網站首頁 編程語言 正文
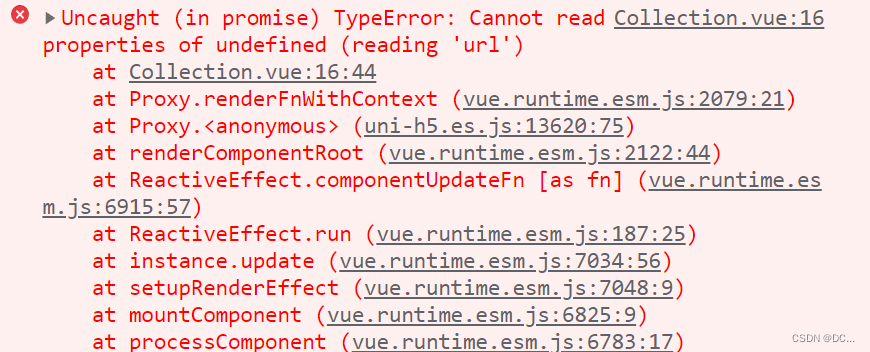
解決 “TypeError: Cannot read properties of undefined (reading ‘xxx‘)”

可能是沒定義到該屬性
也有可能是后端返回給你的數據沒有這個屬性或為null
此時寫*{{ item.xxx || “” }}*會報錯
解決辦法
1、先判斷是否有值,然后再進行渲染
<div v-if="!!item.goods">{{ item.invite.nickname }}</div>
<div v-else>{{ "" }}</div> //沒有返回 或者 null 直接填 “”
2、有這個屬性才顯示
<div v-if="item?.goods">{{ item.invite.nickname }}</div>
<div v-else>{{ "" }}</div> //沒有返回 或者 null 直接填 “”
//沒有返回 或者 null 直接填 “”
``
原文鏈接:https://blog.csdn.net/m0_63779088/article/details/128008025
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-04-03 Python-Selenium自動化爬蟲_python
- 2022-04-18 css設置彈性布局讓中間內容寬度自適應
- 2022-03-27 Python?提速器numba_python
- 2022-07-19 Oracle 集群sysbackup用戶登陸隨機報錯ORA-01017
- 2022-11-14 python中numpy?常用操作總結_python
- 2023-04-07 C#中括號強轉、as、is區別詳解_C#教程
- 2022-05-21 Unity為軟件添加使用有效期的具體步驟_C#教程
- 2022-01-21 Docker報錯:OCI runtime exec failed: exec failed: con
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
