網站首頁 編程語言 正文
vscode 給我們提供了一個從命令行啟動并打開vscode編輯器的shell腳本, 如 在vscode中打開當前文件夾,可以執行 code . 即可。
code命令安裝方法:
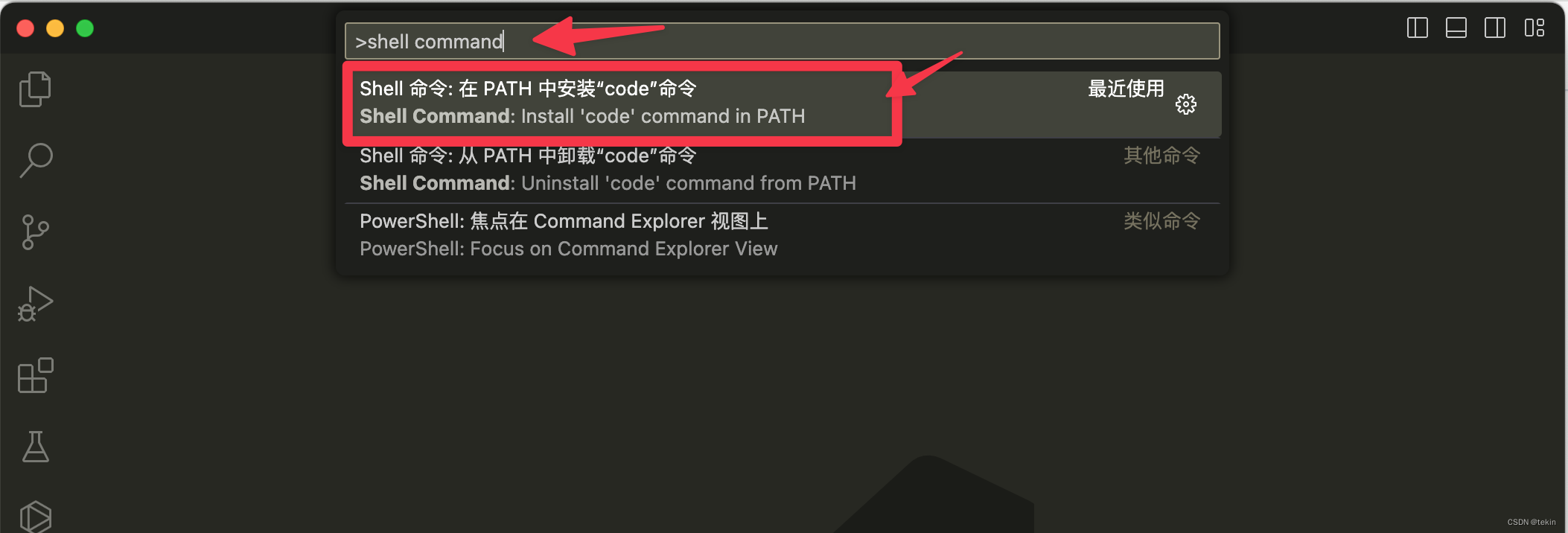
打開vscode? 使用 ctrl + shift + p 快捷鍵打開命令行窗口, 然后輸入?shell command? 然后在選擇?Shell Command: Install 'code' command in PATH 即可在terminal 終端中安裝code 命令。

vscode 啟動命令腳本
#!/usr/bin/env bash
#
# Copyright (c) Microsoft Corporation. All rights reserved.
# Licensed under the MIT License. See License.txt in the project root for license information.
# when run in remote terminal, use the remote cli
if [ -n "$VSCODE_IPC_HOOK_CLI" ]; then
REMOTE_CLI="$(which -a 'code' | grep /remote-cli/)"
if [ -n "$REMOTE_CLI" ]; then
"$REMOTE_CLI" "$@"
exit $?
fi
fi
function app_realpath() {
SOURCE=$1
while [ -h "$SOURCE" ]; do
DIR=$(dirname "$SOURCE")
SOURCE=$(readlink "$SOURCE")
[[ $SOURCE != /* ]] && SOURCE=$DIR/$SOURCE
done
SOURCE_DIR="$( cd -P "$( dirname "$SOURCE" )" >/dev/null 2>&1 && pwd )"
echo "${SOURCE_DIR%%${SOURCE_DIR#*.app}}"
}
APP_PATH="$(app_realpath "${BASH_SOURCE[0]}")"
if [ -z "$APP_PATH" ]; then
echo "Unable to determine app path from symlink : ${BASH_SOURCE[0]}"
exit 1
fi
CONTENTS="$APP_PATH/Contents"
ELECTRON="$CONTENTS/MacOS/Electron"
CLI="$CONTENTS/Resources/app/out/cli.js"
export VSCODE_NODE_OPTIONS=$NODE_OPTIONS
export VSCODE_NODE_REPL_EXTERNAL_MODULE=$NODE_REPL_EXTERNAL_MODULE
unset NODE_OPTIONS
unset NODE_REPL_EXTERNAL_MODULE
ELECTRON_RUN_AS_NODE=1 "$ELECTRON" "$CLI" "$@" 2>/dev/null
exit $?
注意: 上面代碼倒數第2行最后的???2>/dev/null 是為了解決code命令啟動時的簽名異常增加的,? ERROR:codesign_util.cc(108)] SecCodeCheckValidity: Error Domain=NSOSStatusErrorDomain Code=-67062
設置自己的vscode別名
在 ~/.bash_profile 文件中增加?
alias vcode="/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code "使設置生效:? source ~/.bash_profile
現在就可以在命令行是使用自己定義的命令? vcode 來啟動 vscode編輯器了。
原文鏈接:https://blog.csdn.net/tekin_cn/article/details/136980473
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2023-02-17 docker快速部署zabbix的方法_docker
- 2022-03-21 SQL查詢連續登陸7天以上的用戶的方法實現_MsSql
- 2022-07-06 詳解C語言中sizeof如何在自定義函數中正常工作_C 語言
- 2022-06-01 C語言?超詳細介紹與實現線性表中的無頭單向非循環鏈表_C 語言
- 2022-05-31 C語言中如何獲取函數內成員的值你知道嗎_C 語言
- 2022-08-20 Linux中sftp常用命令整理_linux shell
- 2022-12-14 Python桌面文件清理腳本分享_python
- 2022-08-08 Android實現頁面跳轉_Android
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
