網站首頁 編程語言 正文
問題描述:

UNI-APP在自定義組件中內嵌H5/Html網頁時,通過內置組件?web-view?實現(如下),發現會自動鋪滿整個頁面,不可控制大小(默認充滿屏幕不可控制大小)
<web-view src="https://uniapp.dcloud.io/static/web-view.html"></web-view>并且,當有多個tab頁面時(多個自定義組件切換時),調整webview窗口大小,會出現閃屏的現象。
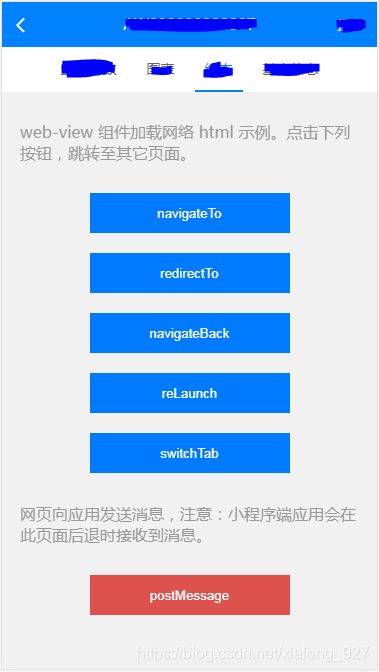
預期效果如下


<template>
<view class="content">
<web-view class="webb" src="https://uniapp.dcloud.io/static/web-view.html"></web-view>
</view>
</template>
<script>
var wv;
export default {
data() {
return {
}
},
mounted() {
// #ifdef APP-PLUS
var currentWebview = this.$parent.$scope.$getAppWebview() //此對象相當于html5plus里的plus.webview.currentWebview()。在uni-app里vue頁面直接使用plus.webview.currentWebview()無效,非v3編譯模式使用this.$mp.page.$getAppWebview()
setTimeout(function() {
wv = currentWebview.children()[0]
wv.setStyle({top:150,height:300})
}, 1000); //如果是頁面初始化調用時,需要延時一下
// #endif
},
beforeDestroy() {
},
methods: {
}
}
</script>
<style lang="scss">
.content{
width: 100%;
height: calc(100vh - var(--status-bar-height) - 45px - 45px - 3px);
}
.webb{
margin-top: calc(var(--status-bar-height) + 45px + 45px + 3px);
}
</style>
上述方法在App端切換時,會出現閃屏現象
解決辦法:
采用動態創建添加webview的方式來加載H5/Html網頁,代碼如下:
<template>
<view class="content">
</view>
</template>
<script>
var wv;
export default {
data() {
return {
}
},
mounted() {
// #ifdef APP-PLUS
wv = plus.webview.create("","webview",{
plusrequire:"none", //禁止遠程網頁使用plus的API,有些使用mui制作的網頁可能會監聽plus.key,造成關閉頁面混亂,可以通過這種方式禁止
//'uni-app': 'none', //不加載uni-app渲染層框架,避免樣式沖突
top:uni.getSystemInfoSync().statusBarHeight+93 //放置在titleNView下方。如果還想在webview上方加個地址欄的什么的,可以繼續降低TOP值
})
wv.loadURL("https://uniapp.dcloud.io/static/web-view.html")
var currentWebview = this.$parent.$scope.$getAppWebview(); //此對象相當于html5plus里的plus.webview.currentWebview()。在uni-app里vue頁面直接使用plus.webview.currentWebview()無效,非v3編譯模式使用this.$mp.page.$getAppWebview()
currentWebview.append(wv);//一定要append到當前的頁面里!!!才能跟隨當前頁面一起做動畫,一起關閉
setTimeout(function() {
console.log(wv.getStyle())
}, 1000);//如果是首頁的onload調用時需要延時一下,二級頁面無需延時,可直接獲取
// #endif
},
beforeDestroy() {
wv.close()
//wv.hide()
},
methods: {
}
}
</script>
<style lang="scss">
.content{
//width: 100%;
//height: calc(100vh - var(--status-bar-height) - 45px - 45px - 3px);
}
</style>
wv.close()或者wv.hide()可以解決組件切換時,停留在H5/Html頁面的問題
完!!!
?
附件
?
plus.webview.create函數解析
plus.webview.create(
"xxx.html", //url:String類型,可選,新窗口加載的HTML頁面地址.新打開Webview窗口要加載的HTML頁面地址,可支持本地地址和網絡地址.
"xxx", //id:String類型,可選,新窗口的標識.窗口標識可用于在其它頁面中通過getWebviewById來查找指定的窗口,為了保持窗口標識的唯一性,應該避免使用相同的標識來創建多個Webview窗口.如果傳入無效的字符串則使用url參數作為WebviewObject窗口的id值.
{ //styles: WebviewStyles類型,可選,創建Webview窗口的樣式(如窗口寬、高、位置等信息)
width: '100%', //String類型,窗口的寬度.支持百分比、像素值,默認為100%.未設置width屬性值時,可同時設置left和right屬性值改變窗口的默認寬度.
height: '100%', //String類型,窗口的高度.支持百分比、像素值,默認為100%.當未設置height屬性值時,優先通過top和bottom屬性值來計算窗口的高度.
left: '0px', //String類型,窗口水平向右的偏移量.支持百分比,像素值,默認值為0px.未設置left屬性值,優先通過right和width屬性值來計算窗口的left位置.
right: '0px', //String類型,窗口水平向左的偏移量.支持百分比、像素值,默認無值(根據left和width屬性值來自動計算).當設置了left和width值時,忽略此屬性值;當未設置width值時,可通過left和bottom屬性值來確定窗口的寬度.
top: '0px', //String類型,窗口垂直向下的偏移量.支持百分比、像素值,默認值為0px.未設置top屬性值時,優先通過bottom和height屬性值來計算窗口的top位置.
bottom: '0px', //String類型,窗口垂直向上的偏移量.支持百分比,像素值,默認值無值(根據top和height屬性值來自動計算).當同時設置了top和height值時,忽略此屬性值;當未設置height值時,可通過top和bottom屬性值來確定窗口的高度.
zindex: 0 //Number類型,窗口的堆疊順序值.擁有更高堆疊順序的窗口總是會處于堆疊順序較低的窗口的前面,擁有相同堆疊順序的窗口后調用show方法則在前面.
margin: 'auto', //String類型,窗口的邊距.用于定位窗口的位置.auto:居中.若設置了left、right、top、bottom則對應的邊距值失效.
background: '', //String類型,窗口的背景顏色.設置background為顏色值,窗口為獨占模式顯示(占整個屏幕區域).設置background為"transparent",則表示窗口背景透明,為非獨占模式.
opacity: 1, //Number類型,窗口的不透明度.0為全透明,1為不透明,默認值為1,即不透明.安卓4.0以下不支持.
mask: 'none', //String類型,窗口的遮罩.用于設置Webview窗口的遮罩層樣式,遮罩層會覆蓋Webview中所有內容,包括子webview,并且截獲webview的所有觸屏事件,此時Webview窗口的點擊操作會觸發maskClick事件.字符串類型,可取值:rgba格式字符串,定義純色遮罩層樣式,如"rgba(0,0,0,0.5)",表示黑色半透明; "none",表示不使用遮罩層; 默認值為"none",即無遮罩層.
bounce: 'vertical', //String類型,窗口遇到邊框是否有反彈效果.none:沒有反彈效果.vertical:垂直方向有反彈效果.horizontal:水平方向有反彈效果.all:垂直和水平方向都有反彈效果.默認:none.
bounceBackground: '', //String類型,窗口回彈效果區域的背景.窗口回彈效果區域背景可支持顏色值或圖片.顏色值格式:"#RRGGBB".背景格式:"url(%image path%)",例如:"url(./icon.png)",圖片采用平鋪模式繪制.安卓不支持.
popGesture: 'close', //String類型,窗口的側滑返回功能.none:無側滑返回功能.close:側滑返回關閉Webview窗口.hide:側滑返回隱藏webview窗口.安卓5+環境不支持.
scrollIndicator: 'none', //String類型,窗口是否顯示滾動條.all:垂直和水平滾動條都顯示.vertical:僅顯示垂直滾動條.horizontal:僅顯示水平滾動條.none:垂直和水平滾動條都不顯示.默認:all.注意:顯示滾動條的前提條件是窗口中的內容超過窗口顯示的寬或高.
scrollsToTop: true, //Boolean類型,點擊設備的狀態欄時是否滾動返回至頂部.true:點擊設備的狀態欄可以滾動返回至頂部.false:點擊設備的狀態欄不可以.默認:true.在iPhone上有且只有一個Webview窗口的scrollsToTop屬性值為true時才生效,所以在顯示和關閉Webview窗口時需動態更新所有Webview的scrollsToTop值,已確保此功能生效.安卓不支持.
scalable: false, //Boolean類型,窗口是否可縮放.true:用戶可通過雙指操作放大或縮小頁面,此時html頁面可通過meta節點設置"name="viewport" content="user-scalable=no""來限制頁面不可縮放.false:用戶不可通過雙指操作放大或縮小頁面,即使頁面中的meta節點也無法開啟可縮放功能.默認:false.
softinputMode: '', //String類型,彈出系統軟鍵盤模式.adjustPan:彈出軟鍵盤時Webview窗口自動上移,以保證當前輸入框可見.adjustResize:自動調整Webview窗口大小(屏幕區域減去軟鍵盤區域),同時自動滾動Webview保證輸入框可見.默認:adjustPan.安卓不支持.
statusbar: {
background: '#fff'
}, //WebviewStatusbarStyles類型,窗口狀態欄樣式.僅在應用設置為沉浸式狀態欄樣式下有效,設置此屬性后將自動保留系統狀態欄區域不被Webview窗口占用(即Webview窗口非沉浸式樣式顯示).
subNViews: [ //Array[ WebviewSubNViewStyles ]類型,定義窗口的原生子View控件.數組類型,可通過配置項設置原生子View控件,每個配置項對應添加一個原生子View控件.通過Webview窗口的getSubNViews()方法可獲取原生子View控件對象數組.http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewSubNViewStyles
{
id: '', //String類型,原生子View控件的標識.可通過plus.nativeObj.View.getViewById(id)方法傳入此標識來獲取子View控件對象.
type: '', //String類型,原生子View控件類型.NView:原生子View控件(plus.nativeObj.NView).ImageSlider:原生圖片輪播控件(plus.nativeObj.ImageSlider).默認:NView.
styles: { //ViewStyles類型,原生子View控件的樣式.可設置原生控件的位置、大小等信息.
backgroundColor: '', //String類型,區域背景顏色.顏色值格式為"#RRGGBB".默認值為透明區域.
bottom: '', //String類型,View控件垂直向上的偏移量.現對于父容器底部的距離,可取值:像素值,如"100px";百分比,如"10%",相對于父容器的高度,如果沒有父容器則相對于屏幕高度.當設置了top和height值時,忽略此屬性值;未設置height值時,可通過top和bottom屬性值來確定View控件的高度.
dock: '', //String類型,View控件的停靠方式.當Webview窗口添加到另外一個窗口中時,停靠方式才會生效,采用停靠方式添加會導致原Webview窗口自動調整其大小避免其內容被子窗口蓋住.top:控件停靠則頁面頂部;bottom:底部;right:右側;left:控件停靠在頁面左側.默認:top.
height: '', //String類型,區域的高度.可取值:像素值,如"100px";百分比,如"10%",相對于父容器的高度,如果沒有父容器則相對于屏幕高度;內容自適應,如"wrap_content",根據內容計算控件的高度.默認值為"100%".
width: '', //String類型,區域的寬度.可取值:像素值,如"100px";百分比,如"10%",相對于父控件的寬度.
top: '', //String類型,View控件左上角的垂直偏移量.可取值:像素值,如"100px";百分比,如"10%",相對于父控件的高度;自動計算,如"auto",根據height值自動計算,相對于父控件垂直居中.
left: '', //String類型,區域左上角的水平偏移量.可取值:像素值,如"100px";百分比,如"10%",相對于父控件的寬度;自動計算,如"auto",根據width值自動計算,相對于父控件水平居中.默認:"0px".
opacity: '', //Number類型,View控件的不透明度.取值范圍為0-1,0為全透明,1為不透明,默認值為1,即不透明.
position: '', //String類型,View控件的排版方式.當Webview窗口添加到另外一個窗口中時,排版位置才會生效,排版位置決定子窗口在父窗口中的定位方式.static:控件在頁面中正常定位,如果頁面存在滾動條則隨窗口內容滾動.absolute:控件在頁面中絕對定位,如果頁面存在滾動條不隨窗口內容滾動.dock:控件在頁面中停靠,停靠的位置由dock屬性值決定.默認:absolute.
statusbar: { //ViewStatusbarStyles類型,View控件的狀態欄樣式.僅在應用設置為沉浸式狀態欄樣式下有效,設置此屬性后將自動保留系統狀態欄區域不被View控件占用(即View控件非沉浸式樣式顯示).
background: '', //String類型,系統狀態欄區域背景顏色.顏色值格式為"#RRGGBB",如"#FF0000"表示為紅色背景,默認值為應用manifest.json中plus->statusbar->background屬性配置的值.
}
}
}
],
titleNView: { //WebviewTitleNViewStyles類型,定義窗口的標題欄控件樣式.設置此屬性值則表明創建Webview窗口的標題欄控件,并可通過其屬性值設置背景顏色、文本內容、文本顏色等.通過Webview窗口的getTitleNView()方法可獲取標題欄控件對象.http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTitleNViewStyles
autoBackButton: '', //Boolean類型,標題欄控件是否顯示左側返回按鈕.true:顯示返回按鈕.false:不顯示返回按鈕.默認:false.返回按鈕的顏色為窗口標題文字顏色,按下時顏色自動調整透明度為0.3.點擊返回按鈕的邏輯與按下系統返回鍵邏輯一致.
backgroundColor: '', //String類型,標題欄控件的背景顏色.顏色值格式為"#RRGGBB",如"#FF0000"表示為紅色背景,默認值為"#F7F7F7".
buttons: [ //Array[ WebviewCustomButtonStyles ]類型,標題欄上的自定義按鈕.建的自定義按鈕數目不限制,實際應用中建議最多設置4個按鈕(包括左側返回按鈕).
{
color: '', //String類型,按鈕上文字顏色.可取值:"#RRGGBB"格式字符串,"rgba(R,G,B,A)".默認值為窗口標題欄控件的標題文字顏色.
colorPressed: '', //String類型,按下狀態按鈕文字顏色.String類型,按鈕上文字顏色.可取值:"#RRGGBB"格式字符串,"rgba(R,G,B,A)".默認值為color屬性值自動調整透明度為0.3.
float: '', //String類型,按鈕在標題欄上的顯示位置.right:在標題欄中靠右排列顯示.left:在標題欄中靠左側排列顯示(在返回鍵后). 默認:right.
fontWeight: '', //String類型,按鈕上文字的粗細.normal:標準字體.bold:加粗字體.默認:normal.
fontSize: '', //String類型,按鈕上文字大小.可取值:字體高度像素值,數字加"px"格式字符串.
fontSrc: '', //String類型,按鈕上文字使用的字體文件路徑.相對路徑:相對于當前頁面的host位置,如"a.jpg",注意當前頁面為網絡地址則不支持.絕對路徑:如Android平臺"/sdcard/logo.png",此類路徑通常通過其它5+ API獲取的.擴展相對路徑URL(RelativeURL):以"_"開頭的相對路徑,如"_www/a.jpg".本地路徑URL:以"file://"開頭,后面跟隨系統絕對路徑.
onclick: '', //WebviewCustomButtonCallback類型,按鈕點擊后觸發的回調函數.回調函數中將返回此JSON對象
text: '' //String類型,按鈕上顯示的文字.推薦使用一個字符,超過一個字符可能無法正常顯示,使用字體圖標時unicode字符表示必須'\u'開頭,如"\ue123"(注意不能寫成"\e123").
}
],
coverage: '', //String類型,標題欄控件變化作用范圍.僅在type值為transparent時有效,頁面滾動時標題欄背景透明度將發生變化.當頁面滾動到指定偏移量時標題欄背景變為完全不透明.支持百分比、像素值,默認為'132px'.
progress: { //WebviewProgressStyles類型,標題欄控件的進度條樣式.設置此屬性則在標題欄控件的底部顯示進度條,可配置進度條顏色值即高度.設置此屬性值為undefined或null則隱藏進度條.默認不顯示底部進度條.
color: '', //String類型,進度條顏色.可取值:"#RRGGBB"格式字符串,如"#FF0000"表示繪制紅色分割線;"rgba(R,G,B,A)",其中R/G/B分別代表紅色值/綠色值/藍色值,正整數類型,取值范圍為0-255,A為透明度,浮點數類型,取值范圍為0-1(0為全透明,1為不透明),如"rgba(255,0,0,0.5)",表示紅色半透明.默認值為"#00FF00".
height: '', //String類型,進度條高度.可取值:像素值(邏輯像素),支持小數點,如"1px"表示1像素高;百分比,如"1%",相對于標題欄控件的高度.默認值為"2px".
},
splitLine: { //WebviewSplitLineStyles類型,標題欄控件的底部分割線.設置此屬性則在標題欄控件的底部顯示分割線,可配置顏色值及高度.設置此屬性值為undefined或null則隱藏分割線.默認不顯示底部分割線.
color: '', //String類型,進度條顏色.可取值:"#RRGGBB"格式字符串,如"#FF0000"表示繪制紅色分割線;"rgba(R,G,B,A)",其中R/G/B分別代表紅色值/綠色值/藍色值,正整數類型,取值范圍為0-255,A為透明度,浮點數類型,取值范圍為0-1(0為全透明,1為不透明),如"rgba(255,0,0,0.5)",表示紅色半透明.默認值為"#cccccc".
height: '', //String類型,底部分割線高度.可取值:像素值(邏輯像素),支持小數點,如"1px"表示1像素高;百分比,如"1%",相對于標題欄控件的高度.默認值為"1px".
},
titleColor: '', //String類型,標題欄控件的標題文字顏色.顏色值格式為"#RRGGBB",如"#FF0000"表示標題文字顏色為紅色,默認值為"#000000".
titleOverflow: '', //String類型,標題欄控件的標題文字超出顯示區域時處理方式.clip:超出顯示區域時內容裁剪;ellipsis:超出顯示區域時尾部顯示省略標記(...).默認:ellipsis.
titleText: '', //String類型,標題欄控件的標題文字內容.在標題欄控件居中(水平和垂直)顯示,左右邊距為88px,如果文本過長則尾部裁剪(加三個點"...")顯示.當不設置titleText屬性或屬性值為undefined/null時,使用當前Webview窗口加載頁面的標題,并自動同步更新頁面的標題.
titleSize: '', //String類型,標題欄控件的標題文字字體大小.字體大小單位為像素,如"20px"表示字體大小為20像素,默認值為17像素.
type: '' //String類型,標題欄控件樣式.default:默認樣式,頂部停靠顯示,擠壓Webview頁面內容顯示區域;transparent:透明樣式,頂部沉浸式顯示覆蓋Webview頁面內容,標題欄上內容(除按鈕外)全部透明,當頁面滾動時透明度逐漸變化,直到不透明顯示.默認:default.
},
transition: { //WebviewTransition類型,窗口定義窗口變換的動畫效果.http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTransition
property: 'all', //String類型,產生變換效果的屬性.默認值為"all",暫不支持其它值.
duration: '0', //String類型,變換持續的時間.默認值為0,即無動畫效果.
timingfunction: 'ease-in-out', //String類型,窗口變換效果.linear:勻速變化.ease-in:勻加速變化,逐漸變快的動畫效果.ease-out:勻減速變化,逐漸變慢的動畫效果.ease-in-out:先加速后減速變化,先變快后變慢的動畫效果.默認:ease-in-out.
},
transform: { //WebviewTransform類型,窗口定義窗口變形效果.http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTransform
property: 'all', //String類型,產生變換效果的屬性.默認值為"all",暫不支持其它值.
duration: '0', //String類型,變換持續的時間.默認值為0,即無動畫效果.
timingfunction: 'ease-in-out', //String類型,窗口變換效果.linear:勻速變化.ease-in:勻加速變化,逐漸變快的動畫效果.ease-out:勻減速變化,逐漸變慢的動畫效果.ease-in-out:先加速后減速變化,先變快后變慢的動畫效果.默認:ease-in-out.
},
position: '', //WebviewPosition類型,Webview窗口的排版位置.當Webview窗口添加到另外一個窗口中時,排版位置才會生效,排版位置決定子窗口在父窗口中的定位方式.static:控件在頁面中正常定位,如果頁面存在滾動條則隨窗口內容滾動.absolute:控件在頁面中絕對定位,如果頁面存在滾動條不隨窗口內容滾動.dock:控件在頁面中停靠,停靠的位置由dock屬性值決定.默認:absolute.
errorPage: 'none', //String類型,窗口加載錯誤時跳轉的頁面地址.當Webview窗口無法加載指定的url地址時(如本地頁面不存,或者無法訪問的網絡地址),此時會自動跳轉到指定的錯誤頁面地址(僅支持本地頁面地址).設置為"none"則關閉跳轉到錯誤頁面功能,此時頁面顯示Webview默認的錯誤頁面內容.默認使用5+ Runtime內置的錯誤頁面.
additionalHttpHeaders: {}, //JSON類型,窗口加載頁面時額外添加的HTTP請求頭數據,內容按照http協議寫.
animationOptimization: 'auto', //String類型,窗口動畫優化方式.auto:如果窗口中存在titleNView或subNViews,窗口動畫時真實Webview控件從動畫窗口中移除加速.none:窗口動畫不使用優化.默認:auto.
cachemode: 'default', //String類型,窗口的緩存模式.default:根據cache-control決定是否使用緩存數據,如果存在緩存并且沒有過期則使用本地緩存資源,否則從網絡獲取.cacheElseNetwork:只要存在緩存(即使過期)數據則使用,否則從網絡獲取.noCache:不使用緩存數據,全部從網絡獲取.cacheOnly:僅使用緩存數據,不從網絡獲取(注:如果沒有緩存數據則會導致加載失敗).默認:default.
backButtonAutoControl: 'close', //String類型,Webview窗口自動處理返回鍵邏輯.hide:隱藏Webview窗口,隱藏動畫與上一次調用顯示時設置的動畫類型相對應(如"slide-in-right"對應的關閉動畫為"slid-out-right").close:關閉Webview窗口,關閉動畫與上一次調用顯示時設置的動畫類型相對應.none:不做操作,將返回鍵傳遞給下一Webview窗口處理.quit:退出應用.
blockNetworkImage: false, //Boolean類型,是否阻塞網絡圖片的加載.true:阻塞.false:不阻塞.默認:false.阻塞后Webview窗口將不加載頁面中使用的所有網絡圖片,可通過Webview窗口對象的setBlockNetWorkImage()方法動態修改此狀態.iOS不支持.
decelerationRate: 0.989, //Number類型,窗口內容停止滑動的減速度.當Webview加載的內容超過其高度時,可以拖拽滑動內容,decelerationRate屬性控制手指松開后頁面滑動的速度.設置值越大手指松開后的滑動速度越快(滑動距離越長,其值域范圍為0.0-1.0,默認值為0.989.安卓不支持.
dock: 'top', //WebviewDock類型,窗口的停靠方式.當Webview窗口添加到另外一個窗口中時,停靠方式才會生效,采用停靠方式添加會導致原Webview窗口自動調整其大小避免其內容被子窗口蓋住.top:控件停靠則頁面頂部;bottom:底部;right:右側;left:控件停靠在頁面左側.http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDock
replacewebapi: { //WebviewReplaceWebApiOptions類型,替換H5標準API.http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewReplaceWebApiOptions
geolocation: "auto" //String類型,替換H5標準定位接口(navigator.geolocation.*).由于網絡原因,在部分手機上可能無法調用標準H5定位接口(navigator.geolocation.*)獲取定位數據,此時可以通過此屬性配置使用原生定位模塊替換標準H5定位接口.alldevice:在所有設備上替換標準H5定位接口(navigator.geolocation.*).auto:自動替換H5標準定位接口,僅在調用標準H5定位接口無法獲取數據的設備上替換.none:不替換H5標準定位接口(navigator.geolocation.*).默認:auto.注意:替換H5標準定位接口,會導致頁面加載速度延遲100ms左右,推薦使用"auto"模式.
},
hardwareAccelerated: '', //Boolean類型,窗口是否開啟硬件加速.true:開啟.false:不開啟.默認:5+ Runtime會根據設備實際支持情況自動選擇是否開啟硬件加速,可以通過plus.webview.defaultHardwareAccelerated()方法獲取默認Webview是否開啟硬件加速.由于不同設備對硬件加速的支持情況存在差異,開啟硬件加速能加速HTML頁面的渲染,但也會消耗更多的系統資源,從而導致在部分設備上可能出現閃屏、發虛、分塊渲染等問題,因此在特定設備的特定頁面如果出現以上問題需要手動設置關閉硬件加速來避免.iOS不支持.
kernel: 'UIWebview', //String類型,窗口使用的內核.WKWebview:在iOS8.0及以上系統使用WKWebview內核,低版本下仍然使用UIWebview內核.UIWebview:在所有版本上都使用UIWebview內核.默認:UIWebview.WKWebview內核的優勢是: 1.滾動時懶加載的圖片也可以實時渲染,UIWebview在滾動停止后才能渲染;2.WKWebview的video支持AirPlay.但WKWebview也有些限制和不足,目前已知的問題有:1.不支持跨域設置cookie,即plus.navigator.setCookie()API無法使用;2.本地的HTML頁面中的XHR不支持跨域訪問,需使用plus.net.XMLHttpRequest來替換;3.不支持使用WebSQL,需使用indexDB來替換;4.不支持js原生混淆功能,需使用前端js混淆來替換;5.內存不足時會白屏.首頁的Webview的kernel在manifest中配置(plus->kernel->ios).安卓不支持.
plusrequire: 'normal', //String類型,控制Webview注入5+ API時機.ahead:盡量提前,攔截頁面中網絡js請求實現提前注入,如果沒有攔截到js請求則在頁面loaded時注入.normal:頁面loaded時注入.later:較晚在注入,在loaded事件發生后2s再注入,plusready事件同樣延遲.none:不注入,頁面無法調用5+ API,不觸發plusready事件.默認:normal.
render: 'onscreen', //String類型,窗口渲染模式.onscreen:Webview窗口在屏幕區可見時渲染,不可見時不進行渲染,此時能減少內存使用量.always:Webview在任何時候都渲染,在內存較大的設備上使用,被遮擋的窗口在此中模式下顯示的時候會有更流暢的效果.默認:onscreen.iOS不支持.
videoFullscreen: 'auto', //String類型,視頻全屏播放時的顯示方向.auto:自動適配,如果當前頁面豎屏,則豎屏顯示.如果當前頁面橫盤顯示,則橫屏.如果當前頁面自動感應,則自動感應橫豎屏切換.portrait-primary:豎屏正方向.portrait-secondary:豎屏反方向,屏幕正方向按順時針旋轉180°.landscape-primary:橫屏正方向,屏幕正方向按順時針旋轉90°.landscape-secondary:橫屏方向,屏幕正方向按順時針旋轉270°.landscape:橫屏正方向或反方向,根據設備重力感應器自動調整.默認:auto.iOS不支持.
}, { //extras:JSON對象,可選,創建Webview窗口的額外擴展參數.值為JSON類型,設置擴展參數后可以直接通過Webview的點(".")操作符獲取擴展參數屬性值,如:var w=plus.webview.create('url.html','id',{},{preload:'preload webview'});//可直接通過以下方法獲取preload值console.log(w.preload);//輸出值為"preload webview".
}
);示例代碼:
<template>
<view>
</view>
</template>
<script>
//將要創建的webview對象
var wv;
export default {
data() {
return {
windowInfo: null
}
},
mounted() {
uni.getSystemInfo({
success: (res)=> {
this.windowInfo = res;
this.createWvAndLoadUrl('https://uniapp.dcloud.io/static/web-view.html');
}
});
},
beforeDestroy() {
//關閉webview對象
if(wv){
wv.close()
//wv.hide()
}
},
methods: {
createWvAndLoadUrl(url){
// #ifdef APP-PLUS
wv = plus.webview.create(url,"webview",{
plusrequire:"none", //禁止遠程網頁使用plus的API,有些使用mui制作的網頁可能會監聽plus.key,造成關閉頁面混亂,可以通過這種方式禁止
top: this.windowInfo.statusBarHeight + 96, //放置在titleNView下方。如果還想在webview上方加個地址欄的什么的,可以繼續降低TOP值
scalable: true,
height: this.windowInfo.windowHeight - this.windowInfo.statusBarHeight - 96
})
//wv.loadURL(url)
var currentWebview = this.$parent.$scope.$getAppWebview(); //此對象相當于html5plus里的plus.webview.currentWebview()。在uni-app里vue頁面直接使用plus.webview.currentWebview()無效,非v3編譯模式使用this.$mp.page.$getAppWebview()
currentWebview.append(wv);//一定要append到當前的頁面里!!!才能跟隨當前頁面一起做動畫,一起關閉
setTimeout(function() {
console.log(wv.getStyle())
}, 1000);//如果是首頁的onload調用時需要延時一下,二級頁面無需延時,可直接獲取
// #endif
}
}
}
</script>
<style lang="scss">
</style>
?
?
?
?
?
原文鏈接:https://ly9527.blog.csdn.net/article/details/115488066
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2021-12-11 Redis之sql緩存的具體使用_Redis
- 2022-07-23 C++數據結構之搜索二叉樹的實現_C 語言
- 2023-01-30 Android?Https證書過期的兩種解決方案_Android
- 2022-11-17 Android自定義一個view?ViewRootImpl繪制流程示例_Android
- 2022-03-18 C語言回溯法解八皇后問題(八皇后算法)_C 語言
- 2022-02-20 Android?WebView開發之WebView與Native交互_Android
- 2022-12-01 C++中高性能內存池的實現詳解_C 語言
- 2022-04-08 C語言互換最大值與最小值的位置_C 語言
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
