網站首頁 Vue 正文
一、了解echarts和axios
1、ECharts
ECharts(百度ECharts)?是一個基于JavaScript的開源可視化庫,主要用于創建各種交互式和可定制的圖表。它由百度開發和維護,旨在幫助開發者輕松地實現數據可視化。以下是關于ECharts的詳細介紹:
-
功能特點:
- 豐富的圖表類型:?ECharts支持多種常見的圖表類型,包括折線圖、柱狀圖、餅圖、散點圖、雷達圖等,以及一些特殊的圖表類型如地圖、熱力圖等。
- 靈活的配置選項:?用戶可以通過配置選項自定義圖表的外觀和行為,包括調整樣式、設置數據、配置交互等。
- 響應式設計:?ECharts可以根據不同的設備和屏幕尺寸進行自適應顯示,確保圖表在各種環境下都能正常展示。
- 豐富的事件處理:?支持各種圖表交互操作,如數據篩選、拖拽、縮放、懸停等,使用戶可以更直觀地與圖表進行互動。
- 跨平臺兼容性:?ECharts既可以在Web端運行,也可以在Node.js環境中使用,同時支持主流的現代瀏覽器。
-
應用場景:
- 數據報告和分析:?ECharts可用于生成各種數據報告和分析圖表,幫助用戶更直觀地理解數據。
- 儀表盤:?通過ECharts可以創建動態、交互式的儀表盤,用于監控和展示關鍵指標。
- 可視化大屏:?在數據大屏、可視化展示等場景下,ECharts可以用于創建各種精美的可視化效果。
- 商業應用:?在商業智能、數據可視化平臺等領域,ECharts被廣泛應用于數據展示和可視化分析。
2、Axios
Axios?是一個基于Promise的HTTP客戶端,用于在瀏覽器和Node.js環境中發送HTTP請求。它是一個簡潔、易用且功能豐富的庫,以下是關于Axios的詳細介紹:
-
特點和功能:
- Promise支持:?Axios基于Promise,提供了一種更簡潔、更靈活的方式來處理異步請求。
-
簡潔的API:?Axios的API設計簡潔明了,使用起來十分便捷,例如通過
axios.get、axios.post等方法發送HTTP請求。 - 自動轉換JSON數據:?在接收到響應數據時,Axios會自動將JSON數據轉換為JavaScript對象,方便處理和操作。
- 攔截器支持:?Axios支持請求和響應攔截器,允許在發送請求或者接收響應時執行特定的邏輯,例如添加全局的請求頭或者處理錯誤信息。
- 取消請求:?Axios允許取消未完成的HTTP請求,避免不必要的網絡開銷和資源浪費。
-
應用場景:
- 與服務器數據交互:?在前端開發中,Axios常用于與服務器進行數據交互,包括從后端獲取數據、向后端發送數據等。
- 處理API請求:?在開發基于RESTful API的應用時,Axios可以方便地執行各種HTTP請求,如GET、POST等。
- 異步數據加載:?通過Axios可以實現異步加載數據,用于更新頁面內容或者響應用戶交互。
- 錯誤處理:?Axios提供了豐富的錯誤處理機制,可以捕獲和處理各種請求錯誤,保證應用的穩定性和可靠性。
綜上所述,ECharts適用于數據可視化領域,而Axios適用于前端與服務器數據交互的場景。兩者都是在前端開發中非常實用的工具,可以提高開發效率并改善用戶體驗。
?一、安裝依賴
npm i --save axios@1.4.0 echarts@5.4.2
![]()
二、使用
1、src下創建兩個文件夾 叫utils 和api
2、util下創建一個文件叫request.js
import axios from 'axios'
const service = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_URL,
timeout: 5000,
})
// 請求攔截器
service.interceptors.request.use(
(config) => {
config.headers.icode = 'input you icode'
return config // 必須返回配置
},
(error) => {
return Promise.reject(error)
}
)
// 響應攔截器
service.interceptors.response.use((response) => {
console.log("response的值:",response)
// const { code, info, data } = response.data
// console.log("data的值:", data)
// console.log("code的值:", code)
// console.log("info的值:",info)
// 要根據success的成功與否決定下面的操作
if (response.code = 200) {
console.log("response.data.data", response.data.data);
console.log("進來了")
return response.data.data
} else {
console.log("response.data.info的值",response.data.info)
console.log("返回錯誤")
return Promise.reject(new Error(response.data.info))
}
})
export default service
3、api文件夾下創建aaa.js的文件(數據請求模塊)
import request from '@/utils/request.js'
export const getdata = () => {
return request({
url:'http://localhost:8080/geta'
})
}注意:不支持@,需要自己配置,自己指定
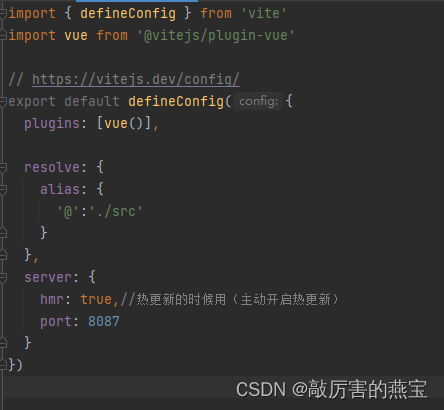
Vite.config.js中配置
resolve: {
alias: {
'@':'./src'
}
},
參考:
Apache ECharts?官網
首頁 - ECharts圖表集,ECharts demo集,echarts gallery社區,Make A Pie,分享你的可視化作品isqqw.com
原文鏈接:https://blog.csdn.net/m0_63456808/article/details/137143280
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2023-01-05 Kotlin?掛起函數CPS轉換原理解析_Android
- 2023-01-11 Pytorch可視化(顯示圖片)及格式轉換問題_python
- 2022-11-15 超詳細解析C++實現歸并排序算法_C 語言
- 2024-03-07 SpringAOP對獲取Bean的影響理解
- 2022-03-24 sublime?text3解決Gosublime無法自動補全代碼的問題_Golang
- 2022-08-28 linux應用參數保存與配置
- 2023-05-20 Golang基于文件魔數判斷文件類型的案例代碼_Golang
- 2022-03-15 this.$cookie.set(‘token‘, data.token) token賦值失效
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
