網(wǎng)站首頁(yè) 編程語(yǔ)言 正文
更簡(jiǎn)單的方法實(shí)現(xiàn)el-calendar日歷組件中點(diǎn)擊上個(gè)月、今天、下個(gè)月按鈕時(shí)的點(diǎn)擊事件
作者:LangForOne 更新時(shí)間: 2023-10-25 編程語(yǔ)言
網(wǎng)上查el-calendar相關(guān)的按鈕點(diǎn)擊事件文章,清一色都是在mounted掛載階段通過(guò)document.querySelector綁定類名添加點(diǎn)擊事件。
我想說(shuō)為啥要弄得這么麻煩?el-calendar組件標(biāo)簽中v-model綁定了一個(gè)Date/string/number的時(shí)間值,無(wú)論點(diǎn)擊上述哪個(gè)按鈕,該值都是會(huì)改變的。
而我們想要實(shí)現(xiàn)的是當(dāng)該時(shí)間值改變時(shí)(例如變成上個(gè)月或下個(gè)月或其他時(shí)間變回今天)執(zhí)行某個(gè)事件,那直接用watch來(lái)監(jiān)聽該值來(lái)實(shí)現(xiàn)邏輯不就更方便且簡(jiǎn)單了么
放一下我這邊的代碼:
el-calendar組件標(biāo)簽,v-model綁定的變量命名為calendarDate:
<el-calendar v-model="calendarDate">
<template slot="dateCell" slot-scope="{ date, data }">
<p :class="data.isSelected ? 'is-selected' : ''">
{{ data.day.split("-").slice(1).join("-") }}
{{ data.isSelected ? "??" : "" }}
</p>
<el-input
v-if="data.type == 'current-month'"
:disabled="timeOptions(date)"
v-model="calendarData[date.getDate() - 1]"
step="0.01"
type="number"
size="mini"
:min="0"
>
</el-input>
</template>
</el-calendar>
js代碼:
(這里用到了momentjs,一個(gè)非常方便的時(shí)間處理類庫(kù),建議使用,官方文檔傳送門:Moment.js)
let moment = require("moment");
data() {
return {
// 讓el-calendar綁定一個(gè)Date型的值,初始為當(dāng)前時(shí)間
calendarDate: new Date(),
calendarData: [0],
};
},
watch: {
// 用watch監(jiān)聽calendarDate
// 1. 我自己項(xiàng)目中用到的較為簡(jiǎn)單的邏輯:
// 即不管點(diǎn)擊了上月還是下月,只要時(shí)間改變,就執(zhí)行函數(shù)initFormData,調(diào)用接口,將請(qǐng)求到的新數(shù)據(jù)重新渲染在el-calendar組件的內(nèi)容上
calendarDate(val, oldVal) {
if (
val &&
moment(val).format("YYYY-MM") != moment(oldVal).format("YYYY-MM")
) {
this.initFormData(val);
}
},
// 2. 更嚴(yán)謹(jǐn)?shù)膶懛ǎ苯訌?fù)制粘貼代碼的朋友記得把上方的1.刪掉再使用
calendarDate(val, oldVal) {
if (
val &&
moment(val).format("YYYY-MM-DD") == moment().format("YYYY-MM-DD")
) {
console.log("點(diǎn)擊了‘今天’按鈕");
} else if (
val &&
moment(val).toDate() < moment(oldVal).startOf("month").toDate()
) {
console.log("點(diǎn)擊了‘上個(gè)月’按鈕");
} else if (
val &&
moment(val).toDate() > moment(oldVal).endOf("month").toDate()
) {
console.log("點(diǎn)擊了‘下個(gè)月’按鈕");
} else {
console.log("點(diǎn)擊了" + moment(val).format("YYYY-MM") + "的按鈕");
}
},
},
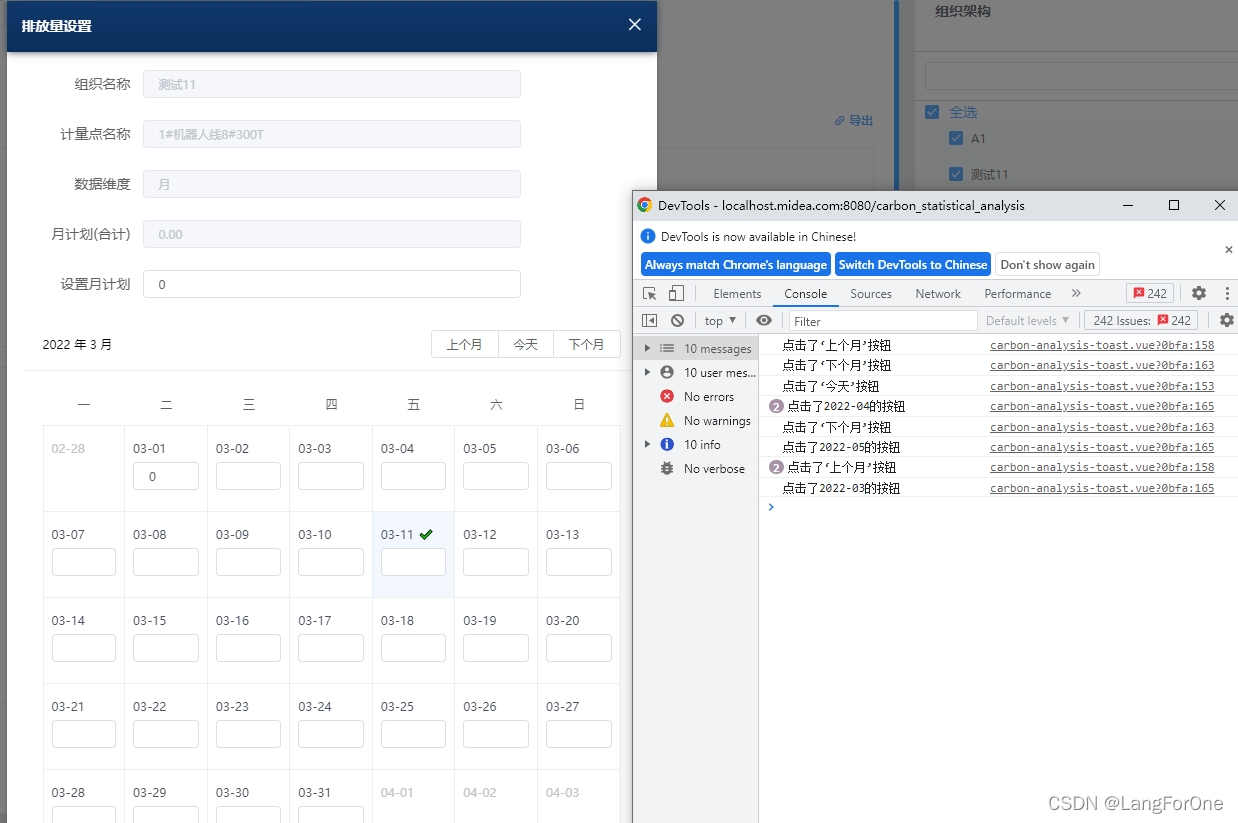
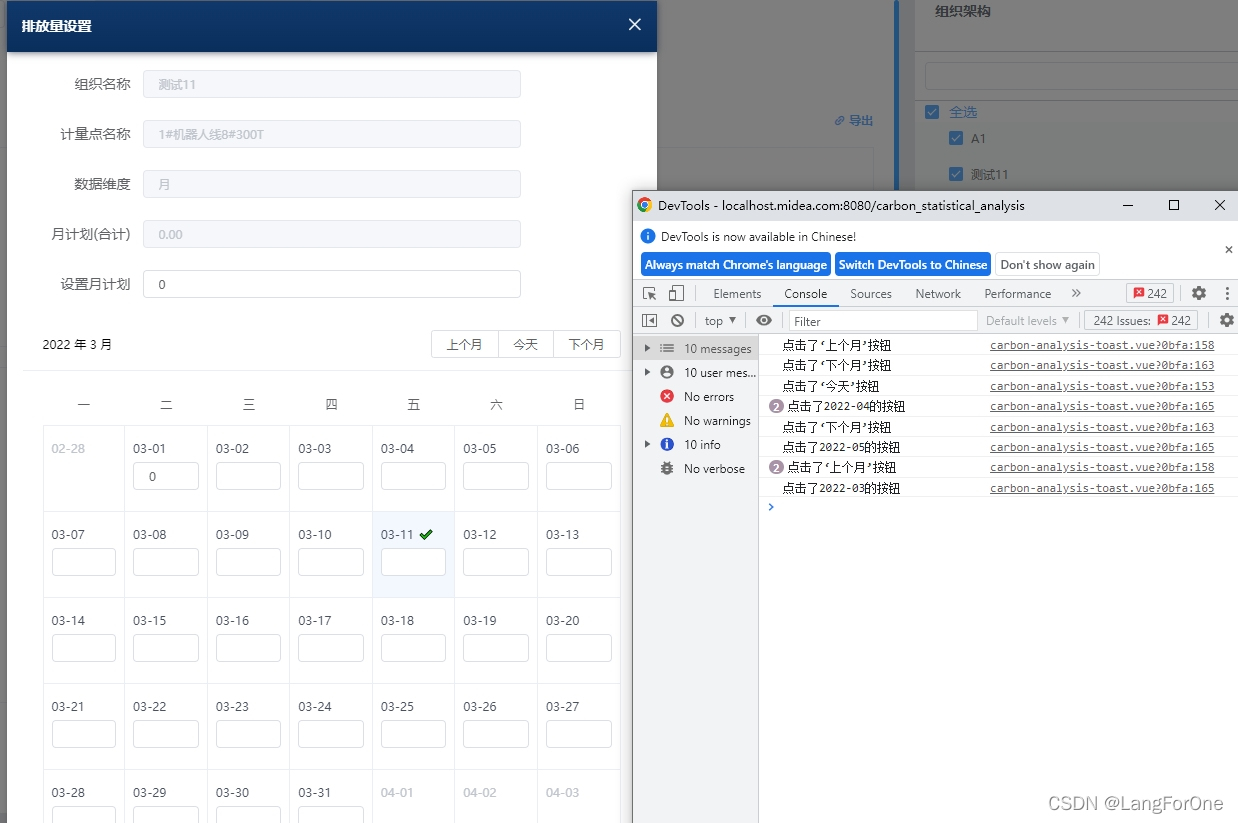
實(shí)操效果:

不過(guò)這種實(shí)現(xiàn)方式有個(gè)小bug:當(dāng)天是某個(gè)月的1日時(shí),通過(guò)點(diǎn)擊“上個(gè)月”和“下個(gè)月”按鈕回到當(dāng)月,就會(huì)執(zhí)行點(diǎn)擊“今日”的邏輯事件。這個(gè)就根據(jù)各位項(xiàng)目中的用法自行優(yōu)化了。
直接綁定點(diǎn)擊事件
使用最開始說(shuō)的那種在mounted里綁定點(diǎn)擊事件的方法,可以避免上述bug,在這里也一起貼上來(lái),可自行擇優(yōu)使用:
<script>
export default {
name: "Calendar",
data() {
return {
calendarDate: new Date(),
};
},
components: {},
mounted() {
this.$nextTick(() => {
// 點(diǎn)擊前一個(gè)月
let prevBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(1)"
);
prevBtn.addEventListener("click", () => {
this.judgeDate(this.calendarDate);
});
let dayBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(2)"
);
dayBtn.addEventListener("click", () => {
this.judgeDate(this.calendarDate);
});
let nextBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(3)"
);
nextBtn.addEventListener("click", () => {
this.judgeDate(this.calendarDate);
});
});
},
methods: {
// 判斷時(shí)間
judgeDate(dateVal) {
console.log(dateVal);
},
},
};
</script>
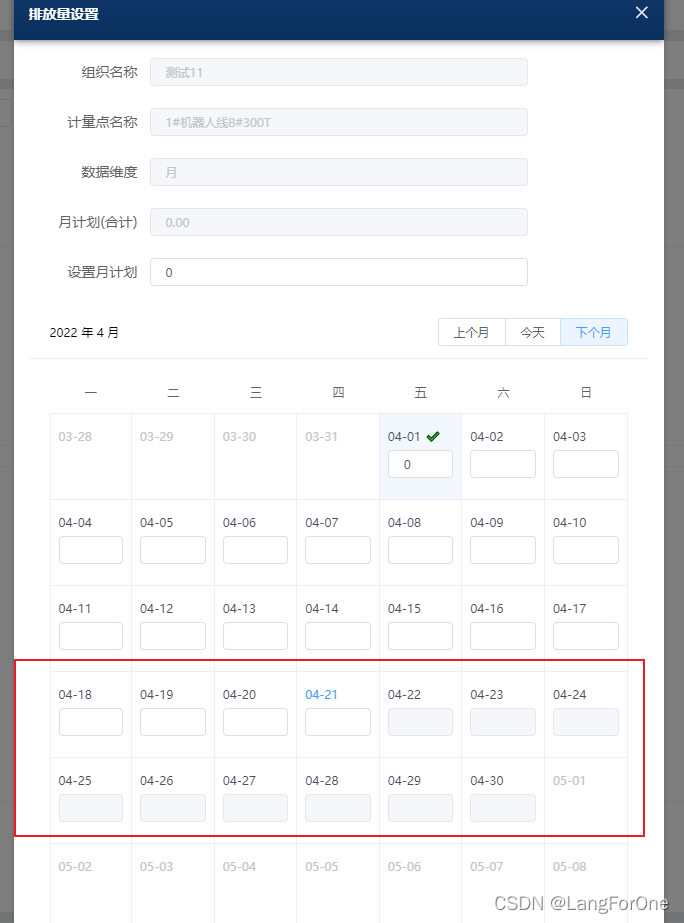
更多日歷組件的項(xiàng)目應(yīng)用可詳見我的下一篇文章,例如給每一天加input輸入框、超過(guò)當(dāng)天時(shí)間和跨一個(gè)月前的時(shí)間禁用輸入框等等:
感謝觀看,THX~
原文鏈接:https://blog.csdn.net/vvv3171071/article/details/124320436
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2023-05-30 Python嵌套循環(huán)的使用_python
- 2022-05-03 EF使用Code?First模式生成單數(shù)形式表名_實(shí)用技巧
- 2023-01-15 Python?pytest.main()運(yùn)行測(cè)試用例_python
- 2023-02-17 react生命周期(類組件/函數(shù)組件)操作代碼_React
- 2022-05-03 C#面向?qū)ο笤O(shè)計(jì)原則之里氏替換原則_C#教程
- 2022-06-30 React-hooks中的useEffect使用步驟_React
- 2022-11-16 python多維列表總是只轉(zhuǎn)為一維數(shù)組問題解決_python
- 2024-04-07 springboot整合redis配置
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過(guò)濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡(jiǎn)單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
