網(wǎng)站首頁(yè) 編程語(yǔ)言 正文
本篇文章比較淺顯,主要寫給想要快速直接上手?jǐn)?shù)據(jù)可視化帶Echarts圖表項(xiàng)目的新人們。
1、實(shí)例化圖表:setOption(Object option)
Object類型的參數(shù) option,表示圖表數(shù)據(jù)結(jié)構(gòu) ,形如:
var option = {
title: {
text: "我的第一個(gè)ECharts圖表示例"
},
tooltip: {
trigger: 'axis'
}
};
在option里填好圖表的各種參數(shù),如type(圖表類型,折現(xiàn)或柱狀或餅圖等等),data(圖表數(shù)據(jù))等等,這些具體參考官方文檔。
然后將option注入圖表中
let myChart.setOption(option)
2、清除或銷毀圖表,方法較多,列舉幾個(gè):
①、refresh()
描述:刷新圖表,圖例選擇、數(shù)據(jù)區(qū)域縮放,拖拽狀態(tài)均保持。
myChart.refresh();
②、restore()
描述:還原圖表,各種狀態(tài)均被清除,還原為最初展現(xiàn)時(shí)的狀態(tài)。
myChart.restore();
③、clear()
描述:清空繪畫(huà)內(nèi)容,清空后實(shí)例可用,因?yàn)椴⒎轻尫攀纠馁Y源,釋放資源我們需要dispose()
myChart.clear();
④、dispose()
描述:釋放圖表實(shí)例,釋放后實(shí)例不再可用。
myChart.dispose();
我個(gè)人比較常用的是第③和第④種,類似我上篇文章提到的需要銷毀/清空?qǐng)D表數(shù)據(jù),使新注入的圖表數(shù)據(jù)從0過(guò)渡到新數(shù)據(jù),就可以用這種方法。
如果要不停清空再繪制,則用③,對(duì)瀏覽器負(fù)載小一些。
如果是直接銷毀不需要重新繪制,則用④直接釋放圖表實(shí)例
// 重置水球圖
upsetCharts() {
if (this.myChart) {
this.myChart.clear();
// this.myChart.dispose();
}
});
}
mounted() {
let self = this;
...
self.upsetCharts(); // 加載前重置一下
self.myChart.setOption(option)
}
3、根據(jù)標(biāo)簽的新寬高重新制定Echarts大小:resize()
運(yùn)用在需要圖表完成自適應(yīng)的場(chǎng)景,比如瀏覽器頁(yè)面窗口寬高改變時(shí)讓圖表自適應(yīng)放大縮小。
這個(gè)在我上上篇文章已詳細(xì)提到過(guò),不再贅述。
傳送門:https://blog.csdn.net/vvv3171071/article/details/122113138
4、最后附贈(zèng)一個(gè)Echarts設(shè)置數(shù)據(jù)變化時(shí)過(guò)渡動(dòng)畫(huà)時(shí)長(zhǎng)的屬性
既然你點(diǎn)進(jìn)了這篇文章,就說(shuō)明你想完成銷毀圖表再重新實(shí)例化的操作,而伴隨著這一系列操作,當(dāng)然還需要美化一下圖表過(guò)渡動(dòng)畫(huà)才能讓用戶體驗(yàn)更好呀~
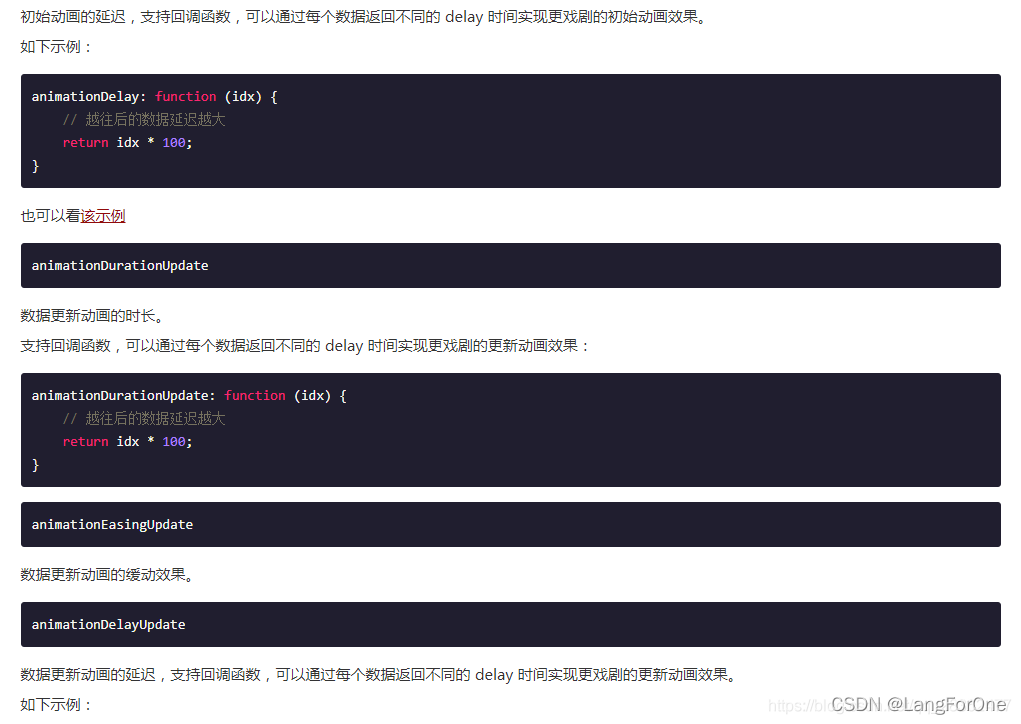
以下是官方文檔:
其中animationEasing是用來(lái)設(shè)置動(dòng)畫(huà)緩沖效果的,這個(gè)削微高級(jí)了寫,可以參考這篇:
https://blog.csdn.net/ghj1976/article/details/5389086
如果只是想設(shè)置過(guò)渡動(dòng)畫(huà)時(shí)長(zhǎng),只設(shè)置animationDuration就可以了
option = {
series: [
{
type: "liquidFill", // 高貴的水球圖
radius: "80%",
data: [item.data],
animationDuration: 1000, // 過(guò)渡動(dòng)畫(huà)時(shí)長(zhǎng),單位ms
}
]
}
最近調(diào)到新項(xiàng)目組后要接手好一陣子的數(shù)據(jù)可視化工程,估計(jì)最近出關(guān)于Echarts的文章會(huì)比較多吧。THX~
原文鏈接:https://blog.csdn.net/vvv3171071/article/details/122128168
- 上一篇:沒(méi)有了
- 下一篇:沒(méi)有了
相關(guān)推薦
- 2022-08-25 利用Android實(shí)現(xiàn)光影流動(dòng)特效的方法詳解_Android
- 2022-01-23 SpringBoot時(shí)區(qū)問(wèn)題解決,徹底解決時(shí)差問(wèn)題
- 2022-01-18 ES6新語(yǔ)法(解構(gòu)賦值、模板字符串)
- 2022-07-29 Ubuntu中的sudo和su命令介紹_linux shell
- 2022-11-02 React中編寫CSS實(shí)例詳解_React
- 2022-12-12 C語(yǔ)言入門之查找子串問(wèn)題_C 語(yǔ)言
- 2022-04-25 C++的靜態(tài)類型檢查詳解_C 語(yǔ)言
- 2024-01-14 springboot-mybatis/JPA流式查詢
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細(xì)win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運(yùn)行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲(chǔ)小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運(yùn)算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認(rèn)證信息的處理
- Spring Security之認(rèn)證過(guò)濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯(cuò)誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實(shí)現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡(jiǎn)單動(dòng)態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對(duì)象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊(duì)列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠(yuǎn)程分支
