網(wǎng)站首頁 編程語言 正文
一、認識TailwindCSS
Tailwind CSS 是一個基于原子類的 CSS 框架,它提供了一種不同于傳統(tǒng) CSS 框架的方式來構(gòu)建用戶界面。下面是關(guān)于 Tailwind CSS 的優(yōu)缺點以及它適合應(yīng)用的情況:
優(yōu)點:
- 靈活性:?Tailwind CSS 提供了大量的原子類,允許你快速構(gòu)建各種樣式,同時也能夠輕松地自定義和擴展樣式。
- 可讀性:?使用 Tailwind CSS,你可以直接在 HTML 中看到樣式的定義,這使得代碼更加易讀和可維護。
- 快速開發(fā):?借助 Tailwind CSS 的原子類,你可以快速地構(gòu)建出具有一致風(fēng)格的界面,加快開發(fā)速度。
- 可組合性:?Tailwind CSS 的原子類可以組合使用,使得樣式的復(fù)用更加方便和靈活。
- 工具支持:?Tailwind CSS 提供了豐富的工具支持,例如插件、工具欄等,幫助開發(fā)者更高效地使用和管理樣式。
缺點:
- 學(xué)習(xí)曲線:?對于不熟悉原子類的開發(fā)者來說,學(xué)習(xí) Tailwind CSS 可能需要一些時間,尤其是熟悉了解不同類名的含義和作用。
- 文件大小:?使用 Tailwind CSS 會增加 CSS 文件的大小,因為它包含了大量的原子類,可能會導(dǎo)致文件體積較大,影響頁面加載速度。
- 樣式重復(fù):?由于原子類的數(shù)量龐大,可能會導(dǎo)致樣式的重復(fù)定義,增加了代碼的冗余性。
適用情況:
- 快速原型:?Tailwind CSS 特別適合用于快速原型開發(fā),可以快速構(gòu)建出具有一定風(fēng)格的界面。
- 團隊合作:?如果團隊成員對 CSS 有不同的理解或者風(fēng)格,可以使用 Tailwind CSS 統(tǒng)一規(guī)范,并提高代碼的可讀性和可維護性。
- 小型項目:?對于小型項目或者單個頁面,使用 Tailwind CSS 可以減少項目的復(fù)雜性,加快開發(fā)速度。
- 需要快速迭代和調(diào)整樣式:?Tailwind CSS 的原子類提供了快速調(diào)整樣式的能力,非常適合需要頻繁迭代和調(diào)整樣式的項目。
二、基于 vite+vue使用TailwindCSS
1、如果沒有項目可以看下之前文章:
vite腳手架生成vue項目及其配置-CSDN博客
2、安裝TailwindCSS并配置
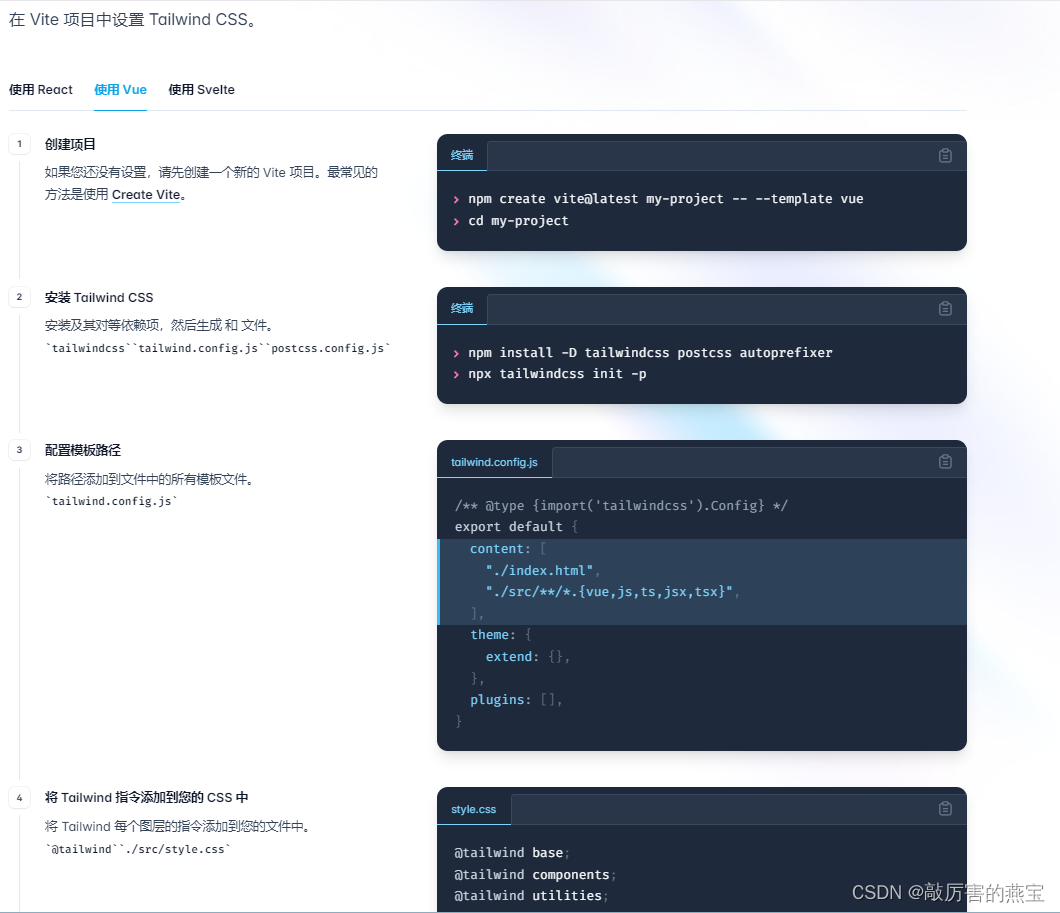
參考官網(wǎng):Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Installation--FrameworkGuides--vite--Using Vue

?(1)安裝TailwindCSS
安裝及其對等依賴項,會自動生成文件
npm install -D tailwindcss postcss autoprefixer
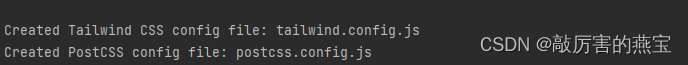
npx tailwindcss init -p結(jié)果:
![]()
 ?
?
(2)配置tailwind.config.js:
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}(3)配置style.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
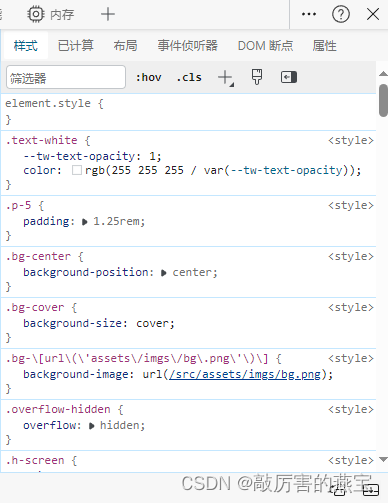
3、頁面使用
<template>
<div>
<div class=" bg-[url('assets/imgs/bg.png')] bg-cover bg-center h-screen text-white
p-5 flex overflow-hidden "/>
</div>
</template>
原文鏈接:https://blog.csdn.net/m0_63456808/article/details/137142333
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-03-30 SQL基礎(chǔ)查詢和LINQ集成化查詢_MsSql
- 2022-12-24 React?組件的狀態(tài)下移和內(nèi)容提升的操作方法_React
- 2022-03-27 MongoDB4.28開啟權(quán)限認證配置用戶密碼登錄功能_MongoDB
- 2022-10-06 Python+Scipy實現(xiàn)自定義任意的概率分布_python
- 2023-03-02 C++回溯算法之深度優(yōu)先搜索詳細介紹_C 語言
- 2022-05-12 kotlin ..與 until 區(qū)別
- 2022-03-17 總結(jié)C#處理異常的方式_C#教程
- 2022-08-20 Python數(shù)據(jù)讀寫之Python讀寫CSV文件_python
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
