網站首頁 編程語言 正文
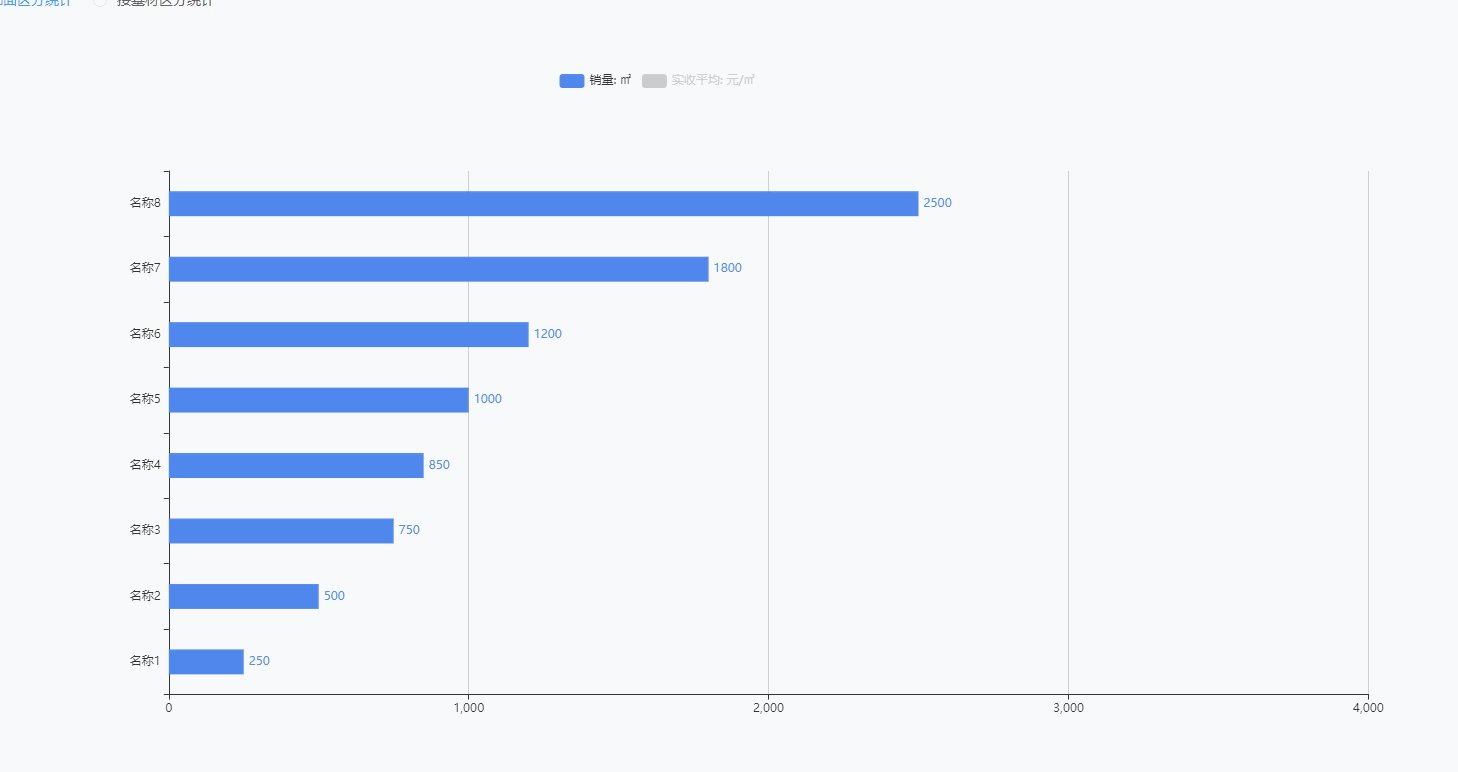
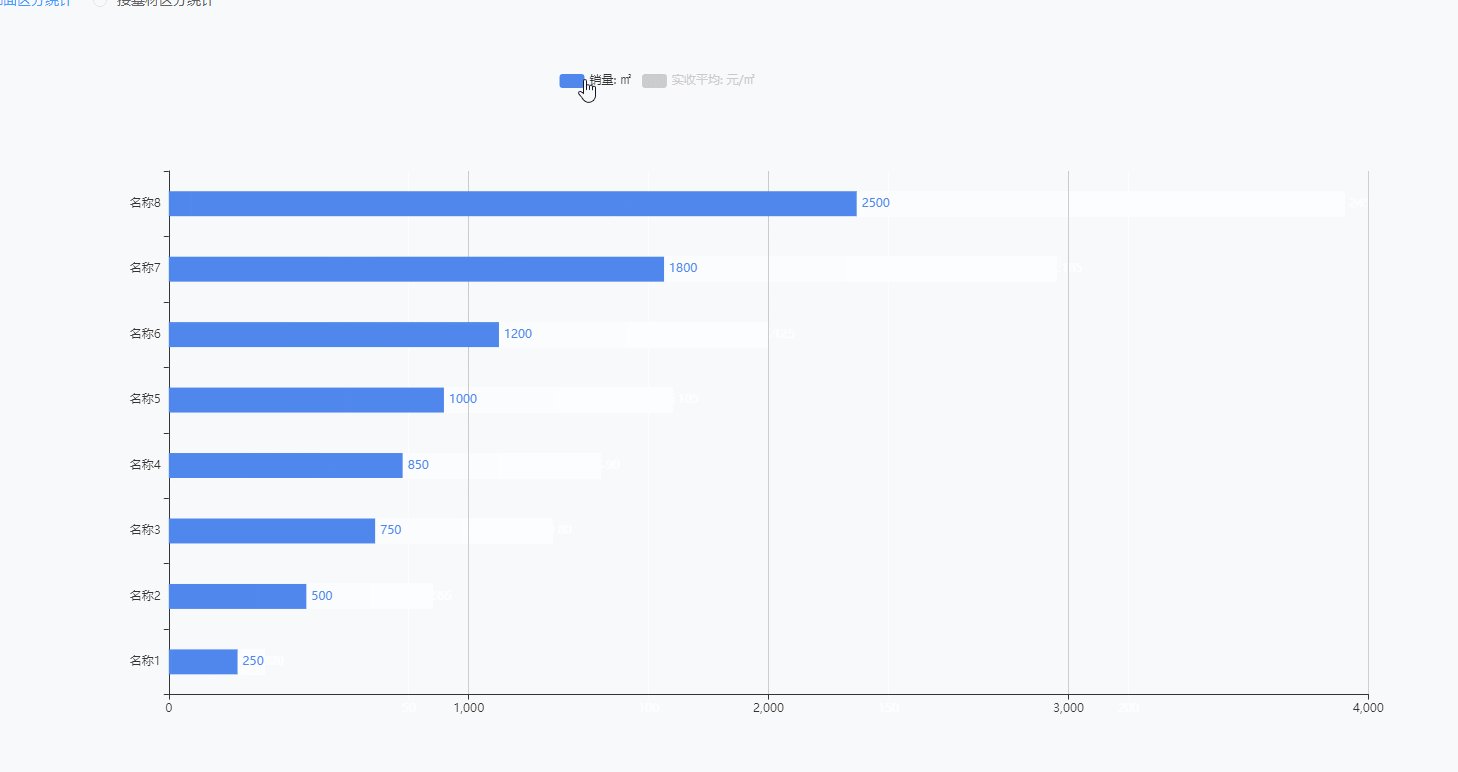
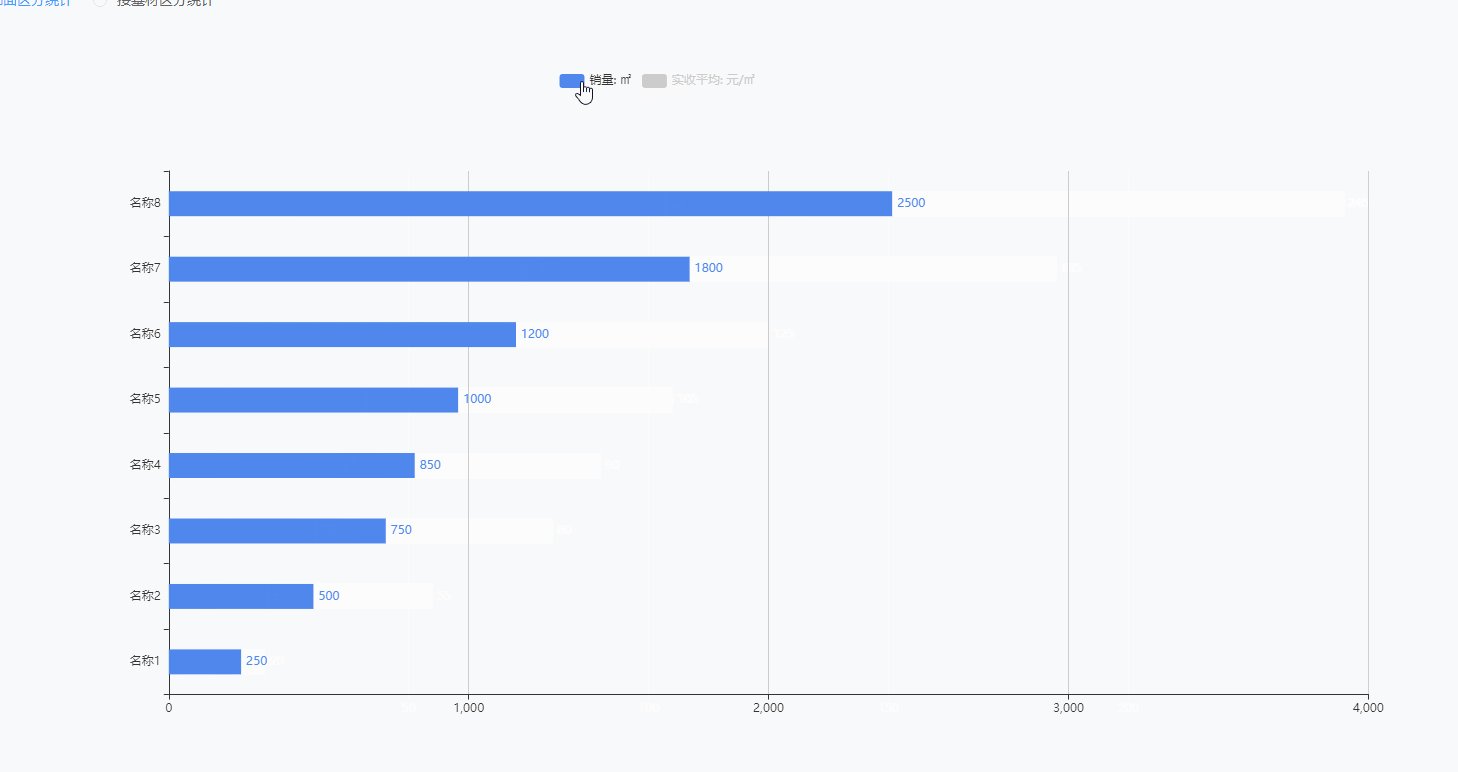
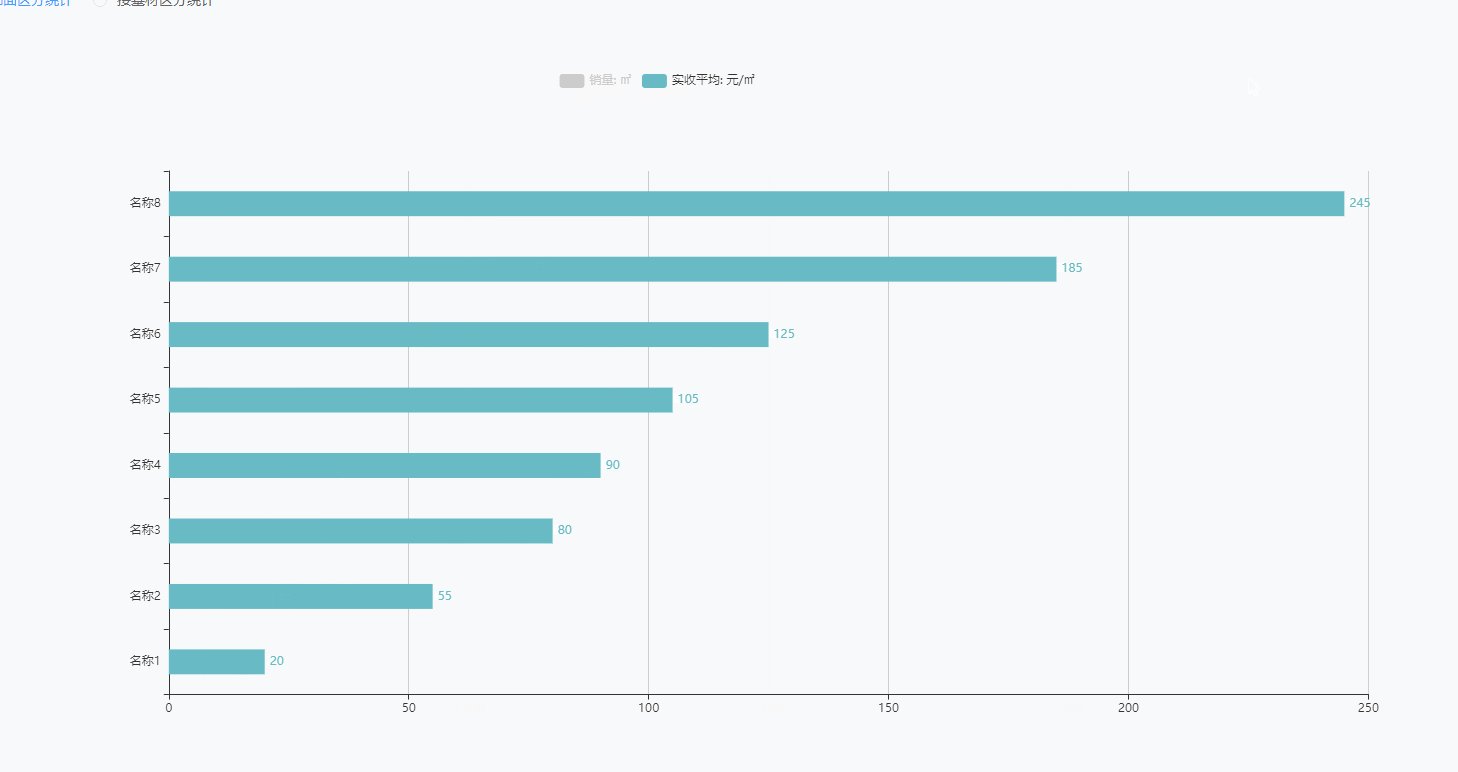
應用場景:點擊不同的圖例,顯示不同的X軸或者Y軸的圖表
問題:數據打印更新了,Y軸仍然不變。
?
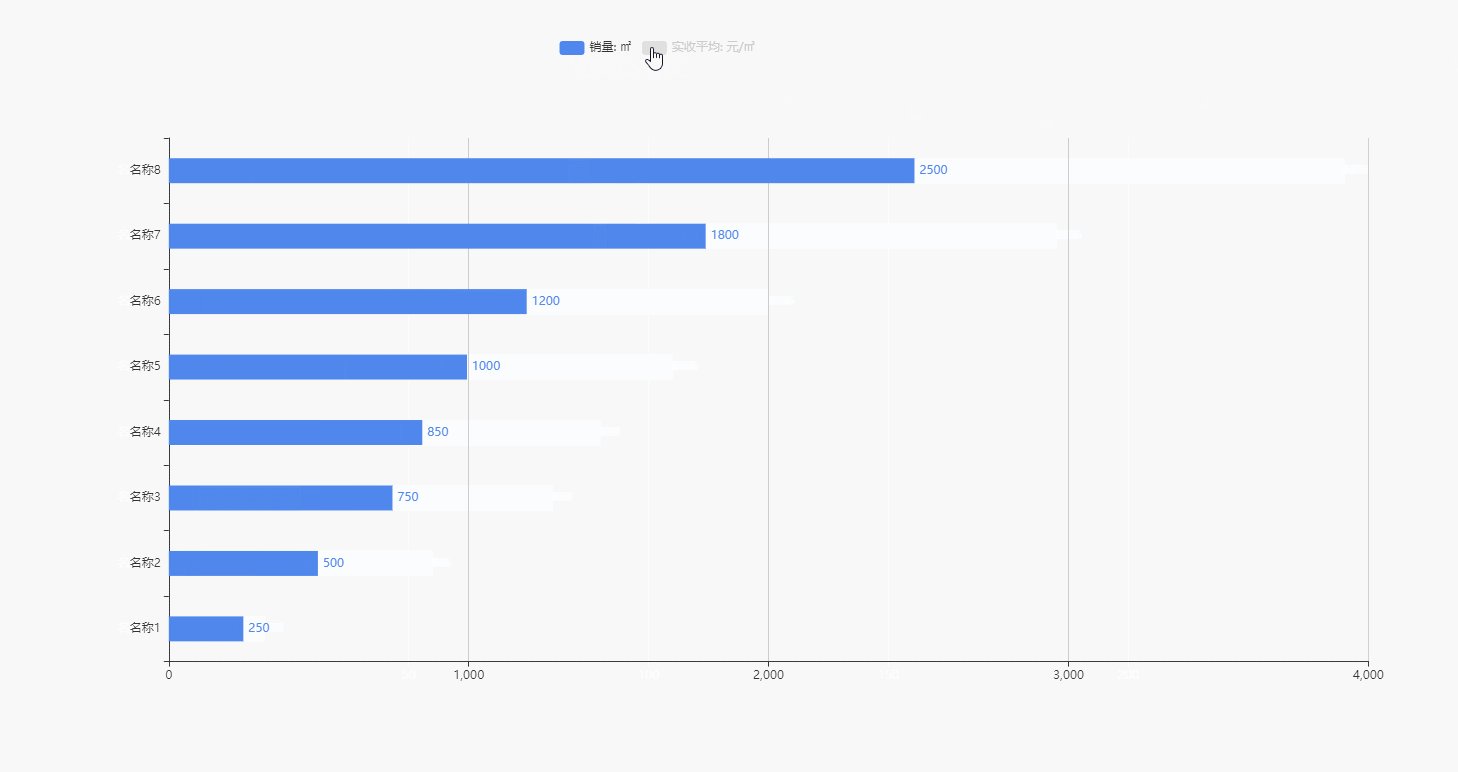
點第一個legend塊,Y軸應該['名稱1', '名稱2', '名稱3', '名稱4', '名稱5', '名稱6', '名稱7', '名稱8'],
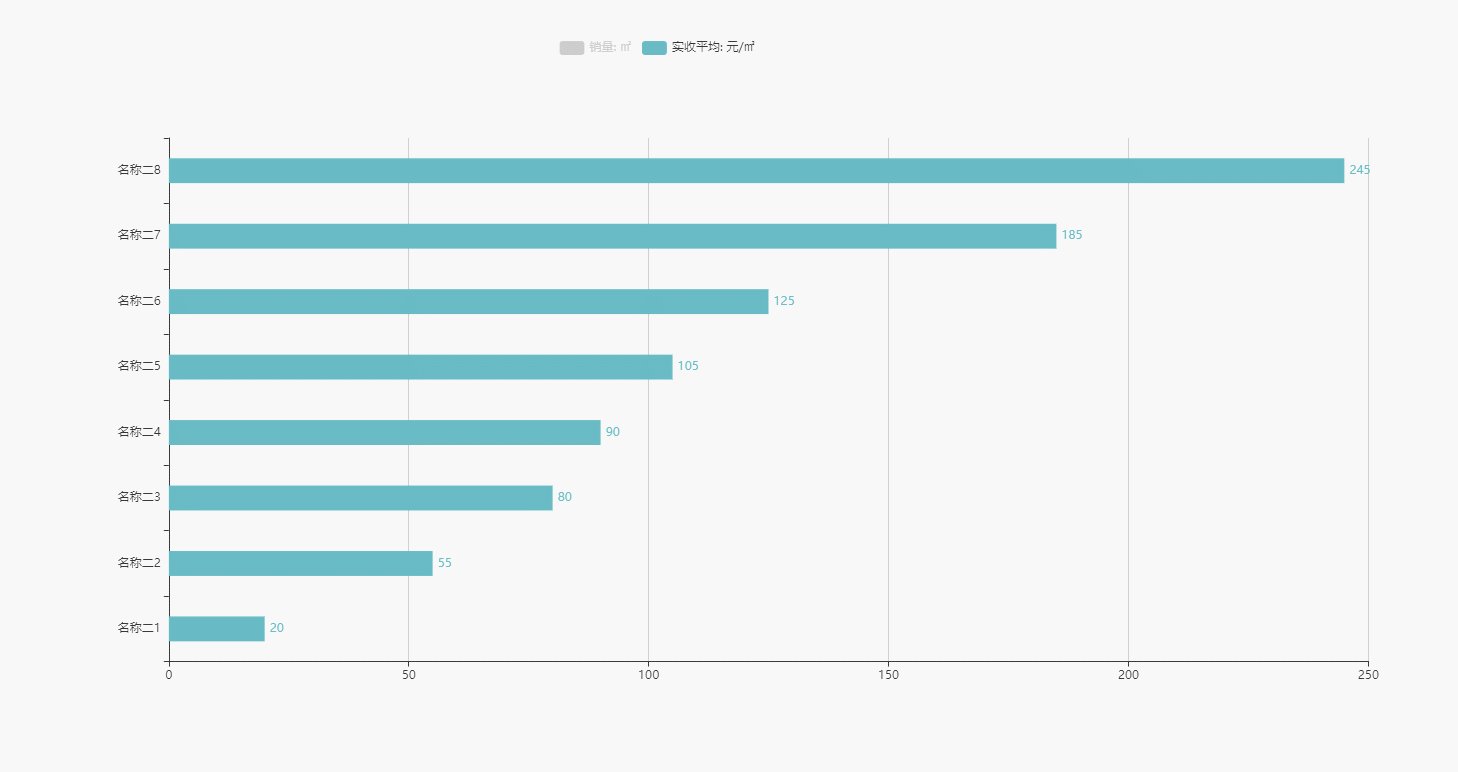
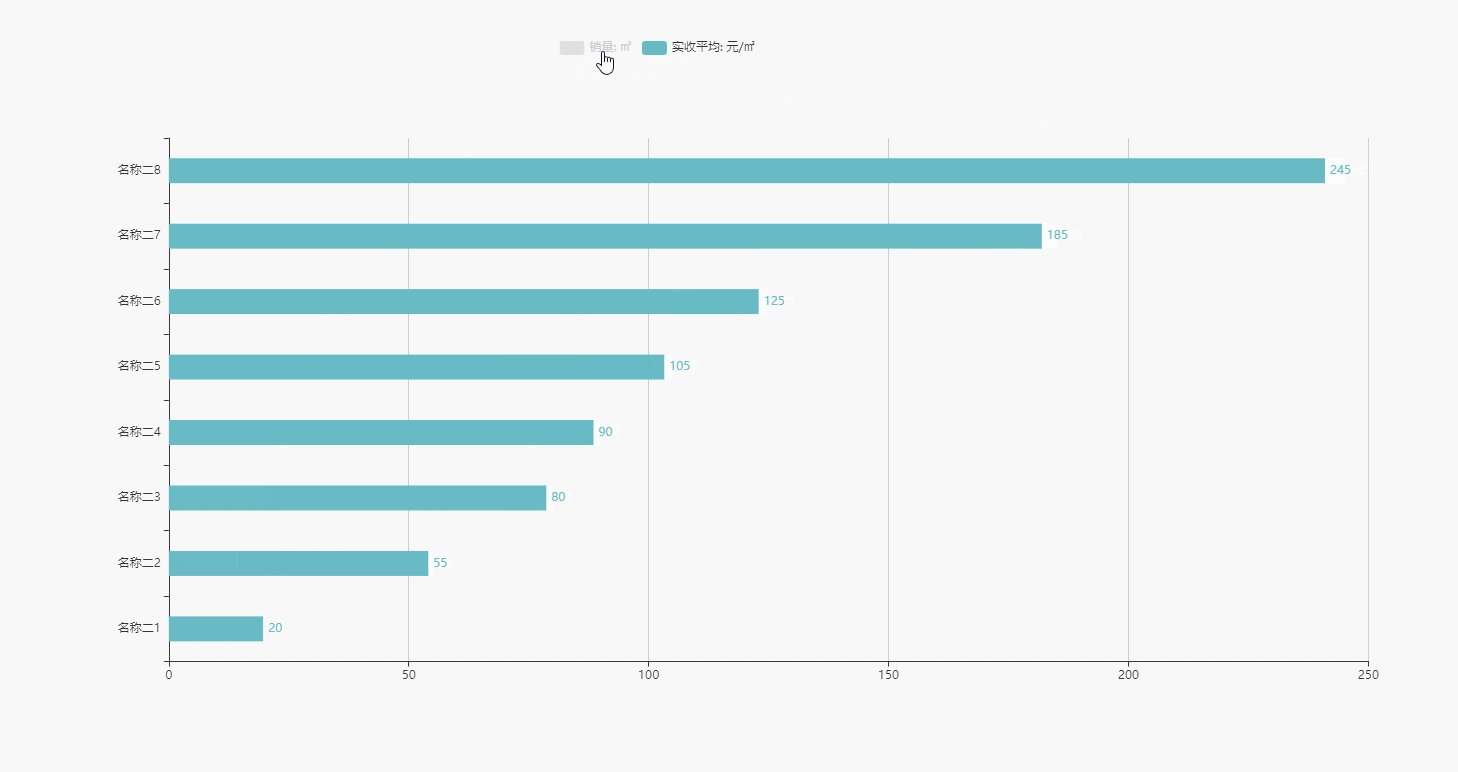
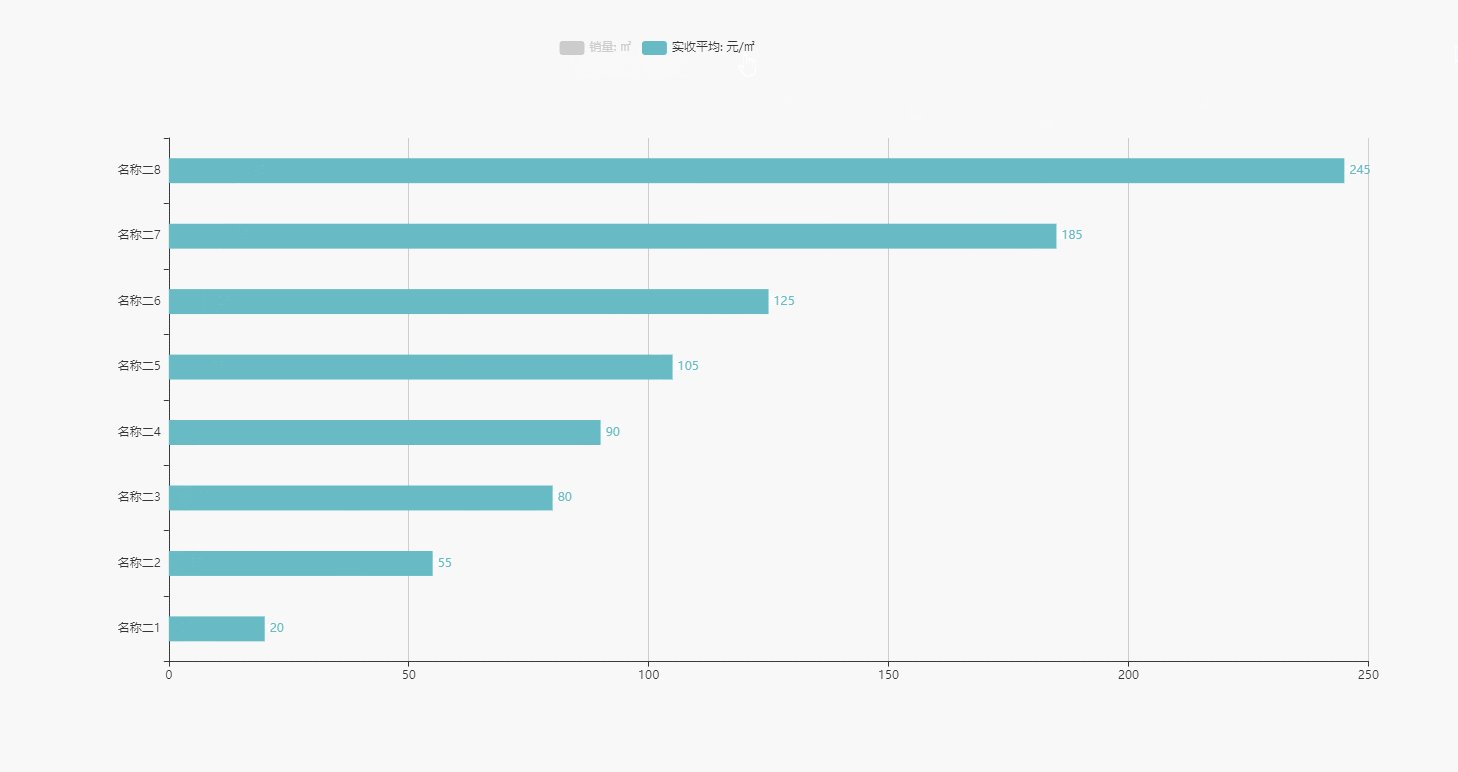
點第二個legend塊,Y軸應該 ['名稱二1', '名稱二2', '名稱二3', '名稱二4', '名稱二5', '名稱二6', '名稱二7', '名稱二8'],
下面是我的代碼,解決辦法看第4步。
頁面和樣式部分
<template>
<div class="home" style="margin-left: 20px;margin-top: 60px;">
<div id="container" ref="echart1"></div>
</div>
</template>
<style lang="less" scoped>
#container {
width: 88%;
height: 680px;
}
</style>1.數據?我這里寫了測試數據
data() {
return {
barData1: [250, 500, 750, 850, 1000, 1200, 1800, 2500, 3500], //坐標數據
barData2: [20, 55, 80, 90, 105, 125, 185, 245], //坐標數據
x_Data: ['名稱1', '名稱2', '名稱3', '名稱4', '名稱5', '名稱6', '名稱7', '名稱8'],
y_Data: ['名稱二1', '名稱二2', '名稱二3', '名稱二4', '名稱二5', '名稱二6', '名稱二7', '名稱二8'],
option1: {
grid: {
top: "15%",
left: "17%",
right: "2%",
bottom: "8%",
containLabel: false
},
yAxis: {},
xAxis: {
type: 'value',
},
legend: {
selectedMode: 'single', //只能選一個
data: ['銷量: ㎡', '實收平均: 元/㎡'],
selected: {
'銷量: ㎡': true,
'實收平均: 元/㎡': false
}
},
series: [{
name: '銷量: ㎡',
type: 'bar',
data: [],
barWidth: 25,
label: {
formatter: "{c}",
show: true, //開啟顯示
position: 'right',
textStyle: { //數值樣式
color: '#5087EC',
fontSize: 12
}
},
itemStyle: { //柱狀顏色和圓角
color: '#5087EC',
},
},
{
name: '實收平均: 元/㎡',
type: 'bar',
data: [],
label: {
formatter: "{c}",
show: true, //開啟顯示
position: 'right',
textStyle: { //數值樣式
color: '#68BBC4',
fontSize: 12
}
},
barWidth: 25,
itemStyle: { //柱狀顏色和圓角
color: '#68BBC4',
},
}
]
}2.初始化數據
getxydate() {
// 初始化賦值。我這里是直接用data中的數據,大家可以在這里獲取接口中數據
this.option1.series[0].data = this.barData1 //初始化時賦值 x軸,第一個塊數據
this.option1.series[1].data = this.barData2 //初始化時賦值 x軸,第二個塊數據
this.option1.yAxis = {
type: 'category',
data: this.x_Data,
} //初始化賦值y軸數據
this.option1.legend.selected = {
'銷量: ㎡': true,
'實收平均: 元/㎡': false
} //默認回到第一個legend塊
this.mychart2() //執行echart方法
},3.獲取數據后加載獲取echart的方法
mychart2() {
var echart = this.$echarts.init(document.getElementById("container"));
echart.setOption({}, true)
// var sel_name = this.option1.series[0].name
echart.off('legendselectchanged') //解決重復觸發
echart.on('legendselectchanged', (e) => {
//點擊legend切換時執行的方法
if (e.name == '銷量: ㎡') {
this.option1.yAxis = {
type: 'category',
data: this.x_Data,
boundaryGap: true
}
this.option1.legend.selected = {
'銷量: ㎡': true,
'實收平均: 元/㎡': false
}
console.log(this.x_Data, '銷量: ㎡')
} else {
this.option1.yAxis = {
type: 'category',
data: this.y_Data,
boundaryGap: true
}
this.option1.legend.selected = {
'銷量: ㎡': false,
'實收平均: 元/㎡': true
}
console.log(this.y_Data, '否則')
}
sel_name = e.name
})
console.log(this.option1.yAxis.data, ' this.option1.yAxis')
echart.setOption(this.option1, true);
},到此,上面執行后是有問題的,切換legend后Y軸是不變的
4.解決辦法,用監聽重新調用echart的方法來更新數據,ok,成功
watch: {
option1: {
handler() {
console.log('監聽')
this.mychart2();
},
deep: true
}
},
?1.中間我嘗試過
myChart.setOption(option2,true);//設置為true時不會合并數據,而是重新刷新數據2.在數據發生改變時,先清空原來的數據
this.chart.clear();
// or
this.chart.setOption( {}, true)3.或者直接修改整個xAxis的值,而不是xAxis.data
option.yAxis = {
type: 'category',
data: this.HistogramList.series[1].titles
}上面三種都試了不行、
最終是通過監聽重新調用echart的方法來更新數據!!!
echarts官網地址,可以選擇自己需求的樣式進行修改??Examples - Apache ECharts
原文鏈接:https://blog.csdn.net/weixin_43923808/article/details/131654111
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2021-12-02 如何解決用ESLint驗證導致報錯的問題
- 2021-12-11 Redis之sql緩存的具體使用_Redis
- 2023-01-13 C#實現顯示CPU使用率與內存使用率_C#教程
- 2022-08-27 教你使用Python的pygame模塊實現拼圖游戲_python
- 2022-03-07 android?studio?項目?:UI設計高精度實現簡單計算器_Android
- 2022-11-10 Ant?Design中使用css切換的問題及解決_React
- 2023-02-25 C++11如何引入的尾置返回類型_C 語言
- 2022-04-28 深入淺出理解C語言指針的綜合應用_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
