網(wǎng)站首頁 編程語言 正文
用的layuiamin前端框架
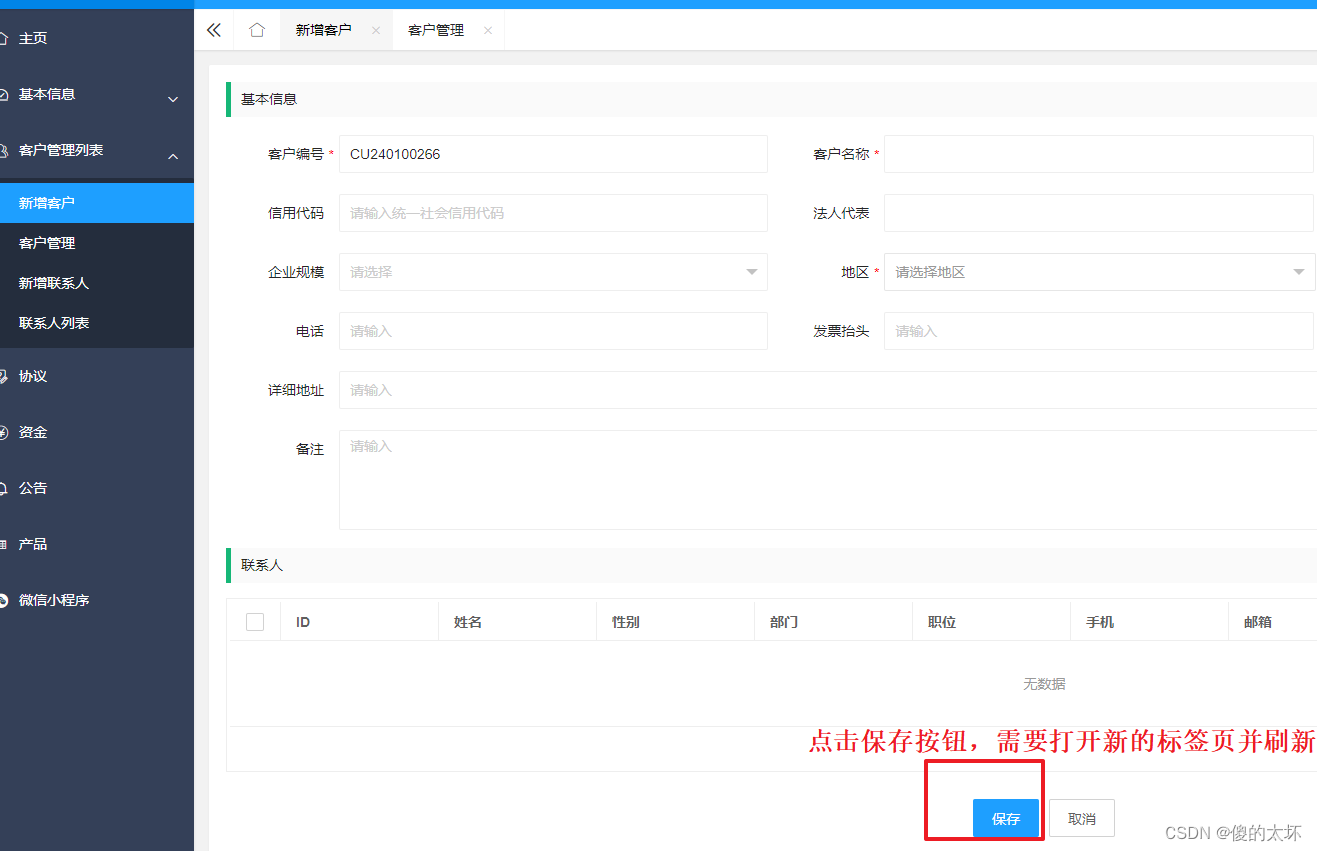
需求:新增的頁面為一個標簽頁,保存后,需要打開新的標簽頁并刷新列表
1、新建customMethod.js文件,自定義自己的方法
layui.define(function (exports) {
var $ = layui.$
var customMethod = {
// 表單點擊保存后,新表單當前頁,并新開標簽頁刷新
reload: function (link,title) {
top.layui.index.openTabsPage(link, title); //打開新標簽頁
setTimeout(function () {
// 刷新當前頁面
location.reload();
// 刷新新開標簽頁
var src = $("#LAY_app_body .layadmin-tabsbody-item.layui-show>iframe", parent.document).attr("src")
// console.log("122", src);
$("#LAY_app_body .layadmin-tabsbody-item.layui-show>iframe", parent.document).attr("src", src)
}, 100)
},
init: function (some) {
console.log("其它公用方法")
},
};
exports('customMethod', customMethod);
})
2、找到config.js文件,引入自定義方法
//擴展的第三方模塊
,extend: [
'customMethod',//公用文件
'echarts', //echarts 核心包
'echartsTheme' //echarts 主題
]
3、在需要使用html頁面use模塊
<script>
layui.config({
base: '../../layuiadmin/' //靜態(tài)資源所在路徑
}).extend({
index: 'lib/index' //主入口模塊
}).use(['index', 'console','customMethod'], function () {
var $ = layui.$
, setter = layui.setter
, admin = layui.admin
, form = layui.form
, router = layui.router()
, search = router.search
, customMethod = layui.customMethod;
console.log("當前")
$("#aaa").click(function () {
customMethod.reload("home/homepage1.html","主頁一")
})
//在提交保存的地方
//customMethod.reload("{:url('ditch/channel/channelList')}", "渠道列表");//打開列表
});
</script>
原文鏈接:https://blog.csdn.net/weixin_38897313/article/details/135346666
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2023-12-16 VMware vSphere vCenter 6.5 重置管理員 administrator@vsp
- 2022-08-02 詳解C++中遞增運算符重載的實現(xiàn)_C 語言
- 2022-05-10 @requestmapping獲取請求參數(shù)
- 2022-12-10 C++中如何將數(shù)據(jù)保存為CSV文件_C 語言
- 2022-08-21 caffe的python接口deploy生成caffemodel分類新的圖片_python
- 2022-09-24 python實現(xiàn)字母閃爍效果的示例代碼_python
- 2021-11-12 圖文詳解Flutter單例的實現(xiàn)_Android
- 2022-06-23 Python基于鏈接表實現(xiàn)無向圖最短路徑搜索_python
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動態(tài)字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
