網(wǎng)站首頁 Vue 正文
1 、基本介紹
? ?隨著技術(shù)的發(fā)展,前端分離以及容器技術(shù)的普及,使用docker以及nginx部署vue越來越便捷。
2 、具體實現(xiàn)步驟
2.1 實現(xiàn)步驟?
2.1.1 編寫docker file
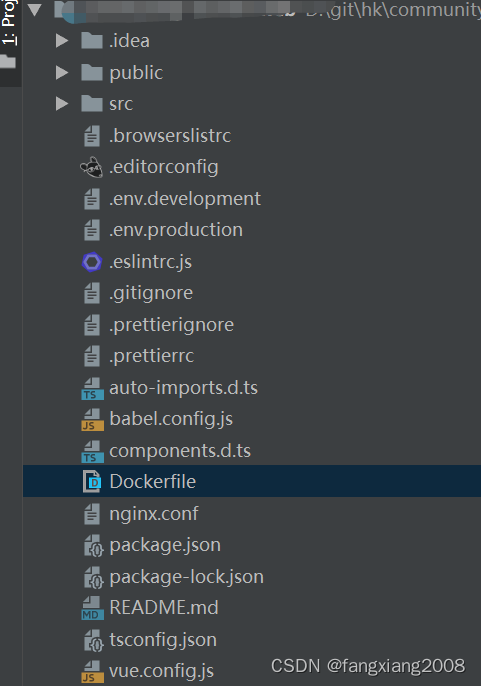
? ?在vue 項目中新建Dockerfile 文件,如下圖

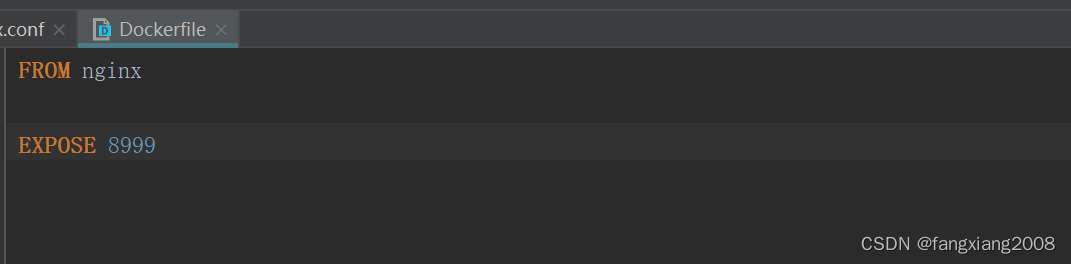
然后編寫一個簡單Dockerfile文件,其中"EXPOSE? 8999"? 表示nginx 容器運行時監(jiān)聽的端口

2.1.2? 編寫nginx? 配置文件
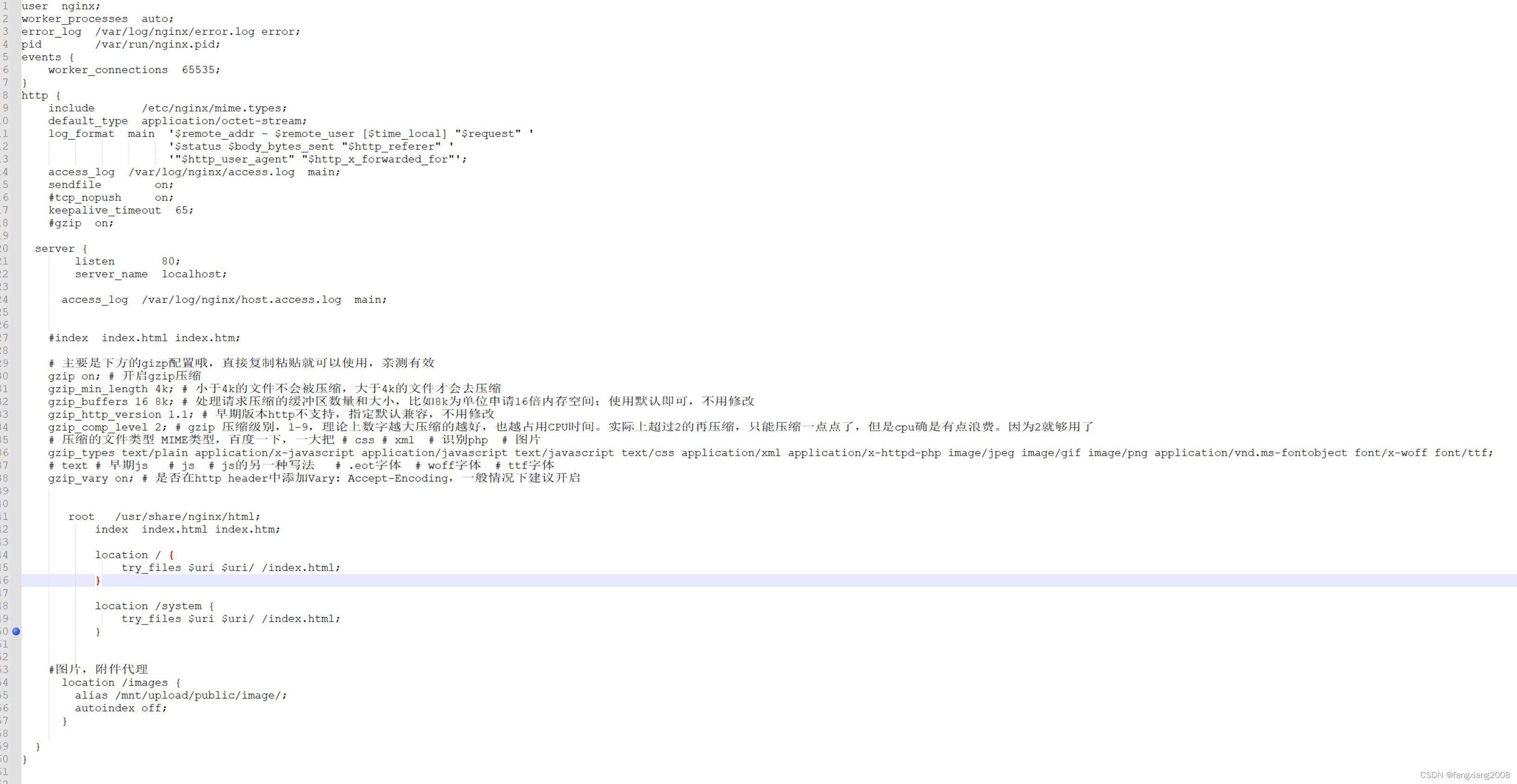
? ? ?配置nginx 文件即可,此例子給出一個最簡單的例子
? ??
2.1.3? 打包vue項目
? ?在本地項目運行npm run build 即可,當(dāng)然本地要nodes.js?
2.1.4 安裝docker,并且下載nginx 鏡像
? ? 在目標(biāo)服務(wù)器安裝docker,下載docker 安裝,下載網(wǎng)址:https://download.docker.com
下載后使用tar 名利解壓安裝即可,使用docker -v 驗證是否安裝成功
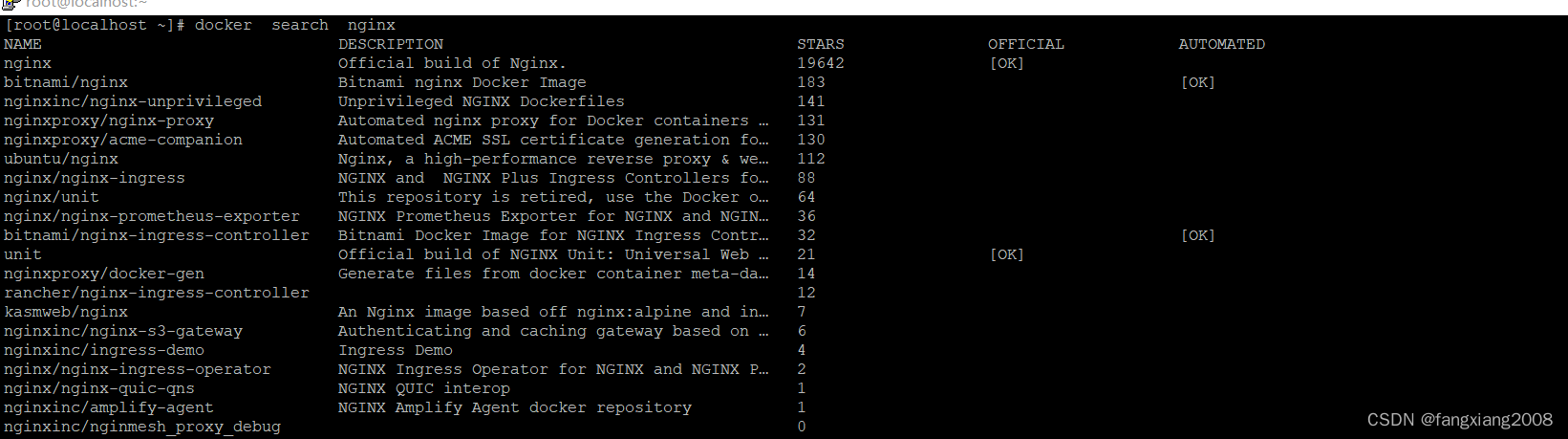
搜索nginx 的docker 鏡像

下載nginx docker 鏡像

2.1.5構(gòu)建vue項目鏡像,?運行docker? run 啟動部署項目
使用docker build ?-t project-test? ,命令運行鏡像。使用docker run 執(zhí)行鏡像 ,執(zhí)行 的命令
docker run -d -p 8999:80 --name project-test -v ?/usr/localdata/web2-dist/dist:/usr/share/nginx/html -v /usr/local/data/web2/nginx.conf:/etc/nginx/nginx.conf project-test
其中/usr/localdata/web2-dist 為上傳發(fā)布vue項目的包的路徑,/usr/local/data/web2/nginx.conf為nginx 配置文件,通過docker 目錄掛載的方式將vue 發(fā)布容器中。
3 總結(jié)
原文鏈接:https://blog.csdn.net/fangxiang2008/article/details/136295784
- 上一篇:沒有了
- 下一篇:沒有了
相關(guān)推薦
- 2023-01-29 React基于路由的代碼分割技術(shù)詳解_React
- 2022-10-11 pandas?df.sample()的使用_python
- 2022-03-23 詳解C#異步多線程使用中的常見問題_C#教程
- 2022-04-08 Python編程-封裝,繼承與多態(tài)_python
- 2022-07-07 redis連接報錯error:NOAUTH?Authentication?required_Redi
- 2023-12-10 Invalid bound statement (not found): 各種原因
- 2022-07-28 C++中操作符的前置與后置有什么區(qū)別_C 語言
- 2022-05-02 詳解在Python中使用OpenCV進行直線檢測_python
- 欄目分類
-
- 最近更新
-
- window11 系統(tǒng)安裝 yarn
- 超詳細win安裝深度學(xué)習(xí)環(huán)境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎(chǔ)操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區(qū)別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權(quán)
- redisson分布式鎖中waittime的設(shè)
- maven:解決release錯誤:Artif
- restTemplate使用總結(jié)
- Spring Security之安全異常處理
- MybatisPlus優(yōu)雅實現(xiàn)加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務(wù)發(fā)現(xiàn)-Nac
- Spring Security之基于HttpR
- Redis 底層數(shù)據(jù)結(jié)構(gòu)-簡單動態(tài)字符串(SD
- arthas操作spring被代理目標(biāo)對象命令
- Spring中的單例模式應(yīng)用詳解
- 聊聊消息隊列,發(fā)送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
