網站首頁 編程語言 正文
React環境安裝配置
- 一、前提
- 二、React安裝
一、前提
- 安裝本地React環境需要Node.js,如果具有Node環境跳過即可。
- 如果沒有安裝則可參考該篇文章安裝Node環境,點擊查看
二、React安裝
- 全局安裝React
- 首先打開命令行,建議以管理員身份
- 輸入命令:
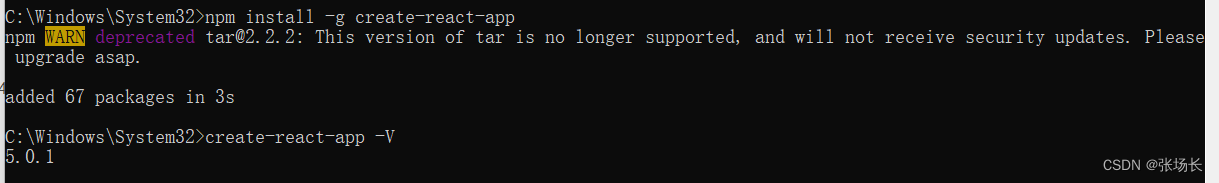
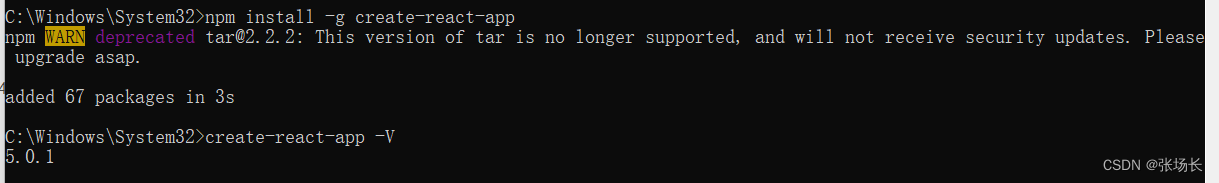
npm install -g create-react-app 
- 安裝完成后,輸入命令
create-react-app -V查看時候成功
- 創建React項目
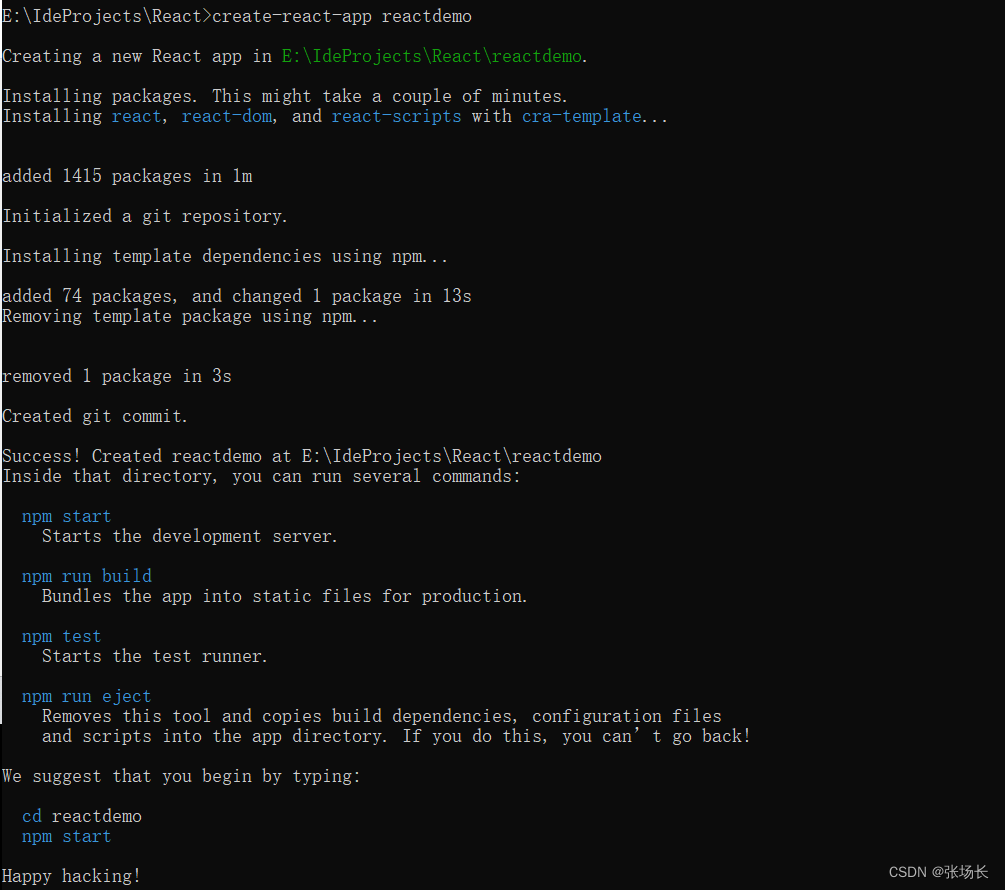
在自己選定的目錄下輸入命令:create-react-app reactdemo進行創建項目,注意reactdemo為自己命名的項目名。
如上則成功創建一個新的react項目。 - 運行react項目
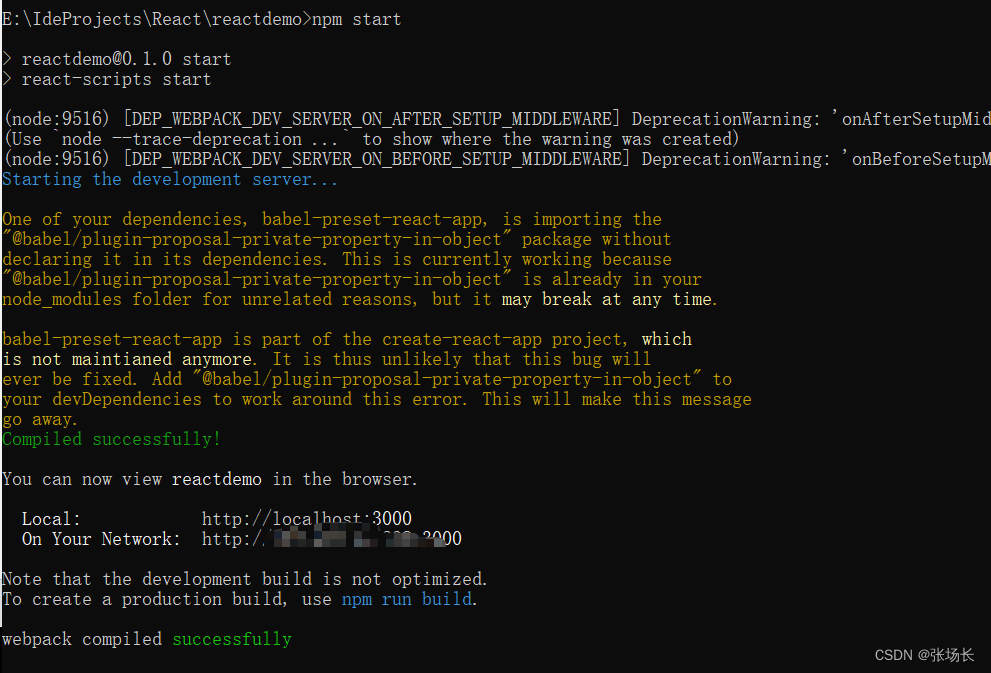
首先進入剛才創建的項目的根目錄下,然后輸入命令npm start

- 運行成功后的界面,如圖所示

- 之后可以通過自己安裝的IDE打開該項目,進行編寫了。
原文鏈接:https://blog.csdn.net/weixin_45915647/article/details/131544740
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-22 如何測試webservice接口
- 2022-11-09 從零開始使用gradle配置即可執行的Hook庫詳解_Android
- 2022-03-04 scss的calc計算表達式。沒有起作用是怎么回事
- 2022-06-16 golang?beego框架路由ORM增刪改查完整案例_Golang
- 2023-01-08 Python?SQLAlchemy建立模型基礎關系模式過程詳解_python
- 2023-07-10 NGINX使用rewrite報錯。
- 2022-09-24 Go?GORM?事務詳細介紹_Golang
- 2022-04-20 C#實現變量交換、斐波那契數列、質數、回文方法合集_C#教程
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
