網站首頁 編程語言 正文
1. 當祖父元素是relative定位, 父元素是absolute定位, 子元素也是absolute定位
<script setup></script>
<template>
<div class="relative">
<p class="absolute1">absolute1
<p class="absolute2">absolute2</p>
</p>
</div>
</template>
<style scoped>
* {
margin: 0;
padding: 0;
}
.relative {
position: relative;
}
.absolute1 {
width: 100px;
height: 100px;
position: absolute;
left: 10px;
top: 10px;
background-color: blue;
}
.absolute2 {
width: 100px;
height: 100px;
position: absolute;
left: 10px;
top: 10px;
background-color: blueviolet;
}
</style>
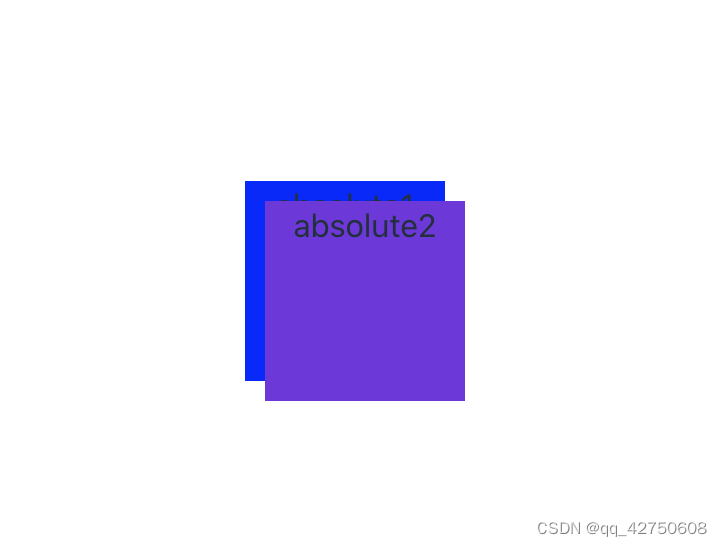
最小輩分的元素的absolute定位是相對于離得最近的父輩元素偏移的, 如下圖所示:

如果absolute1是fixed定位呢?
<script setup></script>
<template>
<div class="relative">
<p class="absolute1">absolute1
<p class="absolute2">absolute2</p>
</p>
</div>
</template>
<style scoped>
* {
margin: 0;
padding: 0;
}
.relative {
position: relative;
}
.absolute1 {
width: 100px;
height: 100px;
position: fixed;
left: 10px;
top: 10px;
background-color: blue;
}
.absolute2 {
width: 100px;
height: 100px;
position: absolute;
left: 10px;
top: 10px;
background-color: blueviolet;
}
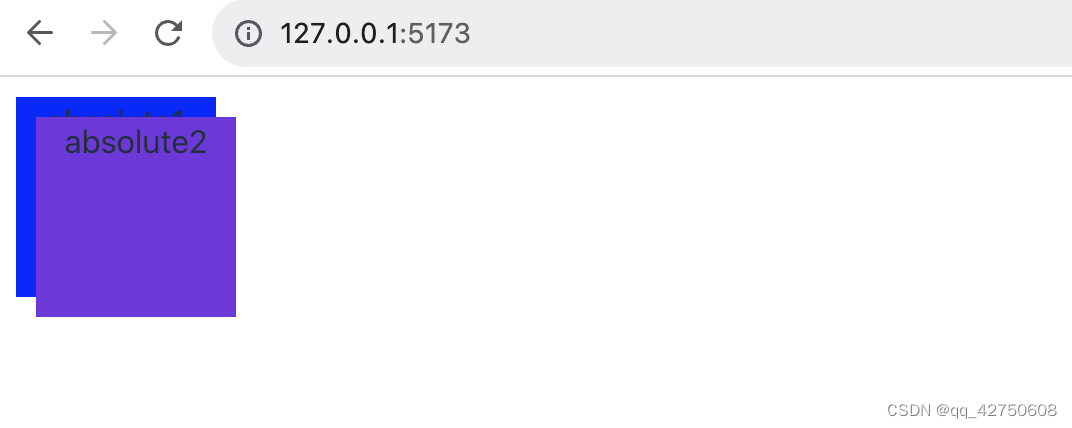
</style>可以發現就算父輩元素absolute1是fixed定位, absolute2還是相對于最近的父輩元素absolute1相對偏移的如下圖所示:

試著把父輩元素absolute1改為inherit, static等其他position的值, absolute2還是相對于absolute1偏移的
2. 如果absolute1和absolute2是兄弟元素,
就是兄弟各自是各自的定位, 再往上找父輩元素相對偏移
<script setup></script>
<template>
<div class="relative">
<p class="absolute1">absolute1</p>
<p class="absolute2">absolute2</p>
</div>
</template>
<style scoped>
* {
margin: 0;
padding: 0;
}
.relative {
position: relative;
}
.absolute1 {
width: 100px;
height: 100px;
position: absolute;
left: 10px;
top: 10px;
background-color: blue;
}
.absolute2 {
width: 100px;
height: 100px;
position: absolute;
left: 10px;
top: 10px;
background-color: blueviolet;
}
</style>
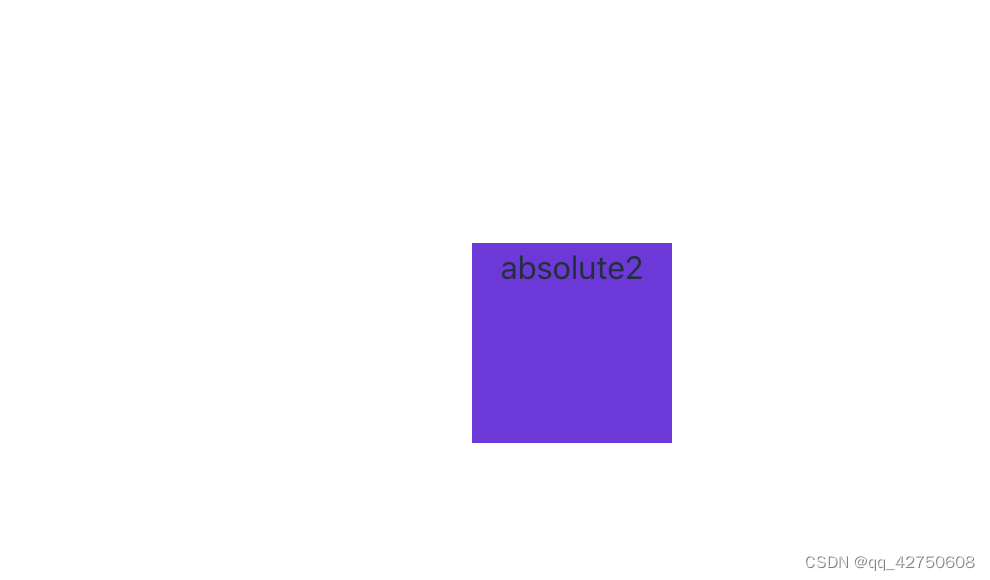
如果left,top,bottom,right一樣,一般就重合了,后面的元素蓋住前面的元素如圖所示:

綜上所述: 有position: absolute定位的元素都是找最近的父輩元素(有position:xxx定位的)進行相對偏移的
原文鏈接:https://blog.csdn.net/qq_42750608/article/details/133611890
- 上一篇:沒有了
- 下一篇:沒有了
相關推薦
- 2022-12-22 Go語言學習之接口使用的示例詳解_Golang
- 2022-12-29 基于Python寫一個番茄鐘小工具_python
- 2022-06-29 C語言超詳細講解getchar函數的使用_C 語言
- 2022-08-16 Python利用fastapi實現上傳文件_python
- 2022-07-28 Go語言反射reflect.Value實現方法的調用_Golang
- 2022-06-08 FreeRTOS實時操作系統的內存管理分析_操作系統
- 2023-10-26 ElementUI日期轉為“yyyy-MM-dd“格式
- 2022-10-29 css transform導致字體像素模糊的問題解決辦法
- 欄目分類
-
- 最近更新
-
- window11 系統安裝 yarn
- 超詳細win安裝深度學習環境2025年最新版(
- Linux 中運行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存儲小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基礎操作-- 運算符,流程控制 Flo
- 1. Int 和Integer 的區別,Jav
- spring @retryable不生效的一種
- Spring Security之認證信息的處理
- Spring Security之認證過濾器
- Spring Security概述快速入門
- Spring Security之配置體系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置權
- redisson分布式鎖中waittime的設
- maven:解決release錯誤:Artif
- restTemplate使用總結
- Spring Security之安全異常處理
- MybatisPlus優雅實現加密?
- Spring ioc容器與Bean的生命周期。
- 【探索SpringCloud】服務發現-Nac
- Spring Security之基于HttpR
- Redis 底層數據結構-簡單動態字符串(SD
- arthas操作spring被代理目標對象命令
- Spring中的單例模式應用詳解
- 聊聊消息隊列,發送消息的4種方式
- bootspring第三方資源配置管理
- GIT同步修改后的遠程分支
