網(wǎng)站首頁 前端文檔 正文
安裝
npm install exceljs
解析excel
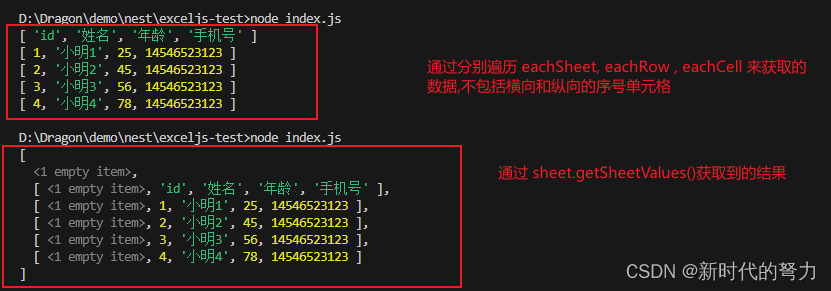
- 通過 Workbook 的 readFile 方法可以拿到workbook對象, workbook對象包含的概念有 worksheet(工作表) --> row(行) --> cell(單元格).于是可以通過依次遍歷 worksheet, row, cell來拿到單元格的數(shù)據(jù)
- 直接通過 worksheet.getSheetValues() 拿到數(shù)據(jù)(包含了列號,還有行號那些數(shù)據(jù)的位置,以empty代替)
const { Workbook } = require("exceljs");
const workbook = new Workbook();
(async function () {
const res = await workbook.xlsx.readFile("./test.xlsx");
// const res = await workbook.xlsx.load(File對象); 如果在瀏覽器端,可以直接 load 一個 File對象
// each* 方法可以遍歷
// 遍歷工作表
res.eachSheet(item => {
// 第1種 遍歷行
// item.eachRow((row, rowIndex) => {
// const rowData = [];
// // 遍歷 單元格
// row.eachCell((cell, cellIndex) => {
// rowData.push(cell.value);
// });
// console.log(rowData);
// });
// 第2種直接通過getSheetValues湖獲取
const res = item.getSheetValues();
console.log(res);
});
})();

生成excel
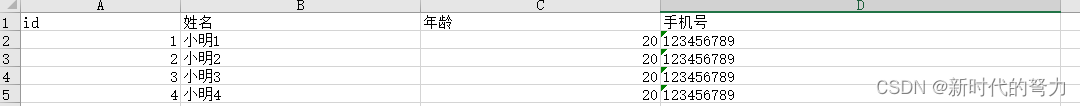
- 創(chuàng)建 workbook, 添加worksheet, 設(shè)置columns列,然后添加行數(shù)據(jù)rowData
const { Workbook } = require("exceljs");
const workbook = new Workbook();
(async function () {
const sheet = workbook.addWorksheet("test-sheet");
// 列的定義
sheet.columns = [
{ header: "id", key: "id", width: 20 },
{ header: "姓名", key: "nickname", width: 30 },
{ header: "年齡", key: "age", width: 30 },
{ header: "手機(jī)號", key: "phone", width: 50 }
];
// 行數(shù)據(jù)
const rowData = [
{ id: 1, nickname: "小明1", age: 20, phone: "123456789" },
{ id: 2, nickname: "小明2", age: 20, phone: "123456789" },
{ id: 3, nickname: "小明3", age: 20, phone: "123456789" },
{ id: 4, nickname: "小明4", age: 20, phone: "123456789" }
];
sheet.addRows(rowData);
workbook.xlsx.writeFile("./test1.xlsx");
// 如果是瀏覽器端,那么新建一個 ArrayBuffer,
// const arraybuffer = new ArrayBuffer(10 * 1024 * 1024);
// const res = await workbook.xlsx.writeBuffer(arraybuffer);
// console.log(res.buffer); // 將buffer通過 a 標(biāo)簽就可以進(jìn)行下載
})();

原文鏈接:https://blog.csdn.net/qq_42372534/article/details/136601691
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-03-19 Docker?link實(shí)現(xiàn)容器互聯(lián)的方式_docker
- 2022-08-01 如何利用python將Xmind用例轉(zhuǎn)為Excel用例_python
- 2023-02-02 C++實(shí)現(xiàn)延遲的方法詳解_C 語言
- 2022-02-10 Linux高并發(fā)踩過的坑及性能優(yōu)化介紹_Linux
- 2022-09-13 C#中的modbus?Tcp協(xié)議的數(shù)據(jù)抓取和使用解析_C#教程
- 2022-04-12 C語言三分鐘精通時間復(fù)雜度與空間復(fù)雜度_C 語言
- 2022-04-09 一起來了解python的if流程控制_python
- 2022-10-03 C++內(nèi)存泄漏的檢測與實(shí)現(xiàn)詳細(xì)流程_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
