網(wǎng)站首頁 編程語言 正文
背景介紹
前端頁面為HTML, 后端為Spring
html中根據(jù)多選框的值,使用ajax請求接口動(dòng)態(tài)加載其他元素的選項(xiàng)值。
代碼
// select 下拉多選框的值
var idCardType = $("#idCardType").val();
// ['2075', '2077', '2078']
$.ajax({
url : url,
type : "post",
dataType : "json",
traditional: true,
data : {
"idCardType" : idCardType
},
success : function(data) {
},
error : function() {
showMessage("獲取部門信息失敗,請重試!");
}
});
接口:
@RequestMapping("/url")
@ResponseBody
public JSONArray getTreeDataByUser(String idCardType) {
JSONArray array = new JSONArray();
System.out.println("idCardType:" + idCardType);
// idCardType:2075,2077,2078
return array;
}
總結(jié)
traditional:是否使用傳統(tǒng)的方式淺層序列化。
數(shù)組或jQuery對象會(huì)按照name/value對進(jìn)行序列化,普通對象按照key/value對進(jìn)行序列化。
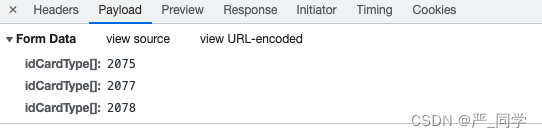
通過ajax提交數(shù)組時(shí),會(huì)自動(dòng)在所設(shè)定的參數(shù)后面增加中括號(hào):“[]”,導(dǎo)致后端spring MVC中的@RequestParam獲取不到參數(shù)。
解決方法:
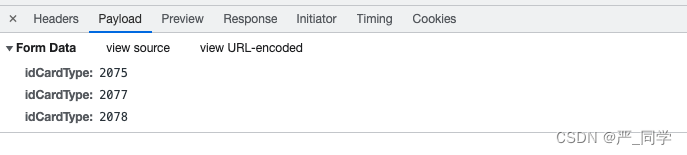
ajax請求時(shí)增加:traditional: true 就可以正常提交了。原因如下:
jQuery會(huì)調(diào)用jQuery.param序列化參數(shù),jQuery.param( obj, traditional ),默認(rèn)的話,traditional為false,即jquery會(huì)深度序列化參數(shù)對象,以適應(yīng)如PHP和Ruby on Rails框架,但servelt api無法處理,我們可以通過設(shè)置traditional 為true阻止深度序列化。
如果不加 traditional: true
加上 traditional: true
原文鏈接:https://blog.csdn.net/shangshanling/article/details/127751076
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-06-17 Go語言讀取,設(shè)置Cookie及設(shè)置cookie過期方法詳解_Golang
- 2022-05-18 ASP.NET?MVC過濾器執(zhí)行順序介紹_實(shí)用技巧
- 2022-01-16 jQuery實(shí)現(xiàn)動(dòng)畫效果和導(dǎo)航欄動(dòng)態(tài)顯示
- 2022-12-24 darknet框架中YOLOv3對數(shù)據(jù)集進(jìn)行訓(xùn)練和預(yù)測詳解_python
- 2023-04-11 Python中字符串類型代碼的執(zhí)行函數(shù)——eval()、exec()和compile()詳解_pyt
- 2021-11-03 linux下shell常用腳本命令及有關(guān)知識(shí)_Linux
- 2022-07-28 Python實(shí)現(xiàn)Word文檔樣式批量處理_python
- 2022-06-01 C#的通用DbHelper類(支持?jǐn)?shù)據(jù)連接池)示例詳解_C#教程
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
