網站首頁 編程語言 正文
一、安裝jquery和niceScroll
① npm install jquery
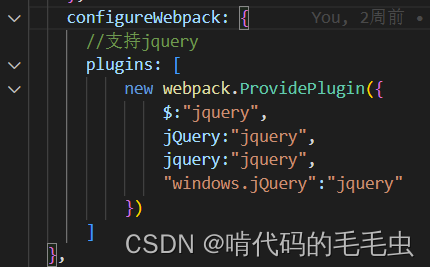
②在vue.config.js中添加如下代碼

(如報ReferenceError: webpack is not defined,請添加代碼:var webpack = require('webpack');)
③npm install jquery.nicescroll
④在main.js中引用jq和niceScroll

二、設置谷歌火狐瀏覽器頁面div滾動條樣式(在mounted中設置)
//解決谷歌火狐div滾動條樣式
$("#box").niceScroll({
cursorcolor:"#cbcbcb",
cursoropacitymax:1,
cursorwidth:5,
cursorborder:"none",
cursorborderradius:"4px",
background:"transparent"
});三、設置element表格在火狐的混動條樣式
//解決element表格在火狐的混動條樣式
? ? if(this.judgeBrowser().indexOf('FF')>-1){
? ? ? $(".el-table__body-wrapper").niceScroll({
? ? ? ? touchbehavior:false,
? ? ? ? cursorcolor:"#cbcbcb",
? ? ? ? cursoropacitymax:1,
? ? ? ? cursorwidth:5,
? ? ? ? cursorborder:"none",
? ? ? ? cursorborderradius:"4px",
? ? ? ? background:"white",
? ? ? ? autohidemode:false
? ? ? });
? ? }//判斷瀏覽器類型
judgeBrowser(){
var userAgent = navigator.userAgent; //取得瀏覽器的userAgent字符串
if (userAgent.indexOf("Opera") > -1) { //判斷是否Opera瀏覽器
return "Opera"
}
if (userAgent.indexOf("Firefox") > -1) { //判斷是否Firefox瀏覽器
return "FF";
}
if (userAgent.indexOf("Chrome") > -1) { //判斷是否為谷歌瀏覽器
return "Chrome";
}
if (userAgent.indexOf("Safari") > -1) { //判斷是否Safari瀏覽器
return "Safari";
}
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) { //判斷是否IE瀏覽器
return "IE";
}
}Nicescroll官網地址:http://www.areaaperta.com/nicescroll/
原文鏈接:https://blog.csdn.net/mao0523/article/details/124661133
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2023-07-14 react封裝一個router6
- 2022-07-17 SQL?Server中的事務介紹_MsSql
- 2022-08-23 python可以美化表格數據輸出結果的兩個工具_python
- 2022-09-08 Python數據分析基礎之異常值檢測和處理方式_python
- 2023-12-16 SpringBoot之自定義Starter
- 2022-07-26 面向對象OOP基礎理解
- 2022-07-02 css文字顯示兩行,溢出顯示省略號,點擊查看更多
- 2022-12-25 使用Python可設置抽獎者權重的抽獎腳本代碼_python
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
