網站首頁 編程語言 正文

最左的圖片是解決后加載成功的,另外三張是加載失敗的。
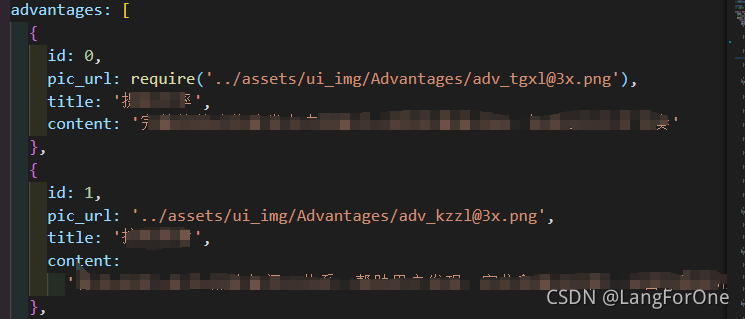
原因:webpack把img當成是一種資源,所以使用時要先引進,給路徑加上require()即可~
解決方法: 數組的第一個對象的pic_url是加了require()的,第二個是沒加的,對應最初那張頁面效果。所以第一張能顯示,第二到第四張加載失敗。
數組的第一個對象的pic_url是加了require()的,第二個是沒加的,對應最初那張頁面效果。所以第一張能顯示,第二到第四張加載失敗。

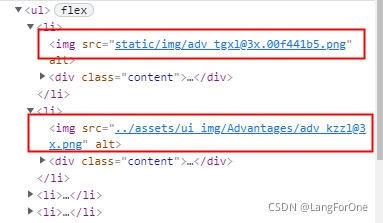
上紅框為能加載成功的圖片的路徑(打包到了dist目錄下的assets靜態資源文件夾下),下紅框為加載失敗的路徑(依舊是本地的原路徑)
全部url都加上require(),完工!(手動水印,哈哈)
原文鏈接:https://blog.csdn.net/vvv3171071/article/details/121020276
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-12-13 Android之rk3588?開發環境準備及問題解決方法_Android
- 2023-07-14 elemment ui tabs實現思路
- 2022-07-13 conda 常用命令
- 2022-07-11 使用?Loki?實現?Kubernetes?容器日志監控的方法_相關技巧
- 2022-06-13 Go語言學習之運算符使用詳解_Golang
- 2023-02-23 一文詳解C語言char類型中的存儲_C 語言
- 2022-09-30 Docker容器Consul部署概述_docker
- 2022-06-28 Python技法之如何用re模塊實現簡易tokenizer_python
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
