網(wǎng)站首頁 Vue 正文
vue中判斷對(duì)象為空
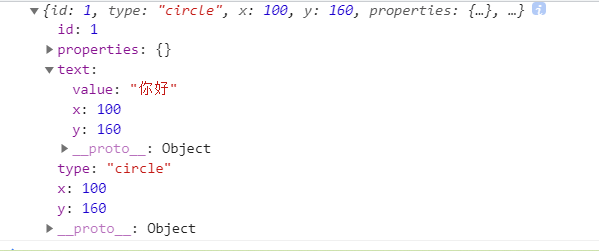
結(jié)構(gòu)體如下

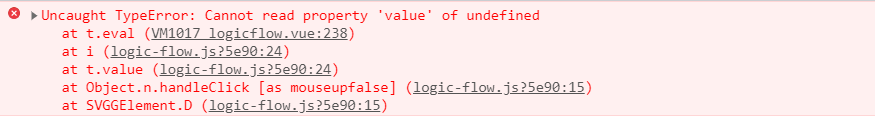
在調(diào)用text.value時(shí),因默認(rèn)情況下text為空?qǐng)?bào)錯(cuò)

解決方法
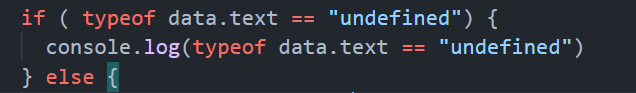
使用 typeof 對(duì)text進(jìn)行判斷是否為 undefined


存在問題
當(dāng)判斷text.value時(shí)會(huì)失效,因?yàn)閠ext就不存在,value更不用說了所以直接判斷text就可以了
依據(jù)
在ESLint 0.5.0中引入 typeof操作符,用于強(qiáng)制與有效的字符串進(jìn)行比較 ESLint文檔地址
typeof通常與以下字符串比較:undefined、object、boolean、number、string、symbol和bigint
與其他字符串比較時(shí),通常是個(gè)書寫錯(cuò)誤
Options
該規(guī)則有一個(gè)對(duì)象選項(xiàng):
-
"requireStringLiterals": true要求typeof表達(dá)式只與字符串字面量或其它typeof表達(dá)式 進(jìn)行比較,禁止與其它值進(jìn)行比較。
錯(cuò)誤 代碼示例:
/*eslint valid-typeof: "error"*/
typeof foo === "strnig"
typeof foo == "undefimed"
typeof bar != "nunber"
typeof bar !== "fucntion"
正確 代碼示例:
/*eslint valid-typeof: "error"*/
typeof foo === "string"
typeof bar == "undefined"
typeof foo === baz
typeof bar === typeof qux
選項(xiàng) { "requireStringLiterals": true } 的 錯(cuò)誤 代碼示例:
typeof foo === undefined
typeof bar == Object
typeof baz === "strnig"
typeof qux === "some invalid type"
typeof baz === anotherVariable
typeof foo == 5
選項(xiàng) { "requireStringLiterals": true } 的 正確 代碼示例:
typeof foo === "undefined"
typeof bar == "object"
typeof baz === "string"
typeof bar === typeof qux
v-for與v-if 同時(shí)存在時(shí),渲染錯(cuò)誤
解決方法
外層加一個(gè)
template把v-for放在template標(biāo)簽中
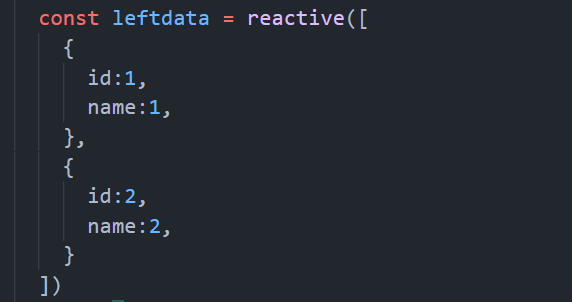
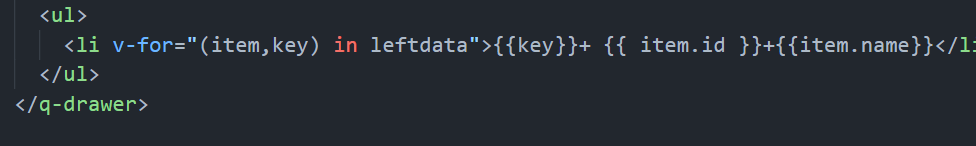
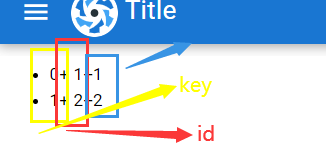
v-for中的key理解
v-for 是循環(huán),可以把數(shù)組中的元素遍歷出來,
vue3中,必須要有key參數(shù),key就相當(dāng)于索引,



原文鏈接:https://blog.csdn.net/weixin_43815091/article/details/124383047
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2021-07-18 vscode sftp no such file 解決辦法
- 2023-04-24 Android?集成Google?Cast?異常問題解析_Android
- 2022-09-22 k8s 配置存儲(chǔ)之 Configmap & secret
- 2022-03-24 詳析C#的協(xié)變和逆變_C#教程
- 2023-01-03 Redis通用命令介紹以及key的層級(jí)結(jié)構(gòu)講解_Redis
- 2022-07-12 手把手教你用Redis?實(shí)現(xiàn)點(diǎn)贊功能并且與數(shù)據(jù)庫同步_Redis
- 2022-09-10 Go語言中使用urfave/cli命令行框架_Golang
- 2022-05-18 ASP.NET?MVC實(shí)現(xiàn)區(qū)域路由_實(shí)用技巧
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
