網(wǎng)站首頁 編程語言 正文
消息的訂閱與發(fā)布機(jī)制

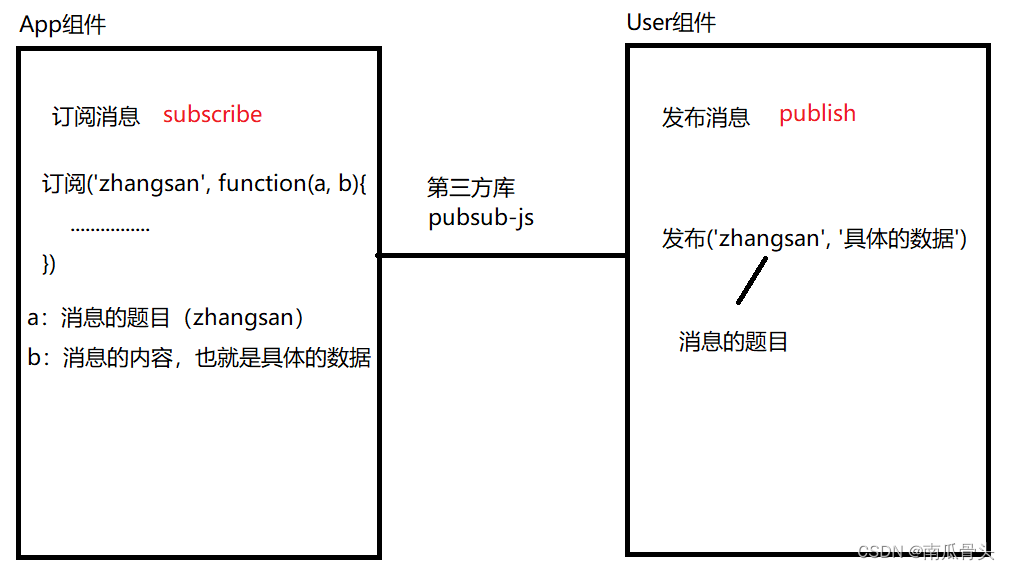
- 功能:可完成任意組件之間數(shù)據(jù)的傳遞(同全局事件總線功能一樣)
- 區(qū)別:與全局事件總線相比,消息的訂閱和發(fā)布機(jī)制需要使用第三方庫。我用的是pubsub-js庫,其他的第三方庫也可以使用,沒有具體的限制。
- pubsub-js可以在任何前端框架上使用
- 在這個(gè)庫中,有兩個(gè)屬性可以幫助完成消息的訂閱和發(fā)布機(jī)制,分別是:subscribe(訂閱)和publish(發(fā)布)
pubsub-js第三方庫的安裝與使用
- 安裝方法
- 第一步:打開CMD窗口,將現(xiàn)在的文件路徑轉(zhuǎn)成Vue框架安裝的文件路徑
- 第二步:在窗口中輸入:npm i pubsub-js,回車即可開始安裝,出現(xiàn)
added 1 package in 2m代表安裝完成
- 在程序中引入pubsub-js:就跟引入組件一樣,在
<script></script>中添加import pubsub from 'pubsub-js'
如何使用?
<template>
<div></div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name : 'App',
mounted(){
this.pid = pubsub.subscribe('zhangsan', function(name, sex){
console.log(name);
console.log(sex);
})
},
// 銷毀前將訂閱解除
beforeDestroy(){
pubsub.unsubscribe(this.pid)
}
}
</script>
<template>
<div>
<button @click="person">張三</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name : 'User',
methods : {
person(){
pubsub.publish('zhangsan', '男')
}
}
}
</script>
原文鏈接:https://blog.csdn.net/weixin_47957908/article/details/134155184
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-05-22 Nginx設(shè)置HTTPS的方法步驟_nginx
- 2022-01-14 promise封裝小程序api請(qǐng)求
- 2022-06-12 詳解QListWidget如何實(shí)現(xiàn)自定義Item效果_C 語言
- 2022-07-19 sprintf和sscanf的用法及應(yīng)用
- 2022-08-06 Golang詳細(xì)講解常用Http庫及Gin框架的應(yīng)用_Golang
- 2022-11-19 C#字符串與正則表達(dá)式的圖文詳解_C#教程
- 2022-04-17 Specified key was too long; max key length is 767
- 2022-03-15 Response to preflight request doesn‘t pass access
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
