網(wǎng)站首頁(yè) 編程語(yǔ)言 正文
今天在項(xiàng)目中遇到一個(gè)異步問(wèn)題,出現(xiàn)原因如下:
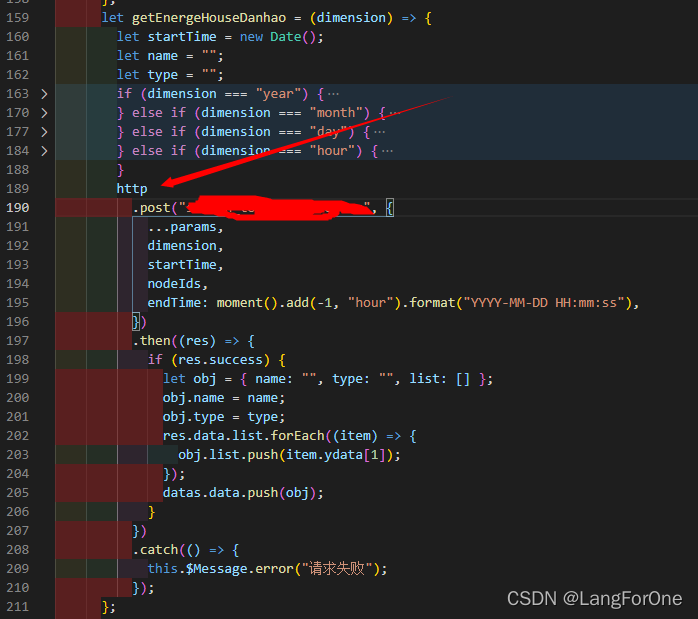
我在getEnergeHouseDanhao這個(gè)函數(shù)中加入了一個(gè)請(qǐng)求,該函數(shù)是獲取某機(jī)器單耗,但要請(qǐng)求四次分別去獲取年單耗、月單耗、日單耗、小時(shí)單耗
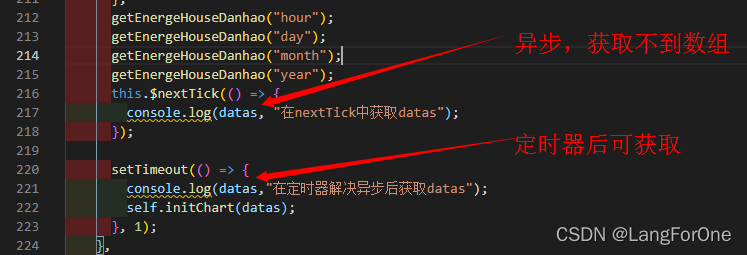
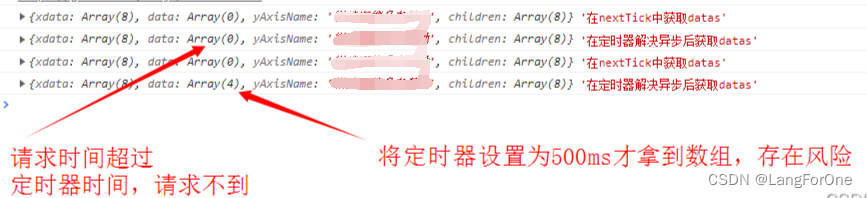
然而執(zhí)行后因?yàn)檎?qǐng)求是異步的,此時(shí)打印datas拿不到在請(qǐng)求中push進(jìn)去的數(shù)組,在設(shè)置定時(shí)器才能拿到數(shù)組。
然而我們無(wú)法確定接口的相應(yīng)時(shí)間,用定時(shí)器解決顯然是存在很大風(fēng)險(xiǎn)的。
那么該如何解決類似的問(wèn)題呢?可以使用promise.all解決異步。
首先簡(jiǎn)單且通俗易懂地介紹一下promise.all是什么,具體要深入理解請(qǐng)查閱官方文檔
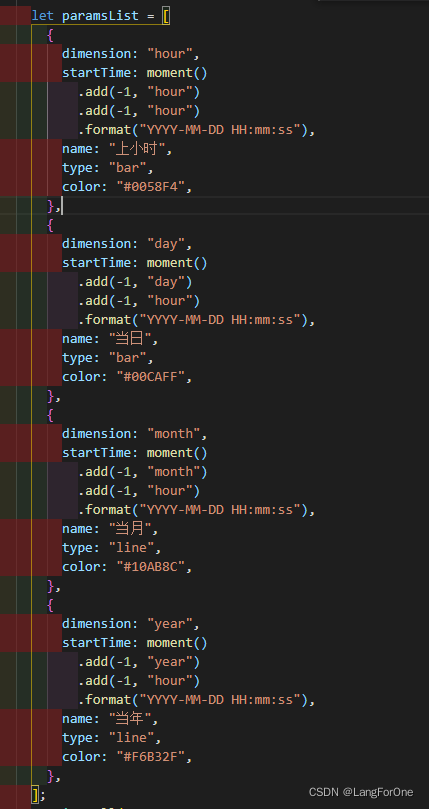
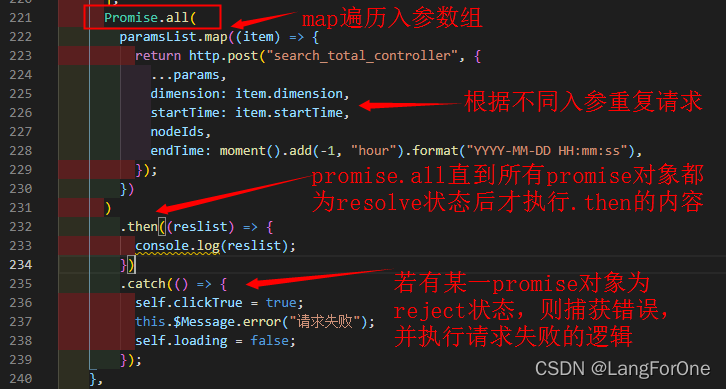
而在需要用不同的入?yún)⑷ブ貜?fù)調(diào)用一個(gè)封裝的接口函數(shù)去請(qǐng)求數(shù)據(jù)時(shí),我們可以先賦值一個(gè)存放入?yún)⒌臄?shù)組paramsList,通過(guò)map遍歷該數(shù)組去進(jìn)行一次次的請(qǐng)求,并將這些請(qǐng)求都放在promise.all里執(zhí)行,具體實(shí)現(xiàn)方法如下:
例:paramsList存放入?yún)⒌臄?shù)組
調(diào)用promise.all:
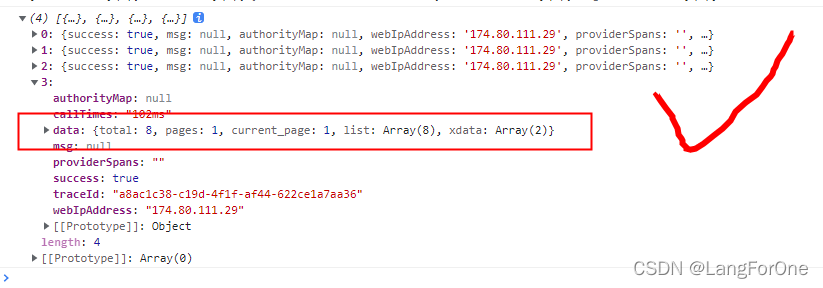
讓我們來(lái)看看打印出來(lái)的reslist是什么:
4個(gè)請(qǐng)求都成功,拿到一個(gè)有4個(gè)元素的數(shù)組,并每個(gè)數(shù)組都拿到了接口返回的data,這時(shí)就基本大功告成了。
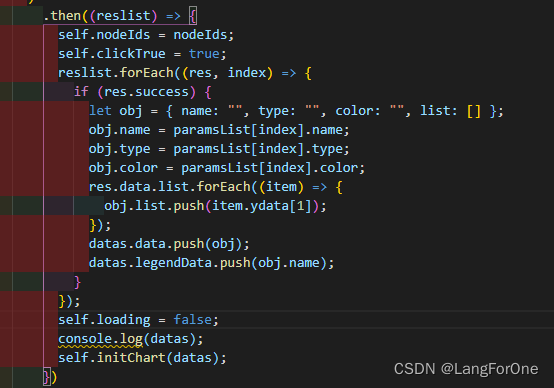
再編寫一下.then內(nèi)的邏輯

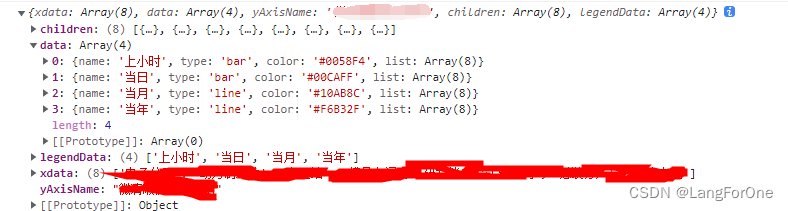
大功告成~拿到數(shù)據(jù)就可以去繪制圖表了。
關(guān)于我自己封裝的圖表組件還很不完善,等未來(lái)完善得差不多了再發(fā)一帖吧
代碼:
Promise.all(paramsList.map((item) => {
return http.post("#你的請(qǐng)求", {
...item
});
})
).then((reslist) => {
// 請(qǐng)求成功邏輯
console.log(reslist);
}).catch(() => {
// 失敗邏輯
});
THX~
原文鏈接:https://blog.csdn.net/vvv3171071/article/details/122237677
- 上一篇:沒(méi)有了
- 下一篇:沒(méi)有了
相關(guān)推薦
- 2022-07-04 python生成單位陣或?qū)顷嚨娜N方式小結(jié)_python
- 2022-08-20 C#?Chart折線圖使用鼠標(biāo)滾輪放大、縮小和平移曲線方式_C#教程
- 2023-04-07 C語(yǔ)言中如何利用循環(huán)嵌套輸出一個(gè)菱形_C 語(yǔ)言
- 2022-05-08 ASP.NET?MVC異常過(guò)濾器用法_實(shí)用技巧
- 2023-07-22 Spring的編程式事務(wù)TransactionTemplate
- 2022-06-02 python文件與路徑操作神器?pathlib_python
- 2022-06-20 深入淺析C#?11?對(duì)?ref?和?struct?的改進(jìn)_C#教程
- 2022-06-01 Python使用list列表和tuple元組的方法_python
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過(guò)濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡(jiǎn)單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支

