網站首頁 編程語言 正文
v-if
根據表達式的真假切換元素的顯示狀態,根據真假在dom樹中相應的添加或移除。
相比于v-show(控制元素display:block / none),在頻繁切換時,v-show性能更優。
v-for
通過v-for指令,可以將一個數組遍歷并渲染到頁面中,每個渲染出來的元素都可以單獨使用,從而方便地用于數據展示、分頁等場景。
優先級
在 Vue2 中,v-for的優先級高于v-if。
在 Vue3 中,v-if的優先級高于v-for。
二者同時使用
Vue2
如果動態篩選數據并展示
// 需要篩選age大于18的元素展示
datalist: [
{ id: 1, name: "田本初", age: 22 },
{ id: 2, name: "李雷", age: 12 },
{ id: 3, name: "韓梅梅", age: 32 },
],
<div v-for="item in datalist" v-if="item.age > 18" :key="item.id">
{{ item.name }}
</div>
結果如下,且控制臺并未發現報錯。

但是這么寫并不規范,問題的實質是因為在Vue2中 v-for 優先級高于 v-if,所以不管是否符合 v-if 顯示元素的條件,v-for 都會把所有內容全部遍歷一遍后,v-if 再對已經遍歷的元素進行刪除,造成了加載的性能浪費。
可以配合過濾器先將數據進行處理,再配合 v-for 動態展示。
<div v-for="item in reslist" :key="item.id">
{{ item.name }}
</div>
//利用vue的計算屬性,過濾掉不需要的數據,剩下需要的數據再利用v-for循環遍歷取出渲染
data() {
return {
datalist: [
{ id: 1, name: "田本初", age: 22 },
{ id: 2, name: "李雷", age: 12 },
{ id: 3, name: "韓梅梅", age: 32 },
]
},
computed: {
reslist: function () {
return this.datalist.filter(function (item) {
return item.age > 18
})
}
}
如果一個變量需要控制整體元素是否顯示
當控制 v-if 的元素不存在 v-for 中,可以使用template包裹住對應的v-for,也可以使用父級元素添加v-if,可以不加載從而優化性能。
-
添加一個template
<div> <template v-if="isShow"> <div v-for"item in list" :key="item.id">{{item.value}}</div> </template> </div> -
給父級元素添加v-if
<ul v-if="isShow"> <li v-for="item in list" :key="item.id">{{item.value}}</li> </ul>
Vue3
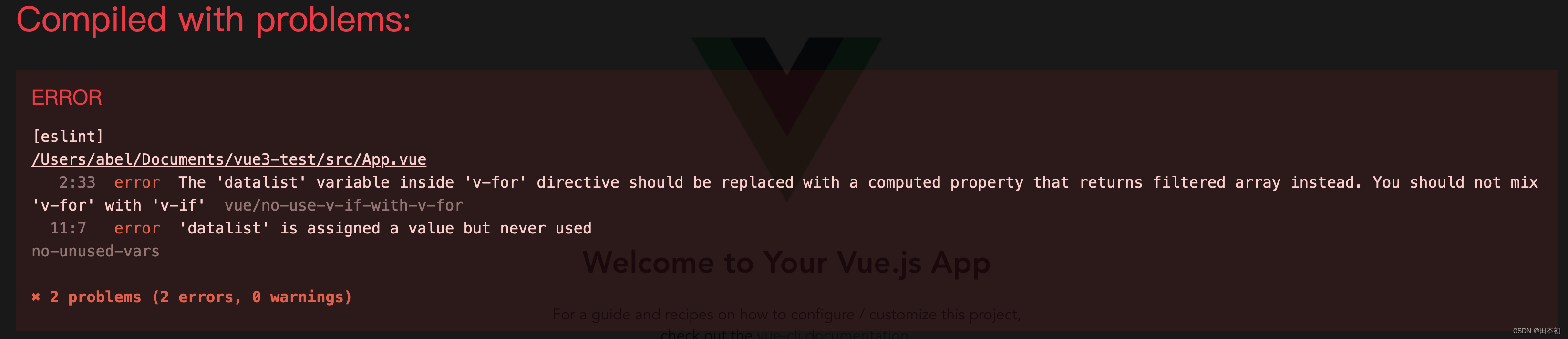
在Vue3項目中將 v-if和v-for 同時寫在一個標簽中,發現并不像Vue2一樣仍然可以正常顯示,他拋出了一個錯誤,'v-for’指令中的’datalist’變量應該替換為返回過濾數組的計算屬性。

解決方法
同Vue2,僅需在計算屬性中處理得到篩選后的數據,v-for遍歷這個處理好的數據即可。
總結
在 Vue2 中,v-for的優先級高于v-if,所以即使元素不符合v-if的條件,也會遍歷,影響性能。可以使用計算屬性來過濾出要渲染的數據,再將過濾后的數據v-for。
在 Vue3 中,v-if的優先級高于v-for,所以只要有不符合v-if條件的元素,遍歷就會停止,從而造成錯誤。可以使用計算屬性來過濾出要渲染的數據,再將過濾后的數據v-for。
原文鏈接:https://blog.csdn.net/owo_ovo/article/details/133387710
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-04-21 C語言中的柔性數組你真的了解嗎_C 語言
- 2022-04-15 python3?cmp實現方式_python
- 2022-03-31 React-Router6版本的更新引起的路由用法變化_React
- 2022-12-07 python中的eval函數使用實例_python
- 2023-07-02 Python基于歐拉角繪制一個立方體_python
- 2022-11-09 Python數據庫sqlite3圖文實例詳解_python
- 2022-07-10 springboot 將logback日志根據不同類輸入到不同路徑下
- 2023-05-16 Android?MessageQueue消息隊列主要作用詳解_Android
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
