網站首頁 編程語言 正文
react調用MATERIAL-UI的組件中使用componentWillReceiveProps或shouldComponentUpdate報錯Missing semicolon.
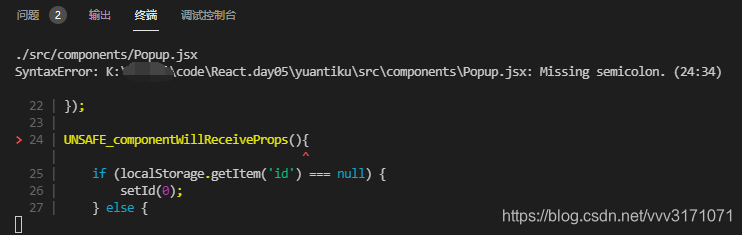
作者:LangForOne 更新時間: 2023-10-27 編程語言在學習react做小項目時遇到的bug,調用MATERIAL-UI的警告彈出框組件時使用componentWillReceiveProps報了如下錯誤:
起因是想讓props里的id發生變化時更新localStorage里的‘id’。
報錯的missing?semicolon的字面意思是“丟失分號”,但標點符號我都寫對了,錯誤顯然沒有這么簡單。
后來發現MATERIAL-UI里的組件都是Function Component,也就是函數式組件,而函數式組件是沒有生命周期的,故不能使用類組件的更新期生命周期函數?componentWillReceiveProps。
解決辦法:用useEffect來代替componentWillReceiveProps實現監聽更新
①、在組件的頭部引入useEffect
import React, {useEffect} from 'react'?②、調用useEffect,第一個參數為當監聽的對象發生更新改變時所執行的函數;第二個參數是數組,數組內部的元素則為需要監聽的對象。
useEffect(()=>{
if (localStorage.getItem('item') === null) {
setItem(0);
} else {
setItem(localStorage.getItem('item'));
}
}, [props.item])這樣就能在函數式組件中實現生命周期的更新期啦

原文鏈接:https://blog.csdn.net/vvv3171071/article/details/119461001
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-12-24 ReactNative支付密碼輸入框實現詳解_React
- 2022-10-07 C語言直接選擇排序算法詳解_C 語言
- 2023-07-18 @Autowired在IDEA中報錯,如果修改呢?
- 2022-05-08 Pandas修改DataFrame列名的兩種方法實例_python
- 2024-01-29 在DOS或Windows環境中,使用工具Debug
- 2022-12-26 .NET?6實現滑動驗證碼的示例詳解_實用技巧
- 2022-03-25 Postman返回中文亂碼的解決方案(postman請求結果亂碼)
- 2022-05-06 SQL獲取數據庫中表信息:表名、建表時間、總行數、數據大小等
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
