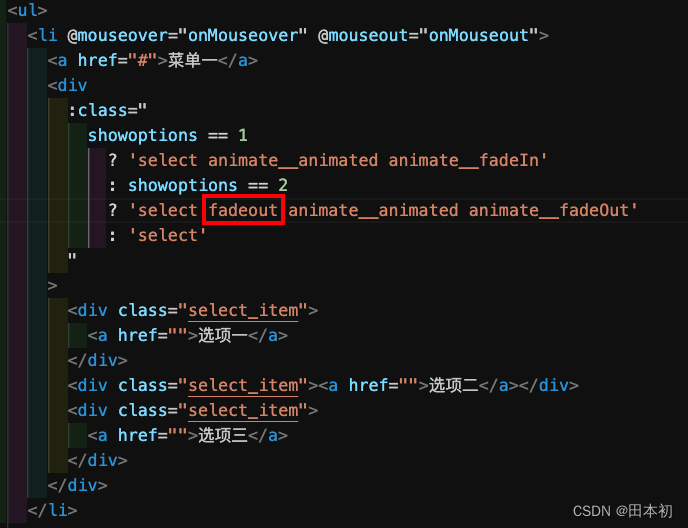
? 定義變量showoptions,0表示初始關(guān)閉狀態(tài),1表示開啟(淡入),2表示關(guān)閉(淡 出)。修改后,代碼如下:


問題三:鼠標(biāo)經(jīng)過間隙處,動(dòng)畫提前消失
鼠標(biāo)經(jīng)過如下區(qū)域,由于選項(xiàng)內(nèi)容由定位實(shí)現(xiàn),脫離了文檔流,所以監(jiān)聽mousemove事件的li元素的區(qū)域僅僅是"菜單一"這個(gè)a標(biāo)簽的區(qū)域,所以鼠標(biāo)移經(jīng)紅色區(qū)域fadeout觸發(fā),導(dǎo)致用戶無法點(diǎn)擊選項(xiàng)。

解決方法:
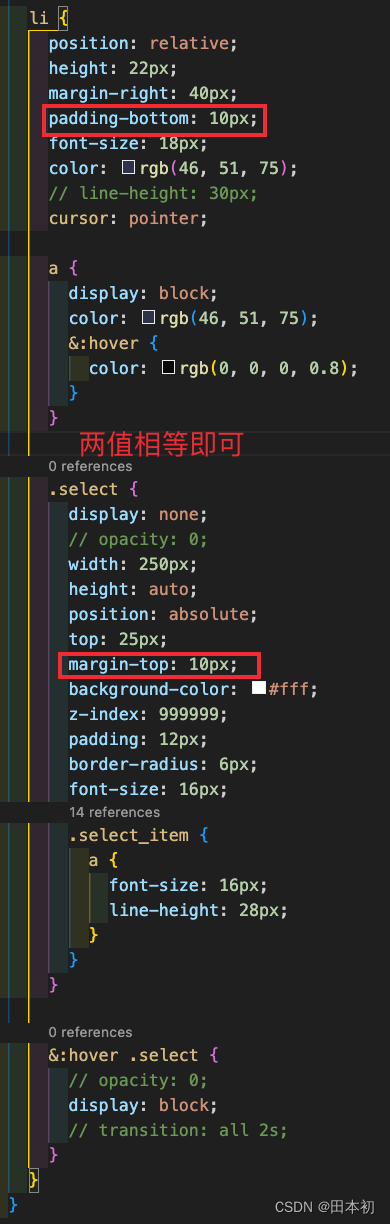
? 給菜單一所在的這個(gè)元素一個(gè)padding-bottom,撐起內(nèi)容(padding-bottom與選項(xiàng)內(nèi)容的margin-top相等即可),從而擴(kuò)大li(監(jiān)聽mousemove事件的元素)的范圍。

問題四:鼠標(biāo)移出不會(huì)觸發(fā)淡出動(dòng)畫
按照如上寫法發(fā)現(xiàn),鼠標(biāo)移出后并不會(huì)觸發(fā)fadeout淡出動(dòng)畫,是由于在:hover的一瞬間,display重新變成了none,所以看不到淡出動(dòng)畫。
解決方法:
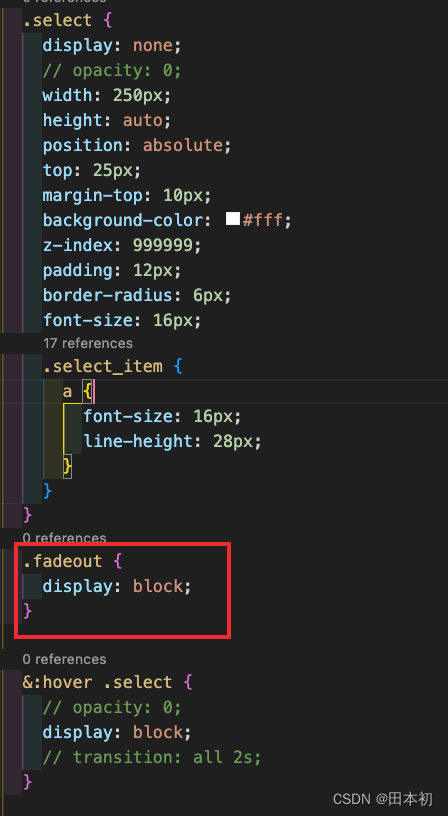
? 在觸發(fā)淡出時(shí)重新將display變?yōu)閎lock即可。


此時(shí)雖然有淡出效果,但是移出后,display始終為block,只是插件將其隱藏,又出現(xiàn)了占位問題。
解決方法:
? 在一定時(shí)間后(動(dòng)畫完畢)再次將display變?yōu)閚one。
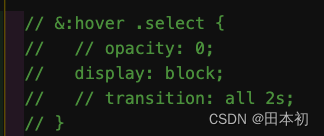
? 不再需要css的:hover,刪除即可

? 定義變量isnone用于控制選項(xiàng)卡的顯示/隱藏,timer定時(shí)器


? 在鼠標(biāo)移出時(shí),開啟定時(shí)器,一秒后自動(dòng)將display變?yōu)閚one
? 在鼠標(biāo)移入時(shí),清除定時(shí)器,display仍保持block

至此,已全部實(shí)現(xiàn)
最終代碼
html
<ul>
<li @mousemove="onMousemove" @mouseout="onMouseout">
<a href="#">菜單一</a>
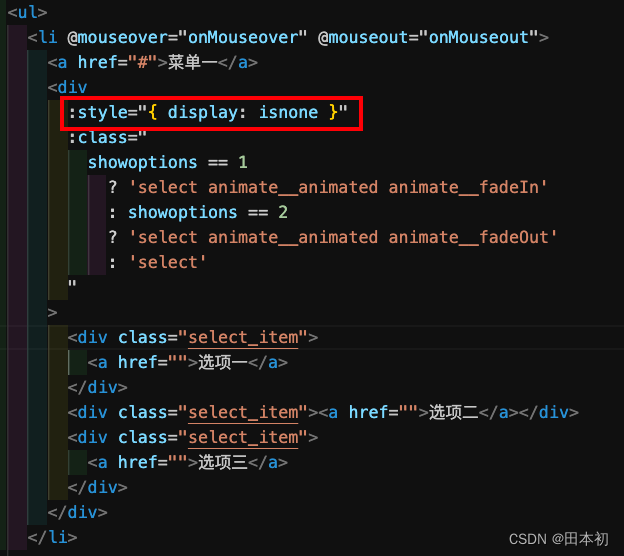
<div
:style="{ display: isnone }"
:class="
showoptions == 0
? 'select'
: showoptions == 1
? 'select animate__animated animate__fadeIn'
: 'select animate__animated animate__fadeOut'
"
>
<div class="select_item">
<a href="">選項(xiàng)一</a>
</div>
<div class="select_item">
<a href="">選項(xiàng)二</a>
</div>
<div class="select_item">
<a href="">選項(xiàng)三</a>
</div>
</div>
</li>
...
</ul>
css
ul {
display: flex;
margin-left: 70px;
li {
position: relative;
margin-right: 40px;
padding-bottom: 10px;
height: 22px;
font-size: 18px;
color: rgb(46, 51, 75);
line-height: 30px;
cursor: pointer;
a {
display: block;
color: rgb(46, 51, 75);
&:hover {
color: rgb(0, 0, 0, 0.8);
}
}
.select {
display: none;
width: 250px;
height: auto;
position: absolute;
top: 25px;
margin-top: 10px;
background-color: #fff;
z-index: 999999;
padding: 12px;
border-radius: 6px;
font-size: 16px;
.select_item {
a {
font-size: 16px;
line-height: 28px;
}
}
}
}
js
// 定義變量
showoptions: 0
isnone: "",
timer: null,
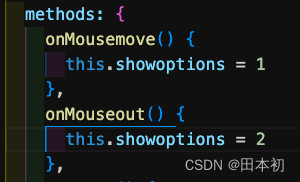
// 鼠標(biāo)移入、移出事件
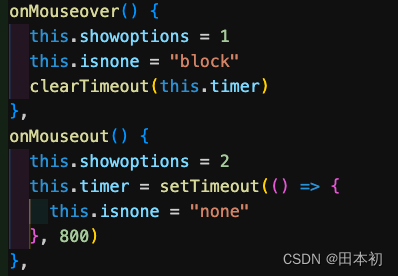
onMousemove() {
this.showoptions = 1
this.isnone = "block"
clearTimeout(this.timer)
},
onMouseout() {
this.showoptions = 2
this.timer = setTimeout(() => {
this.isnone = "none"
}, 800)
},
原文鏈接:https://blog.csdn.net/owo_ovo/article/details/132722114
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-08-18 YOLOv5改進(jìn)教程之添加注意力機(jī)制_python
- 2022-02-02 css 旋轉(zhuǎn) animation動(dòng)畫
- 2022-09-04 Go語言之嵌入類型詳解_Golang
- 2022-07-01 python神經(jīng)網(wǎng)絡(luò)ShuffleNetV2模型復(fù)現(xiàn)詳解_python
- 2024-03-24 required a single bean, but 2 were found
- 2023-12-12 SSM整合 spring-mybaits配置文件——設(shè)置數(shù)據(jù)庫字段名駝峰命名規(guī)則
- 2022-09-13 超詳細(xì)圖解修改pip?install默認(rèn)安裝路徑的方法_python
- 2022-05-09 Redis擊穿穿透雪崩產(chǎn)生原因分析及解決思路面試_Redis
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡(jiǎn)單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
