網(wǎng)站首頁(yè) 編程語言 正文
在項(xiàng)目中遇到了一個(gè)this.$confirm但在main.js的vue.prototype實(shí)例掛載上卻沒找到該對(duì)應(yīng)的方法。查閱后發(fā)現(xiàn)是ElementUI自帶的類似$message的api,非常方便好用~~~在此簡(jiǎn)單記錄一下

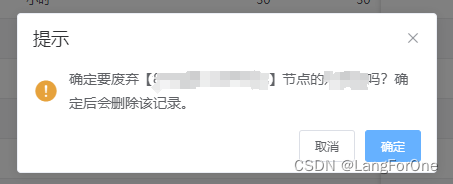
例如某個(gè)頁(yè)面的table帶有操作按鈕,可以刪除或廢棄某一條數(shù)據(jù),那么我們可不能在點(diǎn)擊刪除按鈕的一瞬間就把該條數(shù)據(jù)給徹底刪掉了(萬一是用戶點(diǎn)錯(cuò)了咋辦?),而該彈出一條確認(rèn)信息供操作者再次確認(rèn)無誤后再執(zhí)行:

若是項(xiàng)目中的每個(gè)table都自己手動(dòng)寫一個(gè)toast彈窗就太麻煩了,風(fēng)格也容易不統(tǒng)一。那么就像消息提示的$message一樣,采用ElementUI內(nèi)置的$confirm確認(rèn)消息api就好了:
代碼:
<!-- 點(diǎn)擊后需要確認(rèn)的按鈕 -->
<el-button type="primary" @click="delectButton(params.row)" size="mini">廢棄</el-button>
// 廢棄按鈕事件
delectButton(row) {
// 引用確認(rèn)消息彈窗api
this.$confirm(
'確定要廢棄XXX節(jié)點(diǎn)的XXX嗎?確定后會(huì)刪除該記錄。', // 第一個(gè)參數(shù)為彈窗消息內(nèi)容
'提示', // 第二個(gè)參數(shù)為彈窗左上角標(biāo)題title
// 第三個(gè)參數(shù)為彈窗項(xiàng)的options,應(yīng)該為object對(duì)象
{
confirmButtonText: '確定', // 確認(rèn)按鈕的文本,可省略,默認(rèn)為確定
cancelButtonText: '取消', // 取消按鈕的文本,可省略,默認(rèn)為取消
type: 'warning' // 彈窗的消息類型,比如為warning時(shí)彈窗左邊圖標(biāo)為'!'感嘆號(hào),為success時(shí)圖標(biāo)為'√'的勾。
}
)
// then中填寫點(diǎn)擊確認(rèn)按鈕后執(zhí)行的事件,例如執(zhí)行刪除該條數(shù)據(jù)的delect請(qǐng)求
.then(() => {
axios.delete("xxxx", {row})
.then((res) => {
let messageMethod = res.data.code === 200 ? "success" : "error";
this.$message[messageMethod](res.data.message); // delect請(qǐng)求返回的消息提示
this.search(); // 刪除成功后刷新頁(yè)面數(shù)據(jù)
});
})
// catch中填寫點(diǎn)擊取消按鈕后執(zhí)行的事件,例如消息提示“已取消刪除”
.catch(() => {
this.$message.info(this.$t("lang.Deletecancelled")); // 使用i18n國(guó)際化表示的“已取消刪除”
});
點(diǎn)擊取消按鈕效果(我們項(xiàng)目自己封裝的$message方法,和ElementUI的樣式不太一樣):
點(diǎn)擊確定按鈕效果:
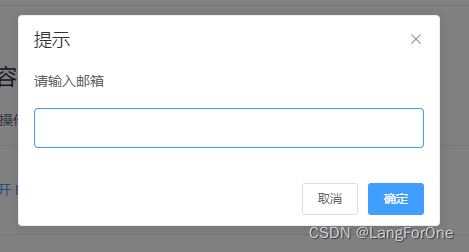
除此之外,ElementUI還提供了許多彈窗校驗(yàn)api,都在這個(gè)MessageBox 彈框的文檔里:
MessageBox 彈框
包括提示填入內(nèi)容等等,甚至可以自定義配置,真心十分好用

over,THX~
原文鏈接:https://blog.csdn.net/vvv3171071/article/details/125430070
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-07-16 idea 編寫springmvc項(xiàng)目并部署到Tomcat
- 2022-09-30 Python3中map()、reduce()、filter()的用法詳解_python
- 2023-01-26 redis性能優(yōu)化之生產(chǎn)中實(shí)際遇到的問題及排查總結(jié)_Redis
- 2022-12-01 Rust實(shí)現(xiàn)AES加解密詳解_Rust語言
- 2022-05-28 使用pandas計(jì)算環(huán)比和同比的方法實(shí)例_python
- 2022-03-22 C語言return,?exit,?abort的區(qū)別_C 語言
- 2022-05-20 springboot-mybatis實(shí)現(xiàn)增刪改查
- 2022-08-13 windows上使用docker搭建kafka
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡(jiǎn)單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
