網站首頁 編程語言 正文
一般情況下,我們需要給后臺的時間格式是:
“yyyy-MM-dd”
但是使用Element ui日期選擇器DatePicker獲取的值是這樣的:
Thu Nov 04 2021 00:00:00 GMT+0800 (中國標準時間)
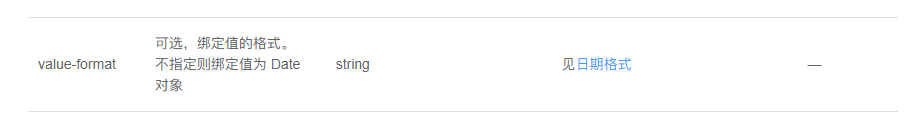
在官方文檔中,有提到可以使用value-format

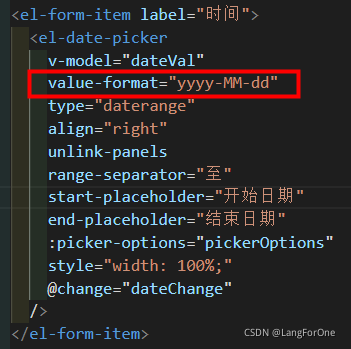
日期格式我們采用"yyyy-MM-dd",此時,我們只需在時間選擇器上加value-format="yyyy-MM-dd"的屬性就可以了

若使用的是選擇日期范圍型的DatePicker,返回的時間值為一個數組:
可以通過它的修改事件@change="dateChange"進行數據包裝,也可以通過數組形式直接使用。
輸出time_start和time_end
// 選擇器組件
<el-pagination
:current-page="currentPage"
:page-sizes="[5, 10, 20, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totalAmount"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
export default {
data() {
return {
form: {
time_start: '', // 查詢開始日期,非必填
time_end: '' // 查詢結束日期,非必填
},
dateVal: '', // 選擇日期范圍型的時間選擇器的值
pickerOptions: {
// 設置日期快捷查詢
shortcuts: [
{
text: '最近一周',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
picker.$emit('pick', [start, end])
}
},
{
text: '最近一個月',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
picker.$emit('pick', [start, end])
}
},
{
text: '最近三個月',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
picker.$emit('pick', [start, end])
}
}
]
}
}
methods: {
// 改變時間日期
dateChange(val) {
// console.log(val)
this.form.time_start = val[0]
this.form.time_end = val[1]
}
}
}
}
原文鏈接:https://blog.csdn.net/vvv3171071/article/details/121500453
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-08-19 python項目中requirements.txt的用法實例教程_python
- 2022-05-25 詳解C++類的成員函數做友元產生的循環依賴問題_C 語言
- 2022-09-12 .Net6集成IdentityServer4?+AspNetCore?Identity讀取數據表用戶
- 2022-10-23 Python繪制牛奶凍曲線(高木曲線)案例_python
- 2022-08-25 C/C++內存管理基礎與面試_C 語言
- 2022-03-15 react 編譯警告 chunk common [mini-css-extract-plugin]
- 2022-09-20 react-redux?action傳參及多個state處理的實現_React
- 2022-07-21 Kafka3.0 消費者事務與數據積壓
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支