網站首頁 編程語言 正文
websocket握手過程(建立連接的過程)
使用網頁端嘗試和服務器建立websocket連接。
網頁端會先給服務器發起—個HTTP請求,這個HTTP請求中會帶有特殊的header。
Connection: Upgrade
Upgrade: Websocket
這兩個header其實就是在告知服務器,我們要進行協議升級。
如果服務器支持websocket,就會返回一個特殊的HTTP響應,這個響應的狀態碼是101(切換協議)。
客戶端和服務器之間就開始使用websocket來進行通信了。
websocket代碼實例
?后端
1.引入依賴WebSocket
<dependency>
?? ?<groupId>org.springframework.boot</groupId>
?? ?<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>2.繼承父類TextWebSocketHandler,重寫API代碼
import org.springframework.stereotype.Component;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
//將該類注入到spring
@Component
public class WebsocketTest extends TextWebSocketHandler {
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("連接建立成功");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
//message.getPayload得到數據載荷
System.out.println("收到的消息:" + message.getPayload());
//服務器將消息返回給客戶端
session.sendMessage(message);
}
@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
System.out.println("連接異常");
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
System.out.println("連接關閉");
}
}3.注冊
將websocketTest進行注冊與路徑"/websocket"進行關聯,最上面加入@EnableWebSocket注解,開啟WebSocket服務。
import com.example.gobang.TestDemo.WebsocketTest;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import javax.annotation.Resource;
@Configuration
@EnableWebSocket//開啟WebSocket
public class RegWebSocket implements WebSocketConfigurer {
@Resource
private WebsocketTest websocketTest;
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
//將WebsocketTest類進行注冊與路徑"/websocket"進行關聯
registry.addHandler(websocketTest,"/websocket");
}
}
前端
<input type="text" id="msg">
<button id="submit">提交</button>
<script>
//創建websocket實例
let webScoket = new WebSocket("ws://127.0.0.1:8080/websocket");
webScoket.onopen = function(){
console.log("連接建立");
}
webScoket.onmessage = function(e){
console.log("收到消息:" + e.data);
}
webScoket.onerror = function(){
console.log("連接異常");
}
webScoket.onclose = function(){
console.log("連接關閉");
}
//點擊按鈕。通過websocket發送請求
let msg = document.querySelector("#msg");
let webBtn = document.querySelector("#submit");
webBtn.onclick = function(){
console.log("發送消息:" + msg.value);
webScoket.send(msg.value);
}
</script>4.結果


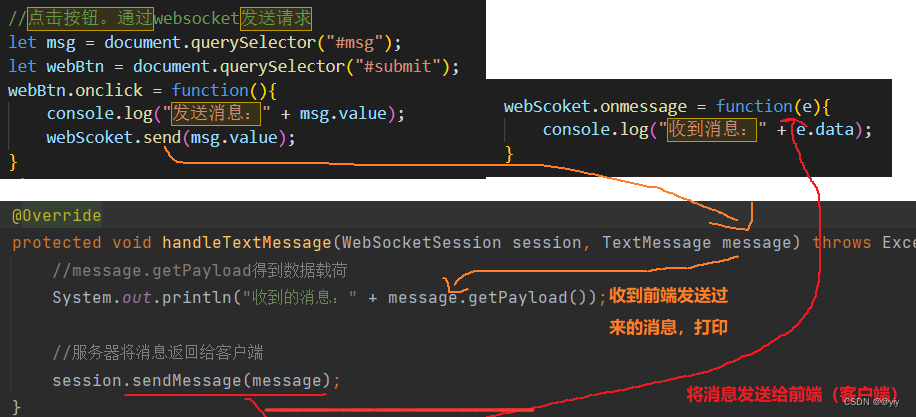
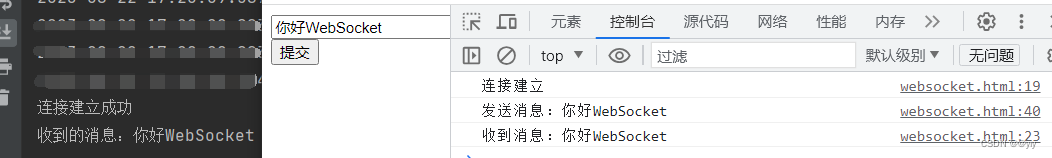
?當點擊提交時,客戶端將“你好WebSocket”發給服務器,服務器handleTextMessage函數會收到message消息,然后將消息再推送給客戶端,客戶端觸發實例WebSocket的onmessage函數從而接收服務器發送的消息
原文鏈接:https://blog.csdn.net/qq_51866806/article/details/132432370
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-11-20 golang?實現?pdf?轉高清晰度?jpeg的處理方法_Golang
- 2023-03-05 Redis緩存工具封裝實現_Redis
- 2022-09-30 Python使用draw類繪制圖形示例講解_python
- 2022-10-26 Jenkins+Docker?一鍵自動化部署?SpringBoot?項目的詳細步驟_docker
- 2021-12-12 C++多線程之互斥鎖與死鎖_C 語言
- 2022-07-30 C語言數組長度的計算方法實例總結(sizeof與strlen)_C 語言
- 2023-12-15 Linux系統中date命令、hwclock命令 語法詳解
- 2022-07-22 linux centos 7 vim配置詳解
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
