網站首頁 編程語言 正文
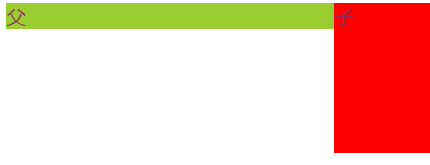
場景:子元素浮動導致父元素塌陷影響后面布局
代碼
.father{
width: 100%;
background-color: yellowgreen;
}
.son{
width: 100px;
height: 150px;
background-color: red;
float: right;
}
<div class="father">父
<div class="son">子</div>
</div>
界面(綠色是文本撐起)

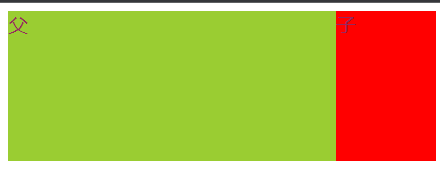
解決辦法:想要子元素撐起父元素,直接給父元素添加偽元素
.father::after {
content: "";
clear: both; /*清除浮動*/
display: block; /*確保該元素是一個塊級元素*/
}

原文鏈接:https://blog.csdn.net/lfalt/article/details/129667649
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-01 python讀取nc數據并繪圖的方法實例_python
- 2021-12-09 golang中gin框架接入jwt使用token驗證身份_Golang
- 2022-09-12 C語言多媒體框架GStreamer使用教程深講_C 語言
- 2022-08-28 glibc編譯時報錯:configure: error:*** LD_LIBRARY_PATH sh
- 2022-07-16 淺談常見的加密算法
- 2022-11-15 python管理包路徑之pycharm自動解決包路徑注冊_python
- 2023-01-17 Android繪制文本與圖片及動效詳解_Android
- 2022-06-29 python循環神經網絡RNN函數tf.nn.dynamic_rnn使用_python
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
