網站首頁 Vue 正文
背景:開發一個大屏項目中,需要是要DataV的那邊邊框,裝飾等,只是DataV是基于vue2的,vue3版的作者還在開發中,于是翻了DataV的源碼,發現使用esm方式時是直接引入源碼而不經過打包,其源碼中使用的vue語法vue3也支持,所以可以直接在vue3中引入使用.
vite,vue3項目直接引入DataV
安裝
npm install @jiaminghi/data-view
使用
import dataV from "@jiaminghi/data-view";
app.use(dataV)
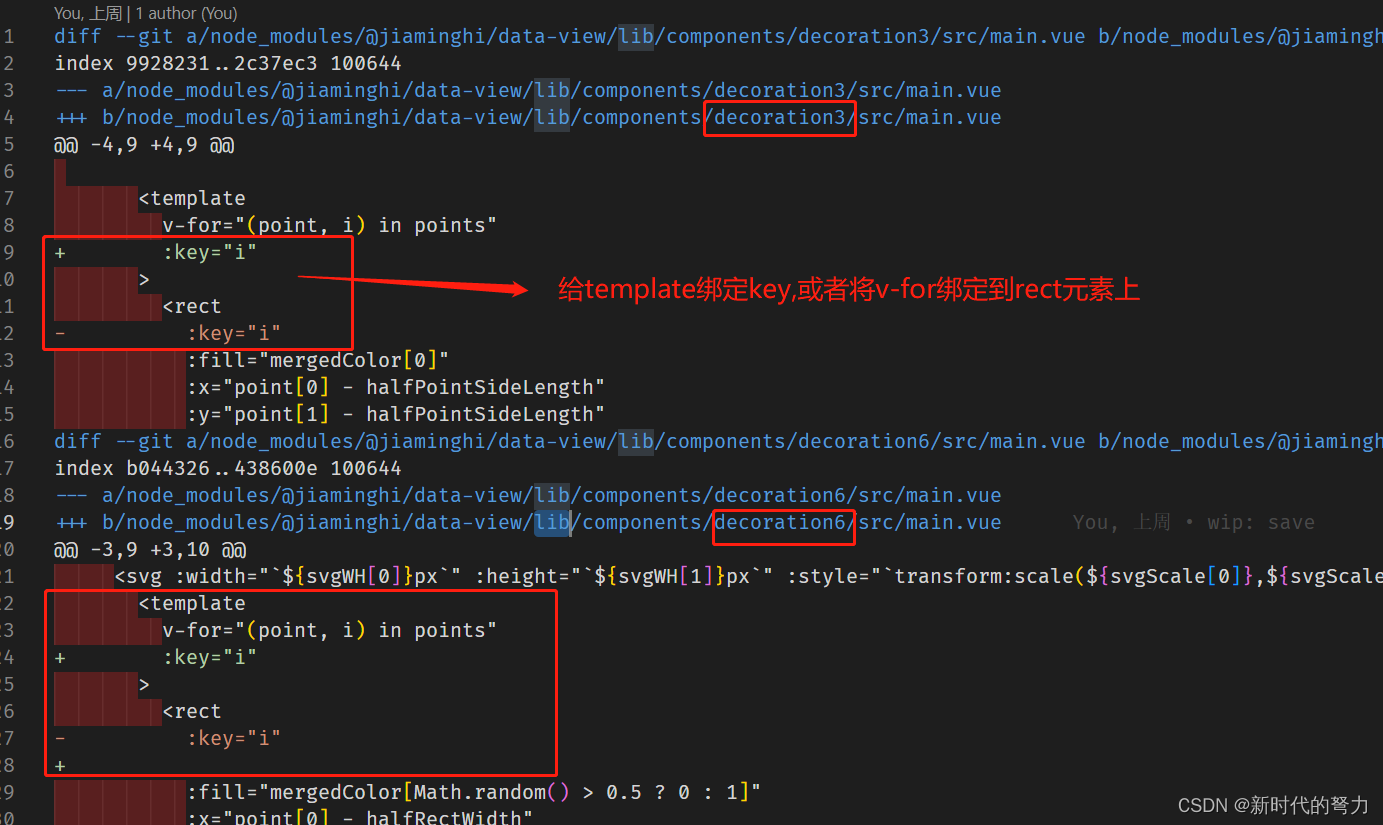
引入后報錯
- template v-for 綁定key
解決方式: 使用patch-package給源碼打補丁
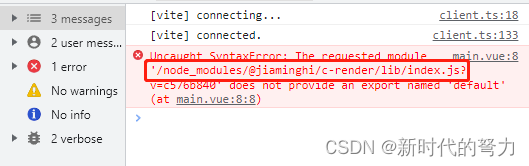
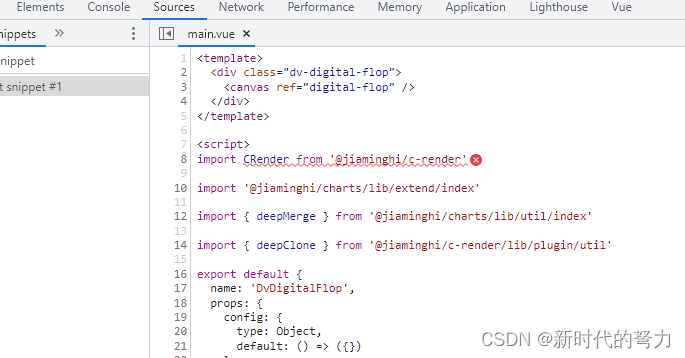
- 報錯
Uncaught SyntaxError: The requested module '/node_modules/@jiaminghi/c-render/lib/index.js?v=c576b840' does not provide an export named 'default'

這是因為vite開發時會對依賴進行預構建,由于dataV源碼中引入了其他commonjs包,而vite沒有將這些依賴預構建轉成esm,所以需要在vite.config.js中配置告知vite哪些依賴需要轉成esm格式,配置在optimizeDeps.include,就可以愉快使用了.
配置如下:
export default defineConfig({
// ... 省略其他配置
optimizeDeps: {
// 開發時 解決這些commonjs包轉成esm包
include: [
"@jiaminghi/c-render",
"@jiaminghi/c-render/lib/plugin/util",
"@jiaminghi/charts/lib/util/index",
"@jiaminghi/charts/lib/util",
"@jiaminghi/charts/lib/extend/index",
"@jiaminghi/charts",
"@jiaminghi/color",
],
},
build: {
// 打包時需要另外處理的commonjs規范的包
commonjsOptions: {
include: [
/node_modules/, // 必須包含
],
},
},
});
fork一份dataV源碼添加多vue3打包方式,發布npm包
- @iamzzg/data-view
- 倉庫地址
改造過程
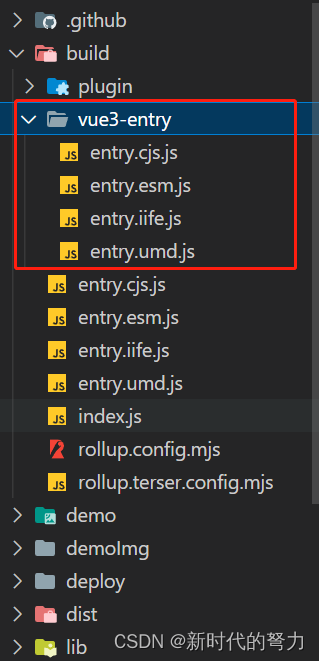
- 增加打包入口文件
源碼構建源碼
增加入口文件:
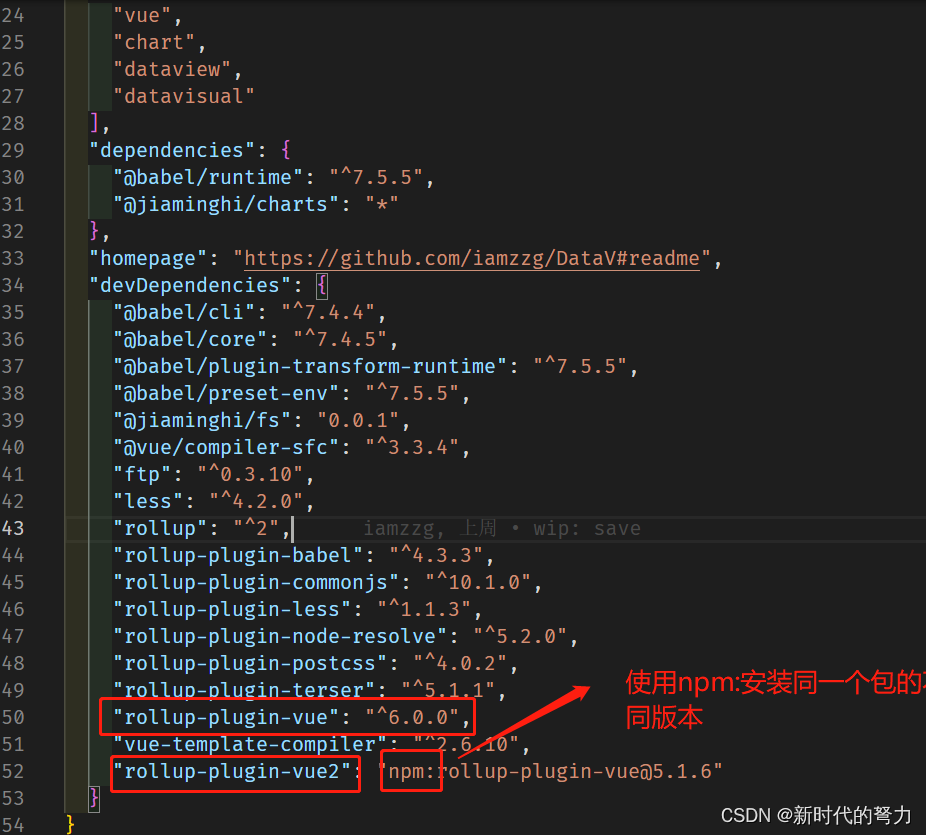
- 打包過程中發現缺少
rollup和less,需要安裝,為了同時打包vue2和vue3的格式,需要編譯vue文件,vue2需要vue-template-compiler,vue3需要@vue/compiler-sfc,對應的rollup-plugin-vue版本是@6和@5.1.6
- 修改了rollup.config.js配置的插件順序,否則打包不了
import resolve from "rollup-plugin-node-resolve";
import vue from "rollup-plugin-vue";
import commonjs from "rollup-plugin-commonjs";
import babel from "rollup-plugin-babel";
import postcss from "rollup-plugin-postcss";
import vue2 from "rollup-plugin-vue2";
const bundleFormats = ["umd", "esm", "cjs", "iife"];
const vueVersions = ["vue2", "vue3"];
const isVue3 = (v) => v == "vue3";
const isUmd = (v) => v == "umd";
const isCjs = (v) => v == "cjs";
const isIife = (v) => v == "iife";
const getRollupConfig = (bundleFormat, vueVersion = "vue2") => {
const vuePlugin = isVue3(vueVersion) ? vue : vue2;
return {
input: `build/${isVue3(vueVersion) ? "vue3-entry/" : ""}entry.${bundleFormat}.js`,
output: {
format: bundleFormat,
file: `dist/${isVue3(vueVersion) ? "vue3/" : ""}datav.map.vue.${isUmd(bundleFormat) ? "" : bundleFormat + "."}js`,
name: "datav",
...(isUmd(bundleFormat) || isIife(bundleFormat)
? {
globals: {
// 模塊名: 變量名
vue: "Vue",
},
}
: {}),
...(isCjs(bundleFormat) ? { exports: "named" } : {}),
...(isUmd(bundleFormat) && isVue3(vueVersion) ? { exports: "default" } : {}),
},
plugins: [
// rollup-plugin-vue 6.0.0版本 插件必須放在第一,需要postcss插件處理,sfc使用less,需安裝less
vuePlugin({
preprocessStyles: true,// 預處理css
}),
resolve(),
babel({
exclude: "node_modules/**",
}),
commonjs(),
postcss(),
],
// 外部包
external: ["vue"],
};
};
const configs = [];
bundleFormats.forEach((format) => {
vueVersions.forEach((vueVersion) => {
const config = getRollupConfig(format, vueVersion);
configs.push(config);
});
});
export default configs;
- 發布npm包
修改包名為@iamzzg/data-view
npm login
npm publish --access=public
打包后Vue3使用方式
datav 打包成 vue3 的版本在 dist/vue3 文件夾下
-
umd使用方式
未托管到 cdn,可以直接復制dist/vue3/datav.map.vue.js
<script src="dist/vue3/datav.map.vue.js"></script>
<script>
// app是createApp()的返回值
app.use(datav);
</script>
-
esm使用方式
安裝
npm i @iamzzg/data-view
全局注冊
import datav from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";
app.use(datav);
按需導入,和 vue2 方式一致
import { borderBox1 } from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";
app.use(borderBox1);
原文鏈接:https://blog.csdn.net/qq_42372534/article/details/132740161
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-10-01 Iptables防火墻limit模塊擴展匹配規則詳解_安全相關
- 2023-01-13 Pytorch實現Fashion-mnist分類任務全過程_python
- 2022-02-12 安卓給文件賦777讀寫權限
- 2022-12-03 robocopy命令用法實例解析_DOS/BAT
- 2022-07-15 Android自定義view實現圓形進度條效果_Android
- 2022-03-16 Android跟隨手指移動的控件demo實例_Android
- 2022-10-18 AJAX跨域問題解決方案詳解_AJAX相關
- 2022-11-10 C語言strlen函數全方位講解_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
