網站首頁 編程語言 正文

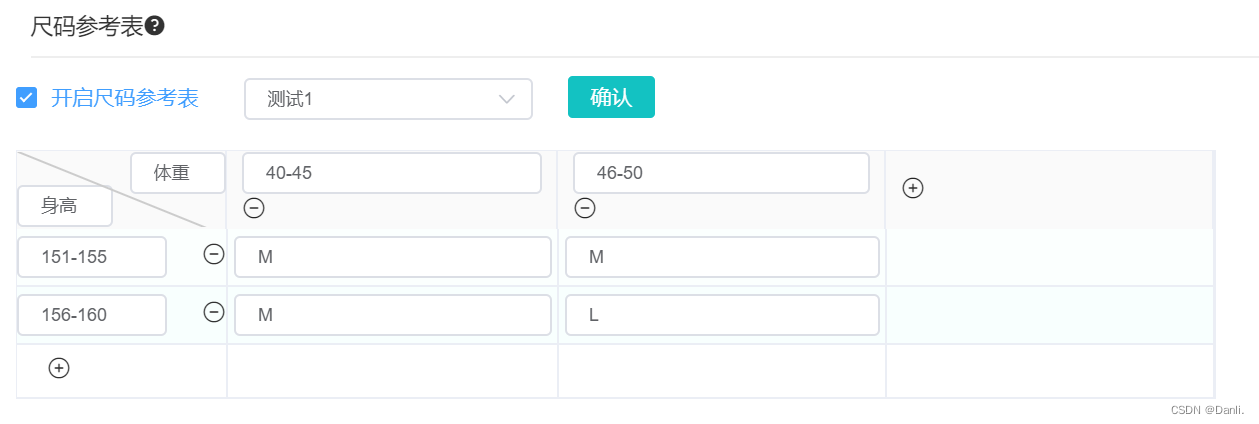
表格表頭如圖所示,有 40-45,45-50 數據,且以輸入框形式呈現,現想修改其數據或點擊右側加號增加新數據編輯。結果不能輸入,部分代碼如下
<template v-if="columnData.length > 0">
<el-table-column v-for="(item,index) in columnData" :prop="item.prop" :width="item.width">
<template slot="header">
<el-input size="mini" :disabled="pageType == 'view'" v-model="item.label"></el-input>
<i class="el-icon-remove-outline" @click="deleteSizeColumns(item.prop)" style="font-size: 16px;"></i>
</template>
<template slot-scope="scope">
<span v-if="scope.row[item.prop] !== null">
<el-input size="mini" :disabled="pageType == 'view'" v-model="scope.row[item.prop]"></el-input>
</span>
</template>
</el-table-column>
<el-table-column>
</template>
我看在這一塊template中不需要用到 scope 去獲取數據,于是沒有加上 slot-scope="scope"
<template slot="header">
<el-input size="mini" :disabled="pageType == 'view'" v-model="item.label"></el-input>
<i class="el-icon-remove-outline" @click="deleteSizeColumns(item.prop)" style="font-size: 16px;"></i>
</template>
結果不能輸入,解決方法就是在表頭自定義時將漏掉的slot-scope="scope"加回去
<template slot="header" slot-scope="scope">
<el-input size="mini" :disabled="pageType == 'view'" v-model="item.label"></el-input>
<i class="el-icon-remove-outline" @click="deleteSizeColumns(item.prop)" style="font-size: 16px;"></i>
</template>
附:
Scoped slot 可以獲取到 row, column, $index 和 store(table 內部的狀態管理)的數據
原文鏈接:https://blog.csdn.net/weixin_45680114/article/details/134393417
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2023-02-25 go-micro微服務domain層開發示例詳解_Golang
- 2022-07-30 golang?redis中Pipeline通道的使用詳解_Golang
- 2021-12-19 詳細易懂注解,二維數組楊輝三角的實現,算法入門
- 2022-07-01 python神經網絡Batch?Normalization底層原理詳解_python
- 2022-12-27 os_object_release?Crash?排查記錄分析_匯編語言
- 2024-02-29 UNI-APP開發之插件安裝失敗,離線安裝
- 2022-07-14 Android實現手機多點觸摸畫圓_Android
- 2022-04-30 詳解DataGridView控件的數據綁定_C#教程
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
