網站首頁 Vue 正文
1.本次使用?Easypoi? 進行導入導出 方便快捷
1.1 介紹 - Powered by MinDoc? ?這是?Easypoi? 的官方api 文檔
2.導入Maven 依賴
<!-- excel 依賴-->
<!--excle 導出導出-->
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>4.1.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>4.1.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>4.1.0</version>
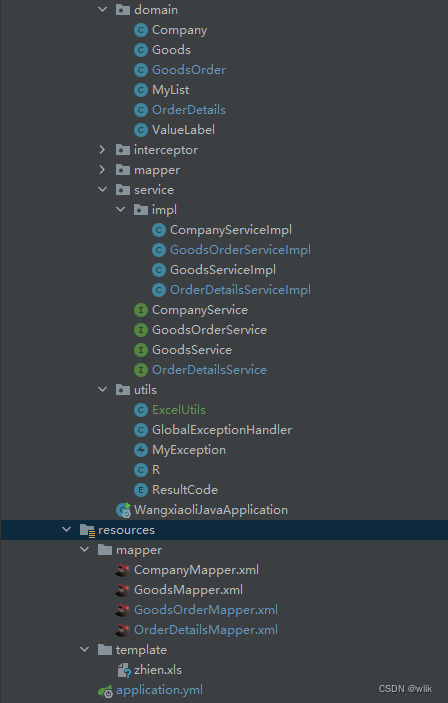
</dependency>3.最重要的一步? ?resources文件夾下 創建文件目錄 template 導入 自定義的excel 文件

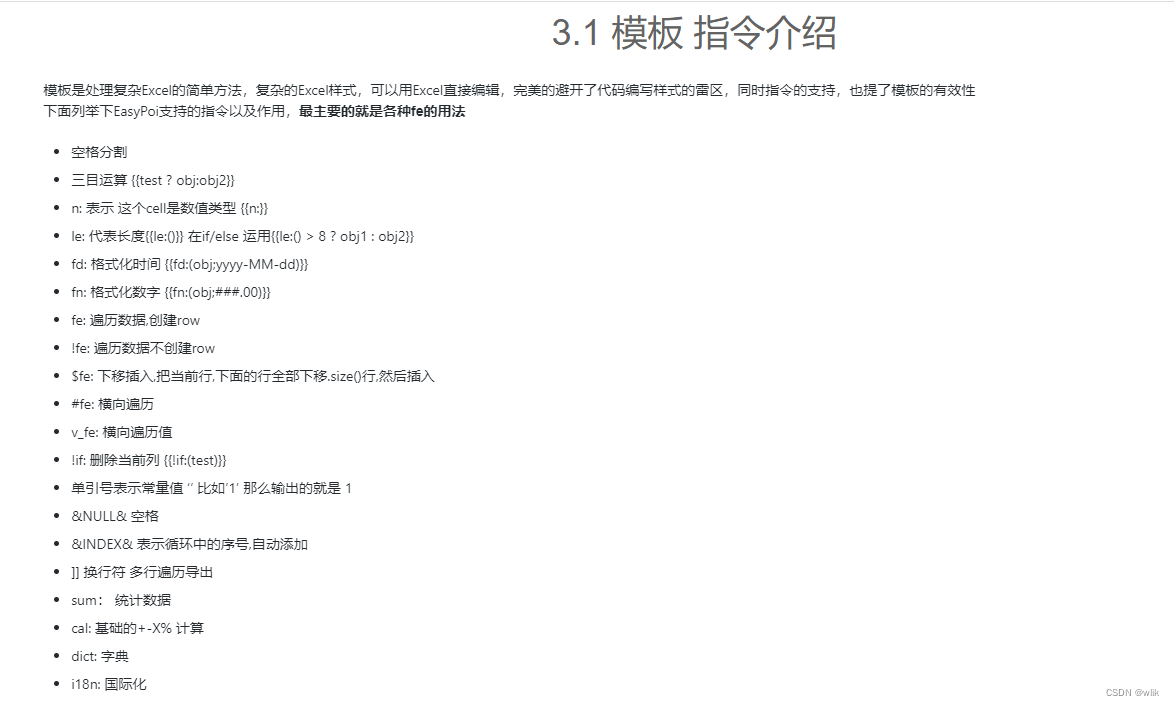
3.自定義模板語法

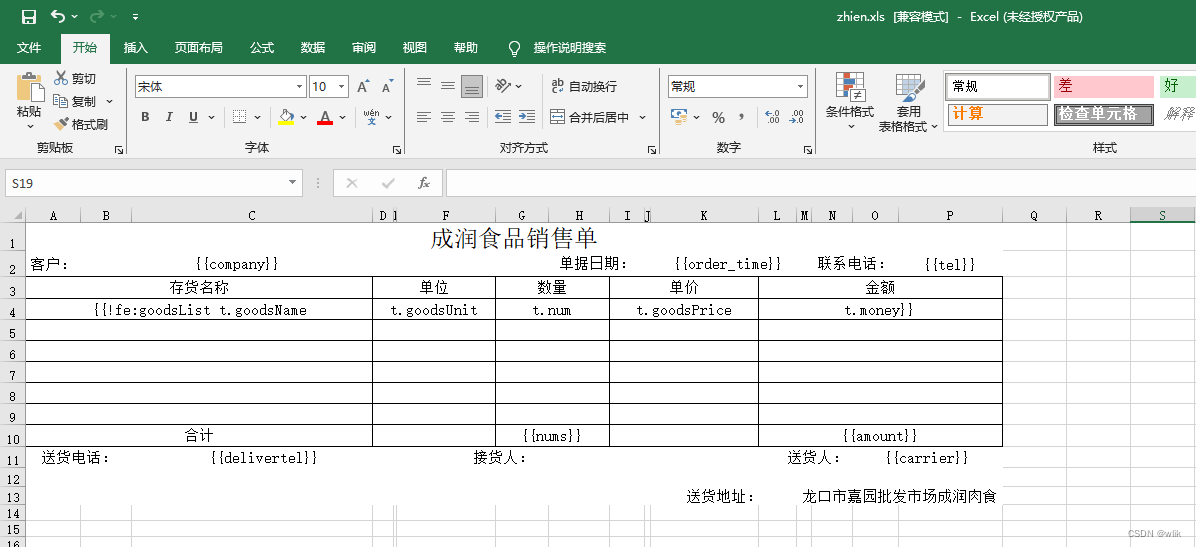
4.自定義excel 模板?

@Override
public void export(int id, HttpServletRequest request, HttpServletResponse response) {
LambdaUpdateWrapper<GoodsOrder> lambdaUpdateWrapper = new LambdaUpdateWrapper<>();
lambdaUpdateWrapper.eq(GoodsOrder::getId, id);
GoodsOrder order = orderMapper.selectOne(lambdaUpdateWrapper);
LambdaUpdateWrapper<OrderDetails> O_lambdaUpdateWrapper = new LambdaUpdateWrapper<>();
O_lambdaUpdateWrapper.eq(OrderDetails::getOrderId, order.getId());
List<OrderDetails> orderDetails = orderDetailsMapper.selectList(O_lambdaUpdateWrapper);
HashMap<String, Object> map = new HashMap();
if (orderDetails.size() > 0) {
map.put("company", order.getCompany());
map.put("order_time", order.getOrderTime());
map.put("tel", orderDetails.get(0).getCompanyTel());
map.put("nums", order.getNum());
map.put("amount", order.getAmount());
map.put("carrier", orderDetails.get(0).getCarrier());
map.put("delivertel", orderDetails.get(0).getDeliverTel());
map.put("receiving", orderDetails.get(0).getReceiving());
//用于循環
map.put("goodsList", orderDetails);
}
try {
Workbook workbook = WorkbookFactory.create(getClass().getClassLoader().getResourceAsStream("template/zhien.xls"));
TemplateExportParams params = new TemplateExportParams();
params.setTemplateWb(workbook);
params.setScanAllsheet(true);
ExcelExportUtil.exportExcel(params, map);
OutputStream outputStream = response.getOutputStream();
// workbook.setSheetName(0, "sheet");
// CellStyle cellStyle = workbook.createCellStyle();
// cellStyle.setBorderRight(BorderStyle.THIN);
//設置編碼格式
response.setCharacterEncoding(StandardCharsets.UTF_8.name());
//設置內容類型
response.setContentType("application/octet-stream");
//設置頭及文件命名。
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("銷售單.xls", StandardCharsets.UTF_8.name()));
workbook.write(outputStream);
} catch (IOException e) {
throw new RuntimeException(e);
}
}
5.前端Vue 進行導出
1.vue 前端 點擊導出事情
const download = (id: any) => {
get_data_download(id).then((res: any) => {
if (res.size == 76) {
ElMessage.error("查詢的時間段 沒有數據");
} else {
ElMessage.success("下載完成,正在打開");
// console.log(res);
const blob = new Blob([res]);
const element = document.createElement("a");
// 配置文件名,默認是 txt,可以自定義,比如:操作日志.csv
element.download = "銷售單" + ".xls";
element.style.display = "none";
element.href = URL.createObjectURL(blob);
document.body.append(element);
element.click();
URL.revokeObjectURL(element.href);
document.body.removeChild(element);
}
});
};2.如果路由有 請求和響應攔截器 記得放行
/ 添加請求攔截器
service.interceptors.request.use(
(config) => {
// 在發送請求之前做些什么 token
const sign = Session.get('sign');
config.headers['sign'] = sign
if (config.url === '/order/export'|| config.url === '/orderDetails/get_data_download') {
config.responseType = 'blob'
}
let data = config.data || (config['data'] = []);
config.data = qs.stringify(data)
return config;
},
(error) => {
// 對請求錯誤做些什么
return Promise.reject(error);
}
);
// 添加響應攔截器
let isReFreshPadding = true;
service.interceptors.response.use(
(response) => {
// 對響應數據做點什么
const res = response.data;
if (response.config.url === '/order/export'|| response.config.url === '/orderDetails/get_data_download') {
return res
}
if (isReFreshPadding) {
if (response.data.code == -9999 || response.data.code == -9998) {
isReFreshPadding = false;
ElMessage.error(res["message"])
Session.remove("token")
router.push({
path: "/login"
})
localStorage.clear()
window.location.reload();
}
}
if (res.code == -1) {
isReFreshPadding = true;
ElMessage.error(res["msg"])
return res
}
if (res.code == 0) {
isReFreshPadding = true;
return res
}
},
(error) => {
// 對響應錯誤做點什么
if (error.message.indexOf('timeout') != -1) {
ElMessage.error('網絡超時');
} else if (error.message == 'Network Error') {
ElMessage.error('網絡連接錯誤');
}
return Promise.reject(error);
}
);原文鏈接:https://blog.csdn.net/weixin_45220510/article/details/136551808
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-25 通過底層源碼理解YOLOv5的Backbone_python
- 2022-04-11 Linux系統?Centos7.4手動在線升級到Centos7.7_Linux
- 2022-10-31 C++學習之cstdbool和cstddef頭文件封裝源碼分析_C 語言
- 2022-08-04 基于Python實現煙花效果的示例代碼_python
- 2022-07-20 React使用有限狀態機的實現示例_React
- 2022-02-14 taro將頁面滾動到指定位置
- 2022-10-14 TorchServe部署yolov5項目(Docker篇)
- 2023-06-17 C或C++報錯:ld?returned?1?exit?status報錯的原因及解決方法_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
