網站首頁 小程序 正文
小程序開發中有時可能會用到點擊圖片放大全屏預覽下面是實現方法
首先給要放大預覽的圖片image標簽加上
bindtap='previewImg' data-index='{{imgUrl}}'
第一個是點擊后調用的的方法,第二個是圖片的地址
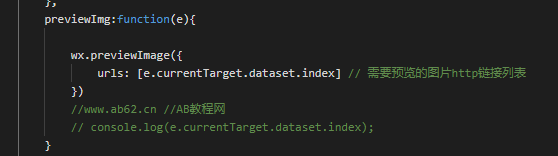
然后在js中寫上previewImg方法

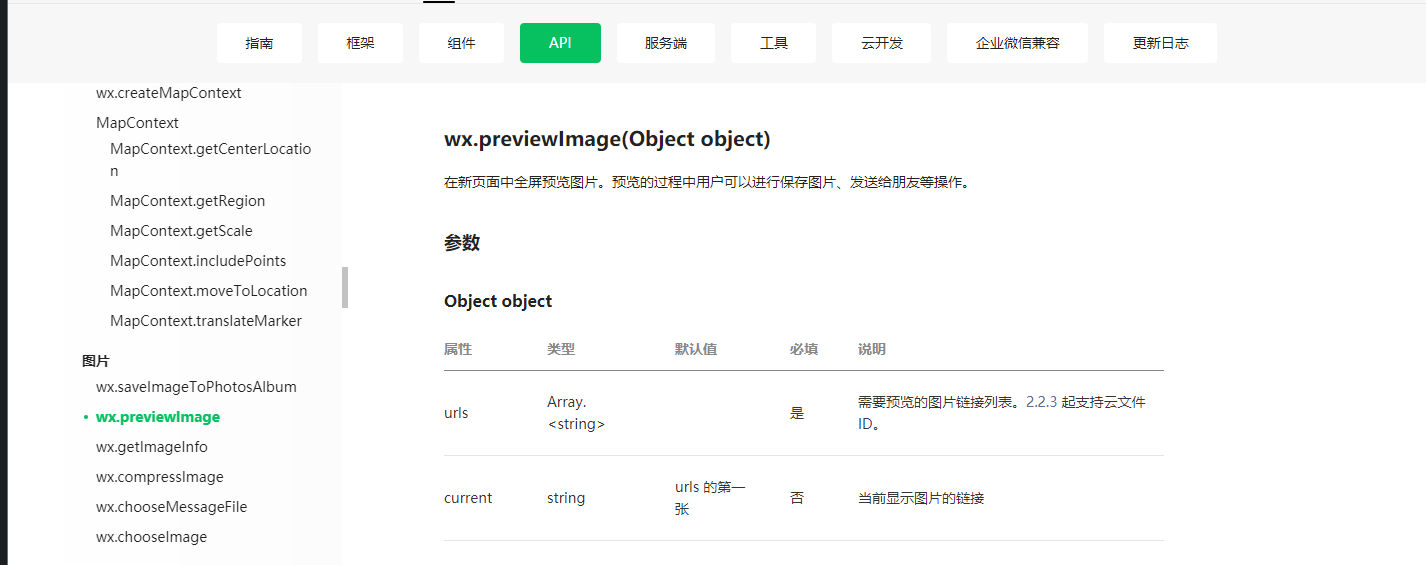
e.currentTarget.dataset.index獲取的就是 data-index中的值wx.previewImage可以看一下文檔上是怎么寫的

*在開發者工具中點擊預覽后沒法返回,在手機中正常
相關推薦
- 2022-02-21 css 改變input光標顏色
- 2024-01-13 什么是B+樹?
- 2021-12-02 C++11?constexpr使用詳解_C 語言
- 2022-04-19 C#多線程系列之多線程鎖lock和Monitor_C#教程
- 2022-10-11 C++函數對象Functor與匿名函數對象Lambda表達式詳解_C 語言
- 2022-11-03 C++高精度算法的使用場景詳解_C 語言
- 2022-07-03 C#入門之結構類型Struct_C#教程
- 2022-06-08 FreeRTOS編碼標準及風格指南_操作系統
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
