網(wǎng)站首頁(yè) 編程語(yǔ)言 正文
1. for循環(huán), push(比較簡(jiǎn)單, 就不上代碼了)
2.創(chuàng)建空數(shù)組,填充null,然后map:?
function createData() {
return new Array(1000)
.fill(null)
.map((v,i)=>({name: `name${i+1}`}))
}
console.log(createData())3.Array.from+map
function createData() {
return Array.from({length: 1000})
.map((v,i)=>({name: `name${i+1}`}))
}
console.log(createData())4.Array.from的第二個(gè)fn參數(shù)
function createData() {
return Array.from({length: 1000}, (v,i)=>({name: `name${i+1}`}))
}
console.log(createData())5.?Array.of(...數(shù)組或類數(shù)組)
eg:?Array.of(1, 2, 4, 7) => [1, 2, 4, 7]; 想變成新數(shù)組, 再鏈?zhǔn)秸{(diào)用map就行了
6. 手寫數(shù)據(jù)生成器:
function createValues(creator, length = 1) {
return Array.from({ length }, creator)
}1)?隨機(jī)數(shù)據(jù)生成器:
const createRandomValues = (len) => createValues(Math.random, len)
// createRandomValues(10) // 10個(gè)隨機(jī)數(shù)字組成的數(shù)組
2) 序列生成器
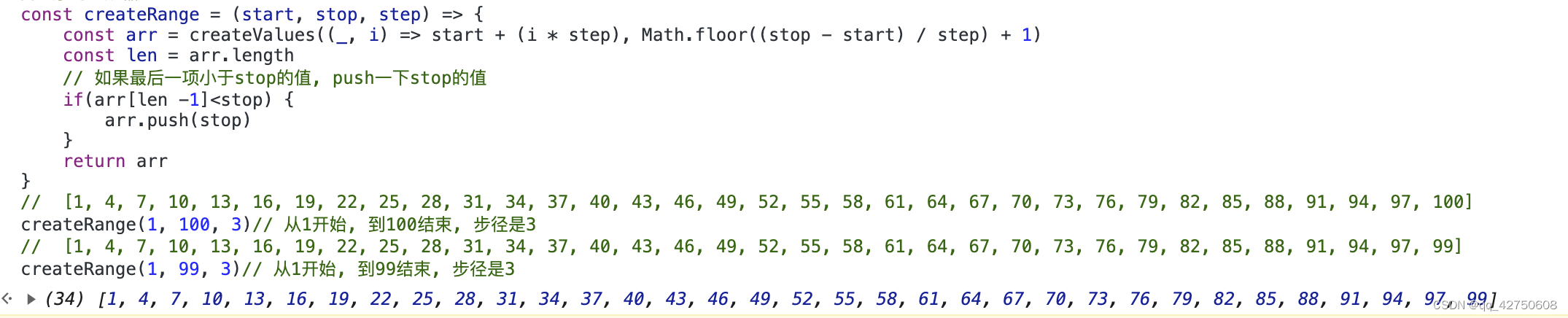
const createRange = (start, stop, step) => {
const arr = createValues((_, i) => start + (i * step), Math.floor((stop - start) / step) + 1)
return arr
}但是上面在(stop - start) / step有余數(shù)時(shí), stop沒有打印出來(lái), 因?yàn)椴环蟬tep的規(guī)律, 比如start為1,stop為99, step為3, 但是最后一個(gè)元素為97的時(shí)候就結(jié)束了:
// ?[1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34, 37, 40, 43, 46, 49, 52, 55, 58, 61, 64, 67, 70, 73, 76, 79, 82, 85, 88, 91, 94, 97]
createRange(1, 99, 3);
而有的時(shí)候, 或者說(shuō)大多數(shù)時(shí)候希望執(zhí)行到最后一個(gè)元素, 可以判斷arr[len -1]<stop的時(shí)候把stop的值push進(jìn)去
const createRange = (start, stop, step) => {
const arr = createValues((_, i) => start + (i * step), Math.floor((stop - start) / step) + 1)
const len = arr.length
// 如果最后一項(xiàng)小于stop的值, push一下stop的值
if(arr[len -1]<stop) {
arr.push(stop)
}
return arr
}
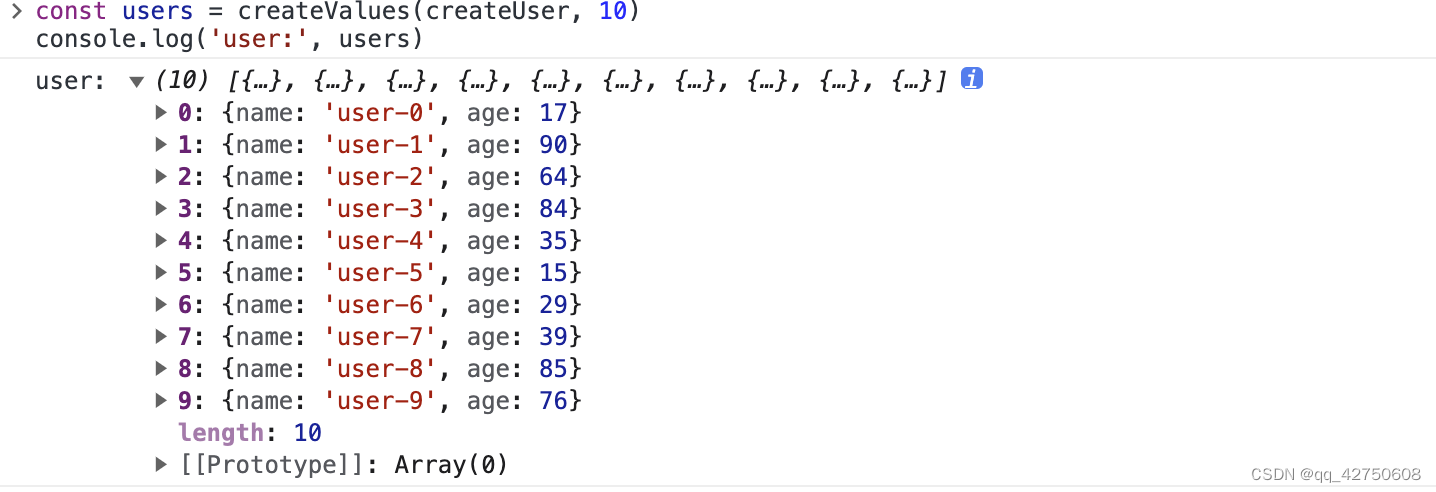
3) 生成對(duì)象數(shù)組
// 數(shù)據(jù)生成器:
function createUser(v, index) {
return {
name: `user-${index}`,
// 0-100隨機(jī)數(shù)字, >> 0 取整
age: Math.random() * 100 >> 0
}
}
// 生成10條對(duì)象數(shù)據(jù)的數(shù)組
const users = createValues(createUser, 10)
原文鏈接:https://blog.csdn.net/qq_42750608/article/details/133363498
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2022-11-01 R語(yǔ)言在散點(diǎn)圖中添加lm線性回歸公式的問(wèn)題_R語(yǔ)言
- 2022-05-08 Python進(jìn)程間的通信一起來(lái)了解下_python
- 2022-06-18 Android自定義雙向滑動(dòng)控件_Android
- 2023-02-03 python關(guān)于excel多個(gè)sheet的導(dǎo)入導(dǎo)出方式_python
- 2022-05-27 詳解Python實(shí)現(xiàn)字典合并的四種方法_python
- 2022-03-19 C語(yǔ)言數(shù)據(jù)結(jié)構(gòu)之隊(duì)列算法詳解_C 語(yǔ)言
- 2022-06-06 uniApp、API ‘offCompassChange‘ is not yet implement
- 2022-11-18 Python實(shí)現(xiàn)常見數(shù)據(jù)格式轉(zhuǎn)換的方法詳解_python
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過(guò)濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡(jiǎn)單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
