網站首頁 編程語言 正文
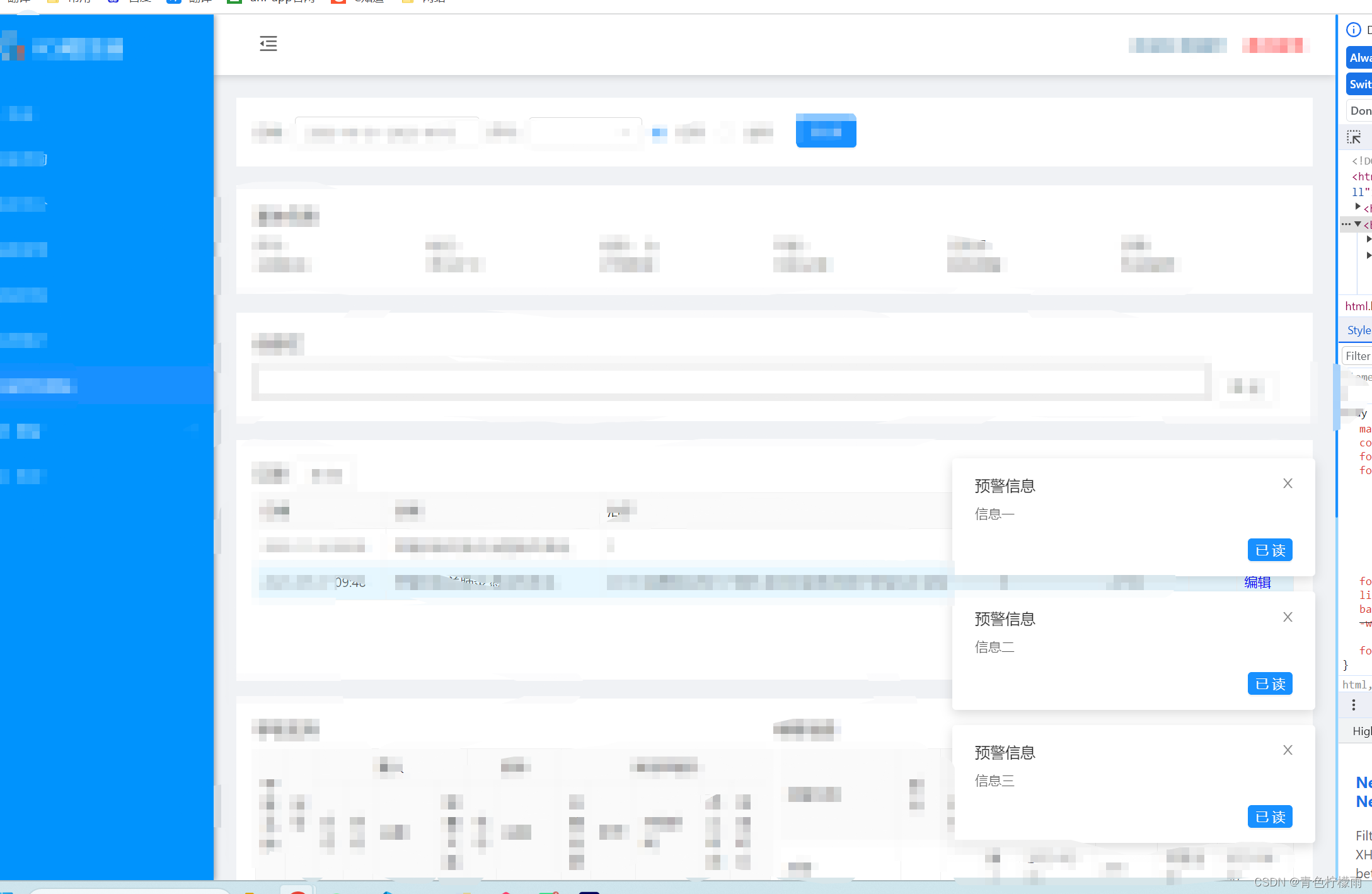
?ant 低版本中循環多條通知時通知提示框會出現堆疊的問題最后一條會顯示在界面上,關閉第一條才會顯示倒數第二條信息,我想要所有通知都平鋪,用Promise 或者nextTick和setTimeout都可以達到效果,我這里用了Promise
// data中定義 tippromise: Promise.resolve(),
funtIp() {
var tip= [
{ title: "信息一", text: "病人一", key: 1 },
{ title: "信息二", text: "病人二", key: 2 },
{ title: "信息三", text: "病人三", key: 3 },
],
this.tip.forEach(res => {
const key = res.key;
this.tippromise = this.tippromise.then(() => {
this.$notification.open({
message: `預警信息 `,//${placement}
description: res.title,
placement: "bottomRight",
duration: 0,
btn: h => {
return h(
'a-button',
{
props: {
type: 'primary',
size: 'small',
},
on: {
click: () => this.$notification.close(key),
},
},
'已讀',
);
},
key,
onClose: close,
});
})
})
// openNotification() {
// },
},效果

原文鏈接:https://blog.csdn.net/lfalt/article/details/133807560
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-28 ?python中的元類metaclass詳情_python
- 2023-05-20 命令行傳遞參數argparse.ArgumentParser的使用解析_python
- 2022-07-20 nginx?添加http_stub_status_module模塊_nginx
- 2023-03-03 C++?高精度乘法運算的實現_C 語言
- 2022-04-05 easyswoole轉發報錯 writev() failed (104 nginx
- 2022-08-25 C語言超詳細講解線性表_C 語言
- 2022-06-18 C#讀寫Config配置文件案例_C#教程
- 2022-06-13 matplotlib繪制甘特圖的萬能模板案例_python
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
