網站首頁 編程語言 正文
僅供自己參考,不是每個頁面都用到這個方法,所以我直接在用到的頁面引用該公用方法:
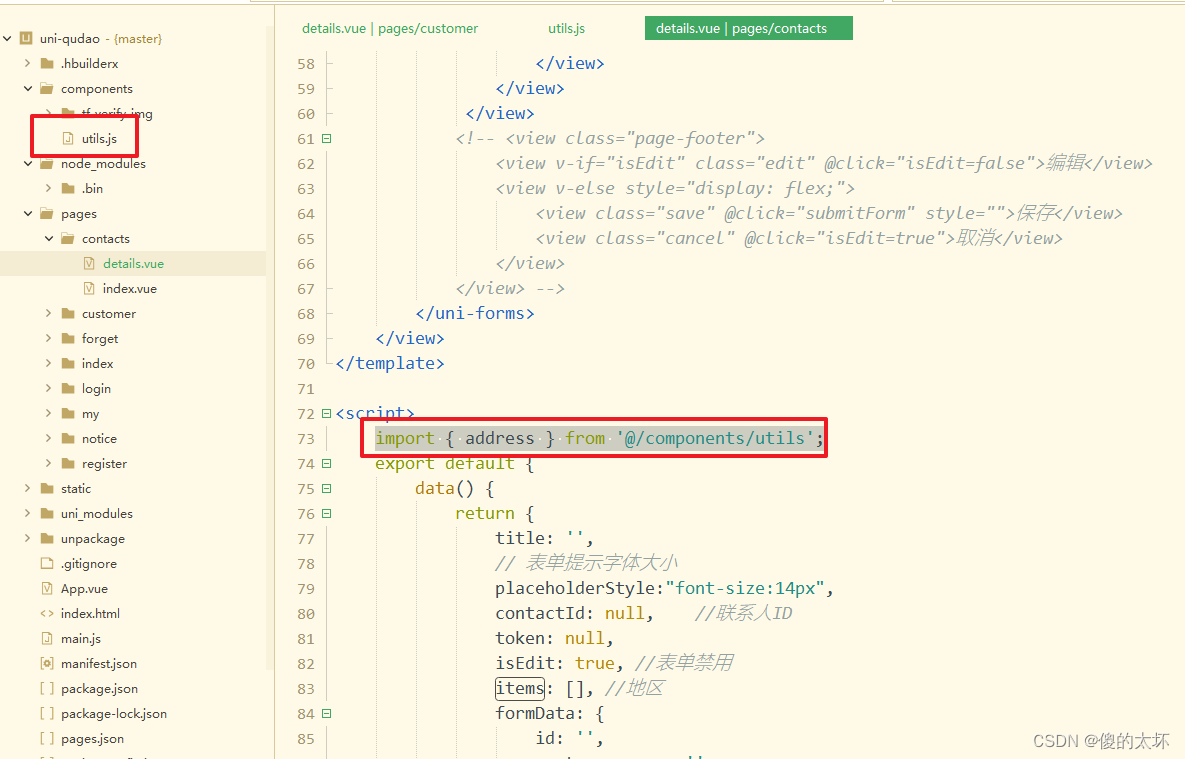
1、新建一個util.js文件
export const address = function(options){
return new Promise((resolve,reject)=>{
uni.request({
url:"",
method: "GET",
success:(res)=>{
if(res.data.code !==200){
return uni.showToast({
title:"數據請求失敗"
})
}
resolve(res);
},
fail:(err)=>{
uni.showToast({
title:"接口請求失敗!"
});
reject(err);
}
})
})
}
export function getInfo() {
console.log("調用公用方法2")
return list
}
2、引入方法
或者直接在.vue頁面引入
import { address } from ‘@/components/utils’;
thods: {
//調用封裝好的數據請求的方法
async getaddress(){
const res = await address();
this.items = res.data.data
console.log("23434==>",this.items)
},
原文鏈接:https://blog.csdn.net/weixin_38897313/article/details/135863413
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-27 利用Python中的內置open函數讀取二進制文件_python
- 2022-10-22 SQLMAP插件tamper編寫與使用詳解_MsSql
- 2022-02-25 FastDFS 端口映射問題,---spring改變jar包中bean方法邏輯的另一種特殊方式
- 2022-12-11 React?RenderProps模式超詳細講解_React
- 2024-01-31 Mybatis plus并發更新時的問題
- 2022-03-30 C#算法之整數反轉_C#教程
- 2022-10-01 詳解Python變量與注釋高級用法_python
- 2022-05-26 .Net解決引用程序集沒有強名稱報錯_實用技巧
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
