網站首頁 編程語言 正文
前端websocket 實時通信
文章目錄
- 前端websocket 實時通信
- 什么是websocket
- 為什么傳統的http協議不能做到websocket實現的功能
- websocket前后端所用到的事件對比
- WebSocket.readyState
- 代碼
什么是websocket
websocket是HTML5開始提供的一種網絡通信協議,它誕生的目的是在瀏覽器之間建立一個不受限的雙方通信的通道,比如說,服務器可以在任意時刻發送信息給瀏覽器。在websocket的API 中,瀏覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,并進行雙向數據傳輸
為什么傳統的http協議不能做到websocket實現的功能
http協議是一個請求-響應協議,請求必須先由瀏覽器發送給服務器,服務器才能響應
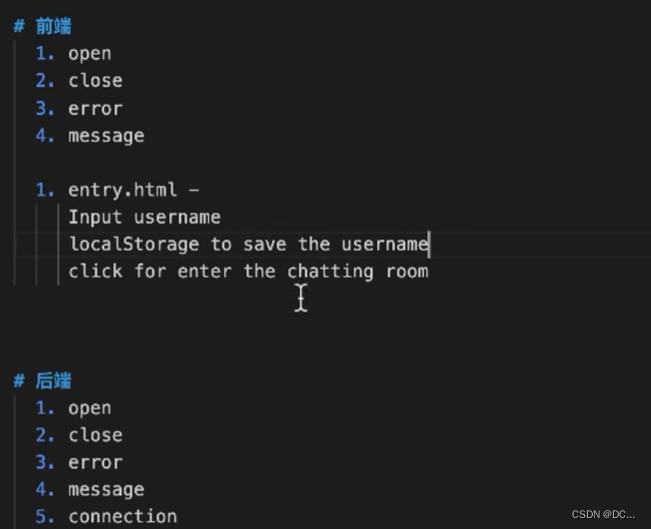
websocket前后端所用到的事件對比

WebSocket.readyState
- readyState 屬性返回實例對象的當前狀態,共有四種狀態
- 0 - 表示正在連接
- 1 - 表示連接成功,可以進行通信
- 2 - 表示連接正在關閉
- 3 - 表示連接已經關閉,或者打開連接失敗
代碼
安裝ws包
npm i ws -d
websocket連接成功會生成一個key,key是用來標識連接的,而不是加密的
index.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h3>我是客戶端</h3>
<script>
let ws = new WebSocket('ws://localhost:5000') //接口地址
//連接成功后
ws.onopen = (evt) => {
console.log('連接開啟')
ws.send('hello 我是客戶端') //利用send向后端發送數據
}
//傳遞和接收服務器數據的方法
ws.onmessage = (evt) => {
console.log('我是服務器傳遞過來的消息---' + evt.data)
ws.send('我是客戶端發送的第二條信息')
ws.close()
}
// 連接失敗時觸發
ws.onerror = () => {
alert('連接失敗')
}
// 連接關閉
ws.onclose = () => {
alert('連接關閉')
}
</script>
</body>
</html>
index.js
const Websocket = require("ws")
//引用server類并且實例化,定義服務器端口為3306
const wss = new Websocket.Server({ port: 5000 })
wss.on("connection", (ws) => {
ws.on("message", (message) => {
console.log(`客戶端發送過來的信息是${message}`);
ws.send("我是服務器")
})
})
原文鏈接:https://blog.csdn.net/m0_63779088/article/details/128615527
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-07-11 Cadence中denalirc的用法總結
- 2022-10-05 C語言各種符號的使用介紹下篇_C 語言
- 2022-05-26 Python入門必讀的if語句嵌套方法_python
- 2022-04-04 使用Docker安裝Nginx并配置端口轉發問題及解決方法_docker
- 2023-12-20 IDEA新建maven項目,使用mybatis操作數據庫完整過程
- 2022-04-04 vscode中將.art文件與html文件相關聯
- 2022-04-04 react 報錯Assign arrow function to a variable before
- 2022-03-14 ffmpeg開發打印音視頻meta信息
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
