網站首頁 編程語言 正文
如何使父元素的opacity不影響子元素
前言
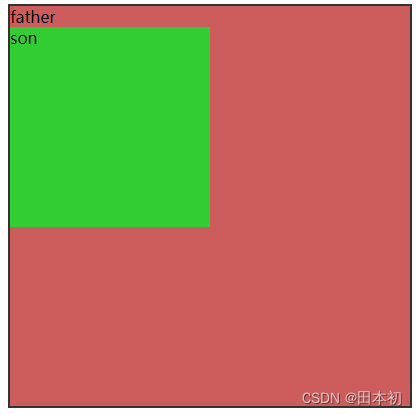
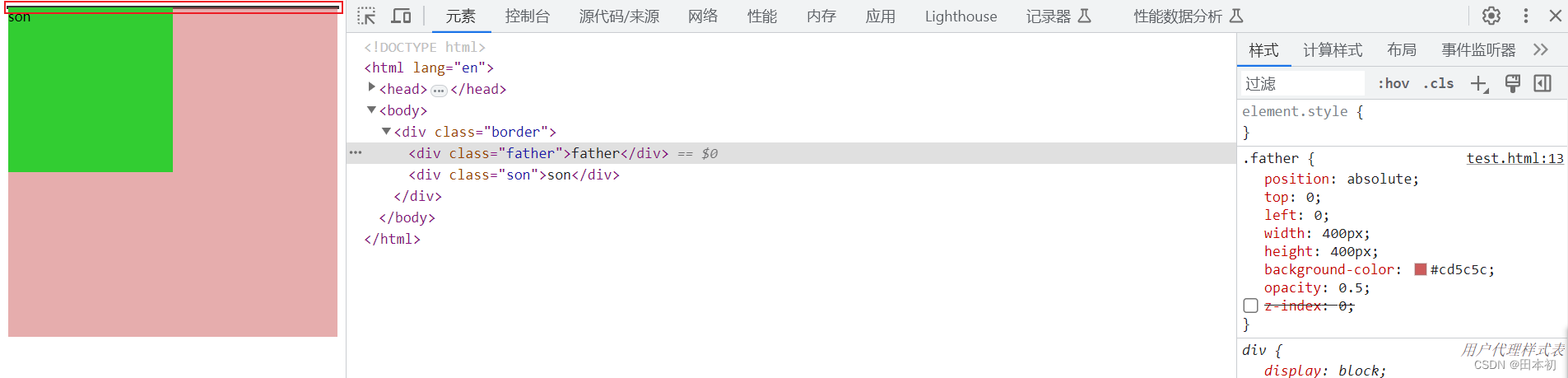
現有一個粉紅色父元素,包裹著綠色子元素,效果如下

代碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.border{
border: 2px solid #333;
}
.father {
width: 400px;
height: 400px;
background-color: #CD5C5C;
}
.son {
width: 200px;
height: 200px;
background-color: #32CD32;
}
</style>
</head>
<body>
<div class="border">
<div class="father">
father
<div class="son">son</div>
</div>
</div>
</body>
</html>
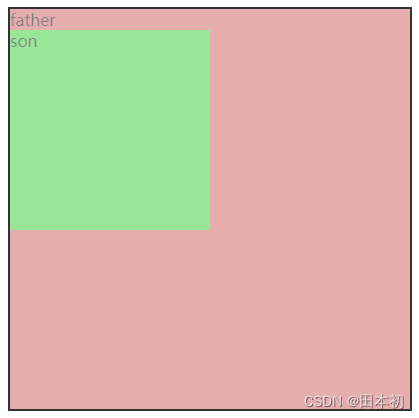
如果一個父元素設置opacity:0.5,那么他的子元素也會受到影響,即使將子元素的opacity設為1也不會正常顯示。


解決方法
方法一(推薦)
將十六進制的顏色轉為rgba寫法,將透明度給rgba的第四個參數
原先寫法
.father{
width: 400px;
height: 400px;
opacity: 0.5;
background-color: #CD5C5C;
}
修改后寫法
.father{
width: 400px;
height: 400px;
background-color: rgba(205, 92, 92, 0.5);
}
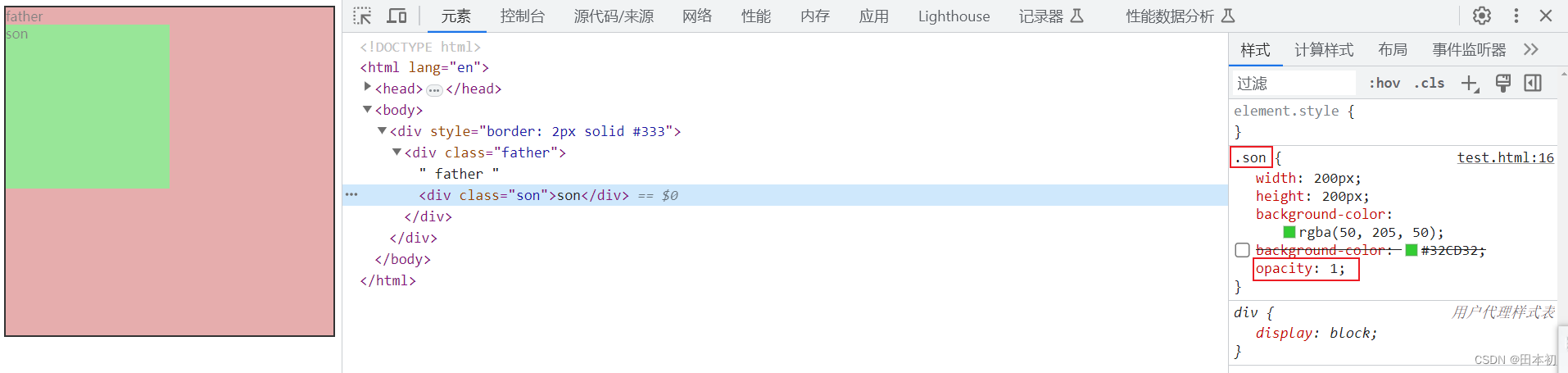
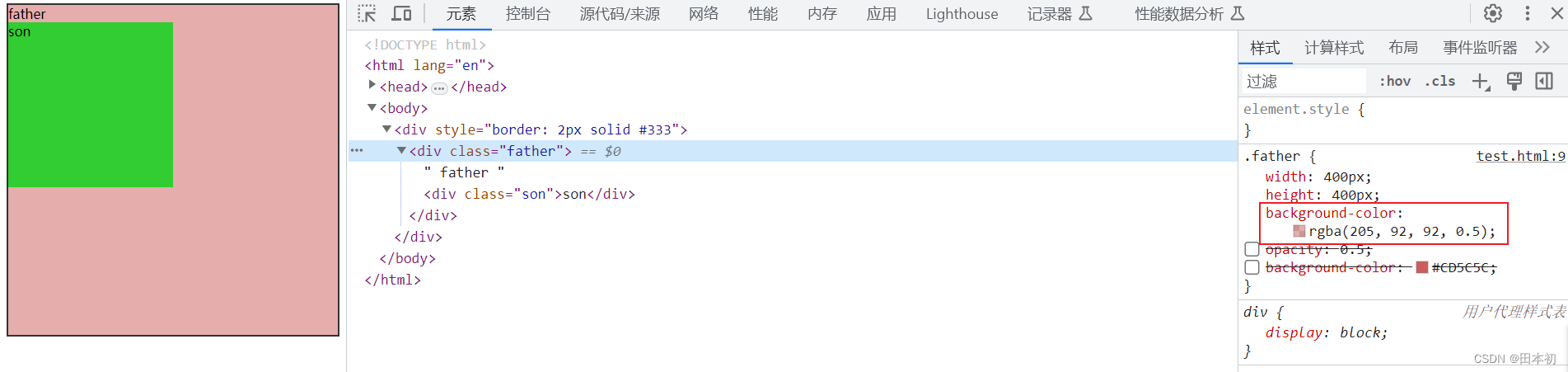
最終效果

方法二(可以實現,但沒必要)
如果父元素只是一個背景,可以利用定位,使元素脫離文檔流
修改后代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.border {
position: relative;
border: 2px solid #333;
}
.father {
position: absolute;
width: 400px;
height: 400px;
background-color: #cd5c5c;
opacity: 0.5;
}
.son {
position: absolute;
width: 200px;
height: 200px;
background-color: #32cd32;
}
</style>
</head>
<body>
<div class="border">
<div class="father">father</div>
<div class="son">son</div>
</div>
</body>
</html>

可以發現最外層的元素由于受到定位影響(子元素脫離文檔流,其本身又未設置高度),導致高度為0,寬度默認100%,還需要手動設置寬高,所以不建議這種寫法。
原文鏈接:https://blog.csdn.net/owo_ovo/article/details/132744753
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-06-18 go語言實現Elasticsearches批量修改查詢及發送MQ操作示例_Golang
- 2022-07-16 feign調用傳遞請求頭
- 2022-12-23 C++中關于union的使用方法說明_C 語言
- 2022-05-12 Kotlin any/none/all 函數
- 2022-01-15 Meteor 項目部署至服務器(windows)
- 2022-01-29 composer global require “fxp/composer-asset-plugin
- 2023-06-05 Python利用GDAL模塊實現讀取柵格數據并對指定數據加以篩選掩膜_python
- 2022-05-18 基于python介紹pytorch保存和恢復參數_python
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
